asp.net内置对象(转自:http://zhoufoxcn.blog.51cto.com/792419/166803)
来源:互联网 发布:联通短信平台软件 编辑:程序博客网 时间:2024/04/17 06:26
Response
Server
Session
Cookie
Application
<%%>及<%=%>表达式
Request
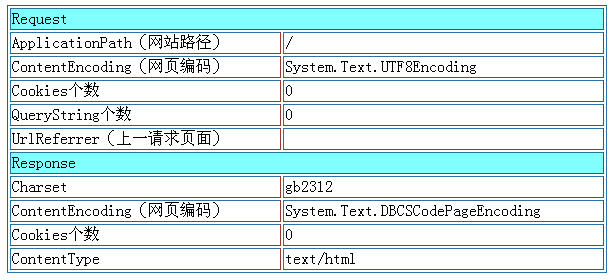
Request封装了客户端请求信息。Request的常见属性如下:
Response常用属性如下:
2. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3. <html xmlns="http://www.w3.org/1999/xhtml">
4. <head>
5. <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
6. <title>Request例子</title>
7. </head>
8. <body>
9. <table border="1" width="600px" bordercolordark="#2B72A2" bordercolorlight="#993333">
10. <tr><td colspan="2" bgcolor="#80ffff">Request</td></tr>
11. <tr><td>ApplicationPath(网站路径)</td><td><%=Request.ApplicationPath%></td></tr>
12. <tr><td>ContentEncoding(网页编码)</td><td><%=Request.ContentEncoding%></td></tr>
13. <tr><td>Cookies个数</td><td><%=Request.Cookies.Count%></td></tr>
14. <tr><td>QueryString个数</td><td><%=Request.QueryString.Count%></td></tr>
15. <tr><td>UrlReferrer(上一请求页面)</td><td> <%=Request.UrlReferrer%></td></tr>
16. <tr><td colspan="2" bgcolor="#80ffff">Response</td></tr>
17. <tr><td>Charset</td><td><%=Response.Charset%></td></tr>
18. <tr><td>ContentEncoding(网页编码)</td><td><%=Response.ContentEncoding%></td></tr>
19. <tr><td>Cookies个数</td><td><%=Response.Cookies.Count%></td></tr>
20. <tr><td>ContentType</td><td><%=Response.ContentType%></td></tr>
21. </table>
22. </body>
23. </html>
从上面的结果我们可以看出利用Dreamweaver创建的网页,如果采用默认编码,请求对象的字符编码是UTF-8,而响应对象的编码为gb2312。这样极有可能可能产生乱码问题。所谓乱码,就是用一种编码的字符串却用了另一种编码来显示,造成不能正常显示的现象。就像我用普通话说“请给我来一杯茶“,结果是一个只懂德育的人听了,他自然听不懂我说什么,不能正常交流。另外,需要说明的是常见的服务器响应的ContentType是 “text/html”,代表响应是以HTML文件形式传输的。还有一些其它形式的ContentType,如下:
image/jpeg:响应对象是jpeg图片
text/xml:响应对象是xml文件
text/javascript:响应对象是javascript脚本文件
Response 的ContentType属性默认是“text/html”,表示服务器以HTML文件响应客户端请求,如果需要用其它方式响应客户端请求,则需要设置 ContentType属性。假如我们需要用jpeg图片的格式响应客户端请求,则需要设置ContentType属性为“image/jpeg”,然后将图片内容输出到客户端,这样客户端就会看到jpeg格式的图片而不是HTML文件。
Server对象是用于获取服务器的相关信息的对象。它常用方法如下:
为了说明Excure/ Transfer及HtmlEncode(HtmlDecode)/ UrlEncode(UrlDecode)的区别,我们还是用实例代码来展示,用Dreamweaver8创建一个aspx页面,代码如下:
2. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3. <html xmlns="http://www.w3.org/1999/xhtml">
4. <head>
5. <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
6. <title>Server对象的常见方法实例</title>
7. </head>
8. <body>
9. <ul>
10. <li>Server.MapPath(".")=<%=Server.MapPath(".")%></li>
11. <li><%=Server.HtmlEncode("<h1>Asp.net夜话之二:asp.net内置对象</h1>")%></li>
12. <li><h1>Asp.net夜话之二:asp.net内置对象</h1></li>
