WebKit页面加载
来源:互联网 发布:北京经纬恒润科技 知乎 编辑:程序博客网 时间:2024/04/26 01:46
1、Document被设置url
2、Document的open函数
3、Webkit中的消息事件处理机制:
4、关于Document的加载[1]
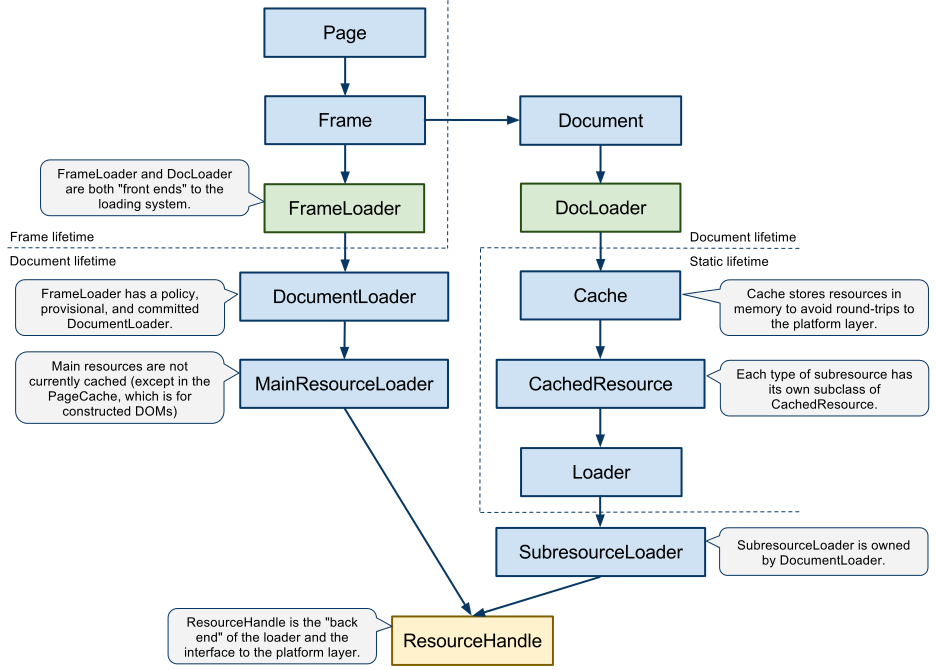
关于FrameLoader、DocumentLoader以及DocLoader的关系:
1)FrameLoad在init函数中创建了PolicyDocumentLoader
2)DocumentLoader在DocumentLoader::startLoadingMainResource中创建了MainResourceLoader,在startLoadingMainResource函数中直接调用MainResourceLoader::load函数,在MainResourceLoader::load函数中,执行loadNow函数,创建ResourceHandler,开始网络数据的下载
3)增加了MainResourceLoader一层,可以隔离DocumentLoader和ResourceHandler的callback函数。
4)FrameLoader和DocumentLoader主要负责HTML页面的加载,

[1]http://www.webkit.org/blog/1188/how-webkit-loads-a-web-page/
2、Document的open函数
3、Webkit中的消息事件处理机制:
4、关于Document的加载[1]
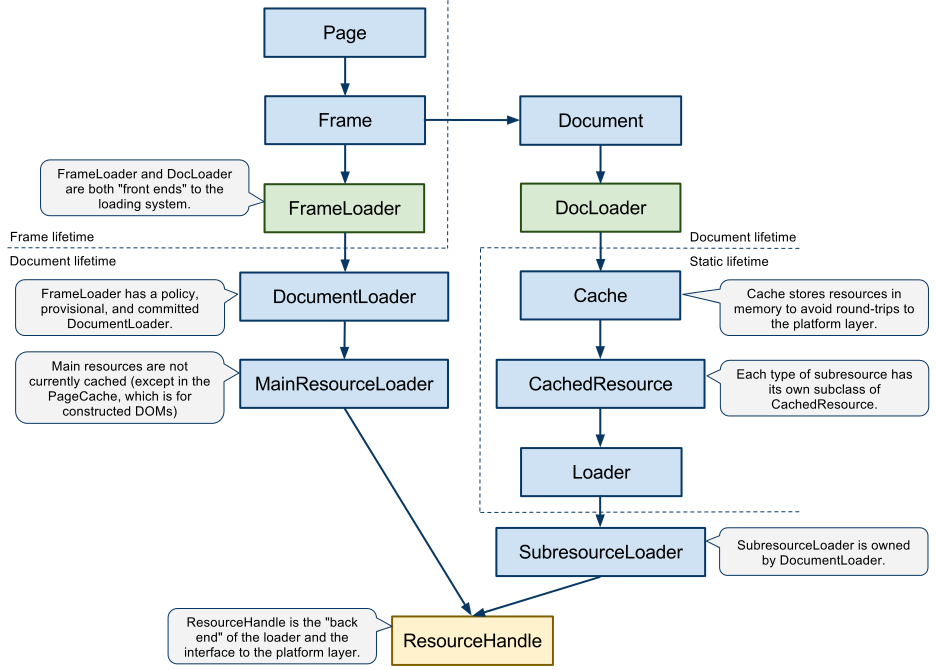
关于FrameLoader、DocumentLoader以及DocLoader的关系:
1)FrameLoad在init函数中创建了PolicyDocumentLoader
2)DocumentLoader在DocumentLoader::startLoadingMainResource中创建了MainResourceLoader,在startLoadingMainResource函数中直接调用MainResourceLoader::load函数,在MainResourceLoader::load函数中,执行loadNow函数,创建ResourceHandler,开始网络数据的下载
3)增加了MainResourceLoader一层,可以隔离DocumentLoader和ResourceHandler的callback函数。
4)FrameLoader和DocumentLoader主要负责HTML页面的加载,
5)DocLoader负责HTML页面中图片、js、css文件等的下载工作
6)网络中的数据是如何给Document以及HTMLDocumentParser的呢?

5、FrameLoader::loadURL可能是加载资源的一个入口,需要仔细看一下
---------
参考文献:[1]http://www.webkit.org/blog/1188/how-webkit-loads-a-web-page/
- WebKit之页面加载
- WebKit之页面加载
- WebKit页面加载
- WebKit之页面加载
- WebKit如何加载web页面
- WebKit如何加载web页面
- WebKit如何加载web页面
- WebKit如何加载web页面
- WebKit页面和图片脚本的加载
- WebKit之chromimu页面加载过程
- webkit加载
- Webkit页面加载过程分析(1)-发送请求篇
- [WebKit]WebCore之页面加载的设计与实现(一)
- [WebKit]浏览器的加载与页面性能优化
- [WebKit]WebCore之页面加载的设计与实现(二)
- [WebKit]WebCore之页面加载的设计与实现(三)
- webkit关键代码浏览——页面加载
- [WebKit] WebCore之页面加载的设计与实现
- 软文营销已经成为互联网的主流
- 谈谈近况
- Android 线程 Looper.prepare()、Looper.loop()
- linux shell 特殊符号的表示
- 安装虚拟机问题汇总(7.1.1 build-282343)
- WebKit页面加载
- text字段为空查询
- SQLServer创建临时表的两种方式
- SQL Server安全及性能优化
- C++中extern “C”含义深层探索
- 使用::std::vector<>作为管理动态数组的优先选择
- .NET MVC Jquery EasyUI 联合应用示例
- Log4j使用总结
- 自定义圆形progressbar颜色


