从数据库中读取经纬度,在google map 上进行标注(二)
来源:互联网 发布:福冈软件银行鹰 编辑:程序博客网 时间:2024/04/20 01:15
前面的一篇博文中都已经把准备工作做好了,现在可以给google地图添加地图标注了。
我具体的就不废话了,直接给出代码吧!这样比较省事!
aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>google map</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=abcdefg"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible())
{
var map = new GMap2(document.getElementById("map")); //初始化一个地图实例
map.addControl(new GLargeMapControl());//全能控件
map.addControl(new GScaleControl());//比例尺
map.addControl(new GMapTypeControl());//允许用户在地图类型之间切换
map.setCenter(new GLatLng(39.72082,116.70195), 10); //设置地图中心的坐标,中国经纬度及放大倍数
map.enableDoubleClickZoom();//双击可以放大
}
var jingdu= new Array();
var weidu= new Array();
var id=new Array();
var num=new Array("01","01","03","04","05","06","07","08","09");
var number=<%=number%>;
<%
for(int i=0;i<number;i++){
%>
jingdu.push(<%=ln[i]%>);
weidu.push(<%=la[i]%>);
id.push(<%=id[i] %>);
<%
}
%>
var myicon = new GIcon();//创建新图标
myicon.iconSize = new GSize(27, 27);
myicon.shadowSize = new GSize(45, 37);
myicon.iconAnchor = new GPoint(9, 34);
myicon.infoWindowAnchor = new GPoint(9, 2);
myicon.shadow = "http://google-maps-icons.googlecode.com/files/shadow.png";//指定图标阴影图片
<% for(k1=0;k1<number;k1++){ %>
<% if(k1<=8) { %>
myicon.image="http://google-maps-icons.googlecode.com/files/red0"+(<%=k1%>+1)+".png ";//指定图标图片
<% } %>
<% else { %>
myicon.image="http://google-maps-icons.googlecode.com/files/red"+(<%=k1%>+1)+".png ";
<% } %>
var gPointCZ;
var gMarkCZ;
//========================================================================
gPointCZ=new GLatLng(weidu[<%=k1 %>],jingdu[<%=k1%>]);
gMarkCZ<%=k1%>=new GMarker(gPointCZ,{icon:myicon,title:"第"+(<%=k1%>+1)+"号点,点击查看更多信息"});
map.addOverlay(gMarkCZ<%=k1%>);
//========================================================================
<% } %>
}
</script>
</head>
<body style="background-color:#F4FFE4" onload="load()" onunload="GUnload()">
<form id="form1" runat="server">
<div id="map" style="width: 500px; height: 500px; position: static;"><!--这里放置地图实例,可以设置显示地图的大小--></div>
</form>
</body>
</html>
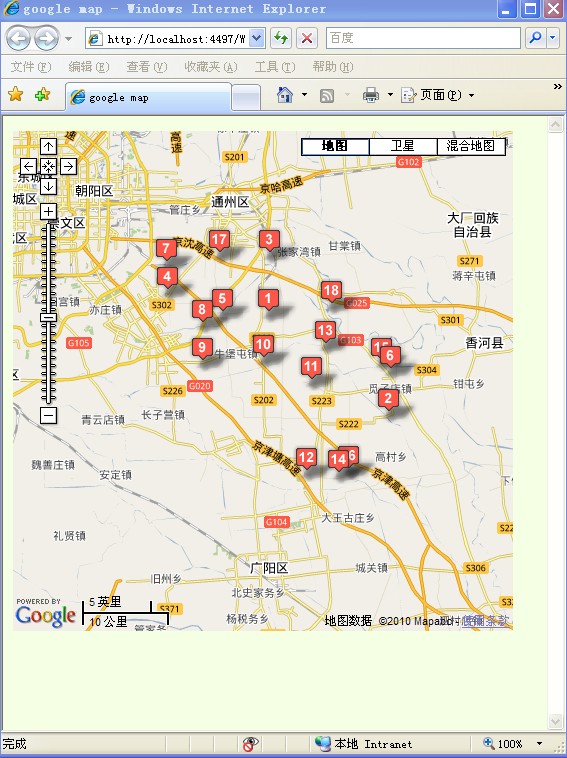
标注完了之后的效果图:

- 从数据库中读取经纬度,在google map 上进行标注(二)
- 从数据库中读取经纬度,在google map 上进行标注(一)
- 基于JDBC从数据库中读取数据,在百度地图批量标注地点
- arcgis for js开发, 根据给定的经纬度在地图上进行标注
- arcgis for js开发,根据给定的经纬度在地图上进行标注
- Google Maps标注从服务器传送的经纬度信息
- 地图入门(二):和服务器进行通讯,在地图上做标注
- 从数据库获取到的多个点(有具体的经纬度),显示在百度地图上
- 将文件从数据库(MySQL)中进行读取
- 将经纬度坐标转换成象数点,显示在google Static Map图片上
- 将经纬度坐标转换成象数点,显示在google Static Map图片上
- 在Google地图上寻找经纬度
- 使用 PHP/MySQL 在google map中解析地址为经纬度
- google map 解析 经纬度
- ZOJ2855 Google Map 经纬度
- google map 获取经纬度
- 在Google Earth和google map上用KML文件进行批量标记
- 用JSP从数据库中读取图片并显示在网页上
- Difference between ${requestScope} and ${pageContext.request}
- suse安装Joomla
- 通用数据库操作辅助类DbHelper
- 验证视图状态 MAC 失败解决方法
- printf重定向输出到文件
- 从数据库中读取经纬度,在google map 上进行标注(二)
- 转自某Q群某Q友发言 -- 2010.09.18
- struts分页
- opengl入门教程(2)
- vc之sizeof和strlen
- MATLAB中的一些小技巧
- dd
- eclipse插件工程中生成build.xml的方法
- linux ubuntu 网页设计 网页制作软件工具