13. <li><%=Server.UrlEncode("<a href=/"http://blog.csdn.net/zhoufoxcn/">周公的专栏</a>")%></li>
14. <li><a href="http://blog.csdn.net/zhoufoxcn">周公的专栏</a></li>
15. </ul>
16. </body>
17. </html>
从Server.MathPath(“.”)输出“C:/Inetpub/wwwroot”,证明确实能获取到相对路径的在服务器上的实际物理地址。
在上面的例子中我们想在网页中输出HTML代码,如果直接输出往往得不到想要的效果,这时可以借助HtmlEncode方法对要输出的HTML代码进行编码,这样输出到浏览器上的时候就能看到HTML代码,而不是HTML形式的效果。HtmlDecode方法则是用来消除这种影响。
如果我们直接输出“<a href="http://blog.csdn.net/zhoufoxcn"> 周公的专栏</a>”这个字符串的话,在网页上会显示一个超级链接,但是有时候我们希望把这个超级链接作为QueryString的一个参数,由于url地址的特殊性,比如“:”、“/”等字符串在URL地址中有特殊的含义,要想输出这些字符,直接输出是不行的,需要进行某种转换,并且将来还能转换回来。经过UrlEncode方法转换之后,“:”、“/”分别转换成了“%3a”和“%2f”这样的字符,并且汉字也进行了转换。 UrlDecode方法则是将“%3a”和“%2f”等这样的字符转换成我们原本要表示的字符。
在这种情况下,假如用户通过访问一些需要权限的页面,在他输入正确的用户名和密码之后第一次他访问a页面,隔几分钟之后再访问同样需要权限才能访问的b页面,这是他还需要输入用户名和密码吗?按照清理来说如果这个时间间隔比较短,我们不应该要求频繁用户输入这些信息,可是服务器又不记录这些信息,我们有没有办法解决这个问题呢?
答案是有的,就是利用Session或者Cookie。
Session对象用来保存与特定用户相关的信息,Session中的数据保存在服务器端,在客户端需要的时候创建Session,在客户端不需要的时候销毁Session,使它不再占用服务器内存。前面说了服务器并不管客户端是否依然存在,因而它也无法确定客户端什么时间不再使用它,但是如果在客户端不再用的时候不及时销毁Session的话,服务器很快就会内存不足。为了解决这个问题,给 Session加了一个生命周期,当服务器发现Session超过了它的生命周期,就会释放该Session所占用的内存空间。在asp.net中 Session的默认生命周期是20分钟,也就是当我们在9:00的时候设置了一个Session,如果在9:20之前客户端没有任何请求,那么它的生命周期就到9:20分钟结束。但是一旦用户在9:19又向服务器发送了一个请求,那么这个Session现在的生命周期就是在当前时间的基础上再加上20分钟,也就是此时这个Session的生命周期是到9:39结束。
Session具有以下特点:
Session中的数据保存在服务器端;
Session中可以保存任意类型的数据;
Session默认的生命周期是20分钟,可以手动设置更长或更短的时间。
假设我们要设置一个Session用来保存用户名,这个Session的名字是“UserName”,值是“zhoufoxcn”,代码如下:
对于上面的代码,有个问题需要注意:当没有设置相应的Session或者Session因为超过生命周期而被销毁时,上面的代码有可能抛出异常。我们可以先判断是否存在指定名称的Session,如果不存在就不用获取了,仅当存在的情况下才获取Session的值,上面的代码可以改进如下:
2. if(Session["UserName"]!=null)
3. {
4. //当指定名称的Session存在时,获取指定Session的值
5. userName=(string)Session["UserName"];
6. }
Cookie对象和Session对象一样也是用来保存特定的用户相关的数据,不过Session不同的是Cookie保存在客户端而不是服务器上,每次客户端发出请求的时候都会把Cookie一起发送到服务器,服务器每次响应客户端请求的时候会重新把Cookie发送到客户端保存。
Cookie保存数据有以下特点:
Cookie中的数据保存在客户端;
Cookie中只能保存字符串类型的数据,如果需要在Cookie中保存其它类型数据,需要将其转换成字符串类型后保存;
Cookie也有其默认生命周期,也可以手动设置,最大可设置成50年之后过期。
同Session的情况一样,有可能在一个网站中使用到的Cookie不止一个,我们仍通过Cookie的名称来区分不同的Cookie。
设置Cookie的过程就是在服务器的响应对象Response的Cookie集合中增加一个Cookie的实际,Response对象会把这个Cookie集合中的所有Cookie都发送客户端。代码如下(仍以保存用户名为例):
2. Response.Cookies.Add(cookie);
获取Cookie就是从客户端的请求对象中找到对应名称的Cookie,当然也有可能出现Cookie不存在的情况,所以在获取之前也需要检查指定名称的Cookie是否存在,大妈如下:
2. if (Request.Cookies["UserName"] != null)
3. {
4. userName = Request.Cookies["UserName"].Value;
5. }
