解决IE6下无法显示png图片问题
来源:互联网 发布:知乎账号 编辑:程序博客网 时间:2024/04/19 03:17
由于png图片在ie6下不能正常显示,经过多方查找资料,一个比较通用的方式就是采用滤镜:
这个方法有一个不太好的地方,就是会破坏原来的<img>,因为他是将<img>替换为了<span>,img里面的很多属性都丢失了。
下面是示例:
设计师们都知道,透明背景的图片一般有两种,gif格式和PNG格式,但gif格式的透明背景图片会有锯齿,这让产品图片减分。如果做成PNG格式,IE6却不支持,还是会默认显示背景为灰色。那有没有完美的解决方法呢?
通过JS来实现IE6兼容PNG透明效果:
png.js
在图片代码加上这句:<!–[if lt IE 7.]>
<script defer type=”text/javascript” src=”images/png.js”></script>
<![endif]–><img src=”images/sale.png” /></span><ol ><!–[if lt IE 7.]>
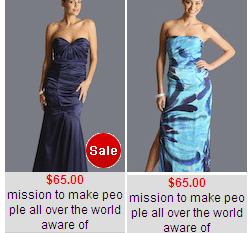
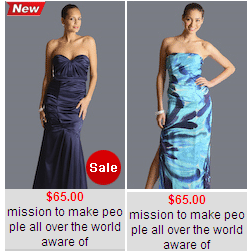
效果对比:
处理前
处理后:
- 解决IE6下无法显示png图片问题
- 透明png图片在IE6下的显示问题及其解决
- JS解决IE6下png图片显示带背景色
- PNG图片在IE6的显示问题の解决
- 完成IE6下png图片的显示问题
- jQuery插件解决IE6下PNG图片不透明的问题
- 解决IE6下png图片文件背景不透明的问题
- 解决PNG图片在IE6下的透明问题
- 解决IE6下png图片的透明问题
- 解决ie6.0下不支持png图片问题
- 解决png图片在IE6下的透明问题
- IE6下实现PNG图片正确显示
- IE6.0下显示PNG图片解决方案
- IE6下显示透明的PNG图片
- 令ie6下PNG图片显示透明
- 解决IE6下透明PNG图片有灰底
- 解决ie6下png图片失效
- 解决IE6 png图片透明问题
- Bash字符串处理(与Java对照) - 17.判断是否以另外的字符串结尾
- Setting up ccache on android 4.0.3
- C# 浅拷贝与深拷贝区别
- 事务和锁(SQLite)
- Linux 如何用vim命令把编辑文件的几行内容拷贝到一个新文件
- 解决IE6下无法显示png图片问题
- 如何查看类对象数组中类成员变量的全部值,类成员变量也是数组。
- MacOS上port命令使用方法
- Bash字符串处理(与Java对照) - 18.格式化字符串
- Bash字符串处理(与Java对照) - 19.查找字符的位置
- GCC编译参数描述
- 摄影
- C#编程中的66个好习惯
- 利用c#制作简单的留言板


