HTML表格相关
来源:互联网 发布:程序员漫画 编辑:程序博客网 时间:2024/04/25 20:49
||->文字 ->的距离 cellpadding
<td width height bgcolor background align水平对齐 valign垂直对齐 rowspan行合并 colspan列合并 nowrap="nowrap"是否换行显示内容>
<tr width height bgcolor align{left center right} valign{top middle bottom}>
合并td列的公式:删除的个数=合并的个数-1
<caption valign top bottom middle>标题
<table width="600" border="1" bordercolor="black" cellspacing="0" cellpadding="0">
<colgroup span="2"></colgroup> //设置直列化格式 即让那一列什么样式 从1开始 span=2为跨过2列
<colgroup bgcolor="red"></colgroup><!--跨过2列后再设置colgroup即为第三列第三列数学列全红-->
<thead>//表头区
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<tbody>//表体区
<tr>
<td>张山</td>
<td>98</td>
<td>99</td>
<td>97</td>
</tr>
<tr>
<td>李四</td>
<td>89</td>
<td>90</td>
<td>98</td>
</tr>
<tr>
<td>王五</td>
<td>89</td>
<td>90</td>
<td>98</td>
</tr>
</tbody>
<tfoot>//表尾区
<tr>
<td>总分</td>
<td>345</td>
<td>789</td>
<td>789</td>
</tr>
</tfoot>
</table>
<!-- <table width="600" border="1" bordercolor="black" cellspacing="0" cellpadding="0" align="center" valign="middle" rules="rows"> -->
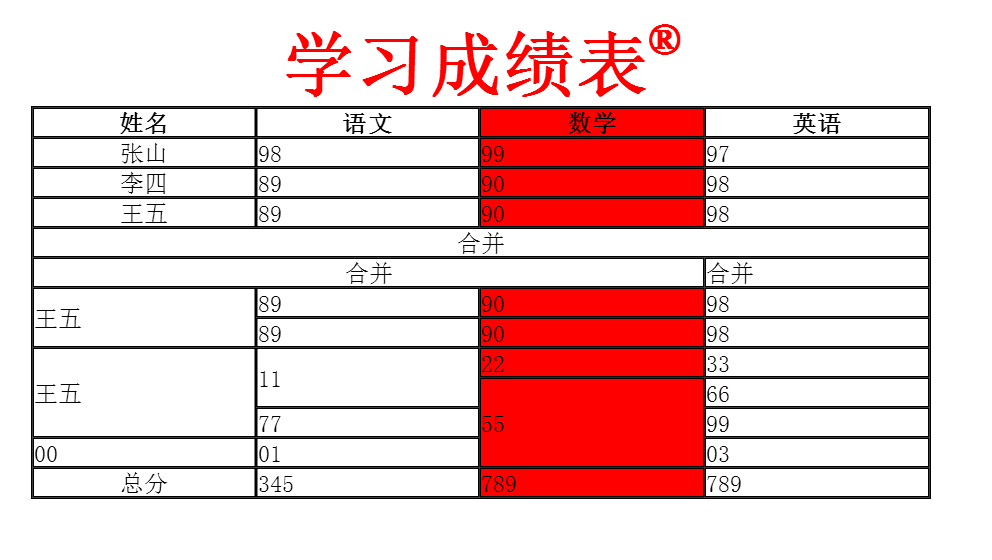
1 <table width="600" border="1" bordercolor="black" cellspacing="0" cellpadding="0" align="center" valign="middle" > 2 <colgroup span="2"></colgroup> 3 <colgroup bgcolor="red"></colgroup><!--第三列数学列全红--> 4 <caption align="center" valign="middle"><font size="20" color="red"><b>学习成绩表<sup>®</b></font></caption> 5 <thead> 6 <tr > 7 <th>姓名</th> 8 <th>语文</th> 9 <th>数学</th>10 <th>英语</th>11 </tr>12 </thead>13 <tbody>14 <tr>15 <td align="center">张山</td>16 <td>98</td>17 <td>99</td>18 <td>97</td>19 </tr>20 <tr>21 <td align="center">李四</td>22 <td>89</td>23 <td>90</td>24 <td>98</td>25 </tr>26 <tr>27 <td align="center">王五</td>28 <td>89</td>29 <td>90</td>30 <td>98</td>31 </tr>32 <tr>33 <td colspan="4" align="center">合并</td>34 35 </tr>36 <tr>37 <td colspan="3" align="center">合并</td>38 <td >合并</td> 39 </tr>40 <tr>41 <td rowspan="2">王五</td>42 43 <td>89</td>44 <td>90</td>45 <td>98</td>46 </tr>47 <tr>48 <td>89</td>49 <td>90</td>50 <td>98</td>51 </tr>52 <tr>53 <td rowspan="3">王五</td>54 55 <td rowspan="2">11</td>56 <td>22</td>57 <td>33</td>58 </tr>59 <tr>60 <!-- <td>44</td> -->61 <td rowspan="3">55</td>62 <td>66</td>63 </tr>64 <tr>65 <td>77</td>66 <!-- <td>88</td> -->67 <td>99</td>68 </tr>69 <tr>70 <td>00</td>71 <td>01</td>72 <!-- <td>02</td> -->73 <td>03</td>74 </tr>75 </tbody>76 <tfoot>77 <tr>78 <td align="center">总分</td>79 <td>345</td>80 <td>789</td>81 <td>789</td>82 </tr>83 </tfoot>84 </table>

比如下次合并66为占3列 那么要删掉2个td 哪2个,相同位置的(都是第3列)99和03即可
- HTML表格相关
- HTML 中表格table 的相关知识
- html基础知识点系列1--表格及其相关元素
- 相关表格
- html 表格
- HTML 表格
- HTML表格
- HTML表格
- Html:表格
- HTML表格
- HTML 表格
- HTML表格
- html 表格
- HTML表格
- html表格
- html表格
- HTML表格
- html 表格
- PHP:win7 ASP.NET环境与PHP(WAMP)环境如何共存
- PHP:phpMyAdmin如何解决本地导入文件(数据库)为2M的限制
- iOS 利用归档解档实现类似微博及一些CRM类软件的草稿箱思路
- 浏览器内核 网址分解 web服务器
- 文本类型的HTML
- HTML表格相关
- android layout布局属性
- HTML表单相关
- 将博客搬至CSDN
- 实例:ABAP权限对象设计与权限检查的实现
- JS+PHP实现用户输入数字后取得最大的值并显示为第几个
- c++使用openssl库实现RSA、AES数据加密
- JS小案例(基础好烦恼少)----持续更新
- JS 冒泡排序从学到优化