细心的朋友可能会留意到前面讲到Session和Cookie的时候,我都说他们是针对特定用户保存的数据,也就是那些数据并不是每个人都能用到。Session和Cookie一般用来一些针对特定用户的信息,比如用于保存用户名等,因为是针对特定用户的,所以不会针对张三设置用户名保存在 Session或者Cookie中之后再去或者这个值的时候得到的是李四的用户名。但是在某些情况下,我们又希望保存一些共有信息,这样大家都能设置或者获取,比如自从服务器启动以来某个页面被打开的次数,这时用Session或者Cookie就不合适了。这就需要用Application了。
下面是Session、Cookie和Application的区别:
下面我们以一个小例子来说明Session和Application的区别。
我们用Dreamweaver8创建两个页面,分别为SessionTest.aspx和ApplicationTest.aspx,保存到C:/Inetpub/wwwroot目录下,它们的代码都是一样的,如下:
2. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3. <html xmlns="http://www.w3.org/1999/xhtml">
4. <head>
5. <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
6. <title>Application和Session的例子</title>
7. </head>
8. <body>
9. <%
10. //如果没有设置名为"ApplicationCount"的Application
11. int applicationCount=1;
12. int sessionCount=1;
13. if(Application["ApplicationCount"]==null)
14. {
15. Application["ApplicationCount"]=1;
16. }
17. else//否则取出该Session,并且在当前值上加1
18. {
19. applicationCount=(int)Application["ApplicationCount"]+1;
20. Application["ApplicationCount"]=applicationCount;
21. }
22. //如果Session["SessionCount"]为空,即没有设置该名字的Session
23. if(Session["SessionCount"]==null)
24. {
25. Session["SessionCount"]=1;
26. }
27. else
28. {
29. sessionCount=(int)Session["SessionCount"]+1;
30. Session["SessionCount"]=sessionCount;
31. }
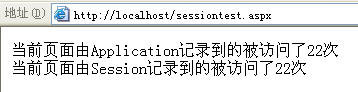
32. Response.Write("当前页面由Application记录到的被访问了"+applicationCount+"次<br/>");
33. Response.Write("当前页面由Session记录到的被访问了"+sessionCount+"次<br/>");
34. %>
35. </body>
36. </html>

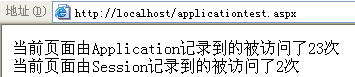
然后我们重新打开一个浏览器应用程序(注意不要在当前窗口中输入),会看到如下情况:

为什么特地强调要在新浏览器窗口中打开另一个页面呢?因为有些浏览器会视同为同一个Session,导致出现不了预期的效果。通过上面的例子证明了 Application确实是属于所有网站用户的,它适合保存全局的数据信息,如网站从Web服务器启动以来接受的请求个数或者当前在线总人数;而 Session只与特定用户有关,只适合保存特定用户的信息,比如用户的用户名。
<%%>用来编写程序的代码部分。在其中可以声明变量和方法。如下:
 1. <%
1. <%  2. string name = Request.Form["userName"].Trim();
2. string name = Request.Form["userName"].Trim();  3. string userName;
3. string userName;  4. if (Request.Cookies["UserName"] != null)
4. if (Request.Cookies["UserName"] != null)  5. {
5. {  6. userName = Request.Cookies["UserName"].Value;
6. userName = Request.Cookies["UserName"].Value;  7. }
7. }  8. %>
8. %>
<%=%>是用来向输出流中输出变量的值。其用法如下:
<% int i = 6; %>
<%=i %>

用Response对象输出九九乘法表的代码如下:
2. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3. <html xmlns="http://www.w3.org/1999/xhtml">
4. <head>
5. <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
6. <title>Server对象的常见方法实例</title>
7. </head>
8. <body>
9. <table border="1" width="600px">
10. <tr><th colspan="9">九九乘法表</th></tr>
11. <%
12. for(int i=1;i<10;i++)
13. {
14. Response.Write("<tr>");
15. for(int j=1;j<10;j++)//输出一行中的每列
16. {
17. if(j<=i){//如果有内容
18. Response.Write(String.Format("<td>{0}×{1}={2}</td>",j,i,j*i));
19. }
20. else{//否则输出空单元格
21. Response.Write("<td> </td>");
22. }
23. }
24. Response.Write("</tr>");
25. }
26. %>
27. </body>
28. </html>
2. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
3. <html xmlns="http://www.w3.org/1999/xhtml">
4. <head>
5. <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
6. <title>九九乘法表</title>
7. </head>
8. <body>
9. <table border="1" width="600px">
10. <tr><th colspan="9">九九乘法表</th></tr>
11. <%
12. for(int i=1;i<10;i++)
13. {
14. %>
15. <tr>
16. <%
17. for(int j=1;j<10;j++)//输出一行中的每列
18. {
19. if(j<=i){//如果有内容
20. %>
21. <td><%=j%>×<%=i%>=<%=i*j%></td>
22. <%
23. }
24. else{//否则输出空单元格
25. %>
26. <td> </td>
27. <%}
28. }
29. %>
30. </tr>
31. <%}
32. %>
33. </body>
34. </html>
可以看出用Response.Write()输出和<%=%>输出最后的效果是一样的。
- asp.net内置对象(转自:http://zhoufoxcn.blog.51cto.com/792419/166803)
- asp.net内置对象(转自:http://zhoufoxcn.blog.51cto.com/792419/166803)
- 详解ASP.NET的内置对象(转自:http://developer.51cto.com/art/200903/117421.htm)
- 创建windows域---深入理解域概念(转自:http://angerfire.blog.51cto.com/)
- sha1加密(C# VS2005)(转自:http://yardan.blog.51cto.com/304821/60705)
- 转自51cto(http://smailes.blog.51cto.com/rss.php?uid=28248)
- Java虚拟机(JVM)参数配置说明(转自:http://lavasoft.blog.51cto.com/62575/25492)
- IHttpModule.Init会被调用多次的原因(转自:http://lidup.blog.51cto.com/426277/140338)
- Sqlite 当前时区的当前时间(转自:http://wanqiufeng.blog.51cto.com/409430/477648)
- C#委托实践(理解---转自:http://wangjierui.blog.51cto.com/186879/41225)
- iscsi共享存储 转自:http://aceruser.blog.51cto.com/2772529/668593
- RESTful入门——转自http://lavasoft.blog.51cto.com/62575/229206/
- matlab环境下使用libsvm,转自http://apinetree.blog.51cto.com/714152/1560254
- Linux 安装时,如何选择包?【转自http://oldboy.blog.51cto.com/2561410/1564620】
- .net IOC模式(转自http://book.51cto.com/art/200803/67575.htm)
- .net IOC模式(转自http://book.51cto.com/art/200803/67575.htm)
- http://enchen.blog.51cto.com/716040
- http://xcshen.blog.51cto.com/流媒体
- 基于.NET平台的分层架构实战(十)——业务逻辑层的实现
- 基于.NET平台的分层架构实战(十一)——表示层的实现
- PHP操作mysql数据库的函数集合
- 二叉树算法
- asp.net内置对象(转自:http://zhoufoxcn.blog.51cto.com/792419/166803)
- asp.net内置对象(转自:http://zhoufoxcn.blog.51cto.com/792419/166803)
- 无代码生成你的Windows Phone 7应用
- ready to read
- C++操作符重载
- BlogEngine.Net架构与源代码分析系列part1:开篇介绍
- MS SQL_sql概念理解
- BlogEngine.Net架构与源代码分析系列part2:业务对象——共同的父类BusinessBase
- vs2010调试Masm32汇编程序
- BlogEngine.Net架构与源代码分析系列part3:数据存储——基于Provider模式的实现


