解决 ExtJS TreePanel 的 iconCls 设置问题
来源:互联网 发布:自学编程从哪学起 编辑:程序博客网 时间:2024/04/23 20:13
纠正:
后来发现,无需修改 ExtJS 的代码,起关键作用的是样式表的定义,即只要参照下述方法中的样式表定义即可实现所需效果,回想之所以产生这样的误会,应该是之前参照网上许多介绍的方案,对比一下样式表的定义与本文的定义有不同,可能是因ExtJS版本不同的原因,我按照网上找到的方法在 ExtJS 4.1.0 下面没有试成功,后来是通过调试 ExtJS-all-dev.js 代码才发现了应该使用以下方式定义方可奏效。
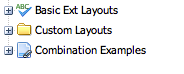
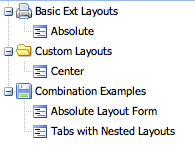
.myicon {background-image: url(images/spellcheck.png)}.x-grid-tree-node-expanded .myicon{ /* the icon */ background-image: url(images/printer.png);}很久没有写代码了,最近在做一个在线帮助网站,于是又捡起了 ExtJS,我用 TreePanel 做为左边栏的导航树,我希望能够根据节点指向的内容来定义节点的图标,如以下的样子:
展开节点以前

展开节点以后

如果节点包含有子节点,则该节点就有 “展开” 和 “关闭” 这两种状态,我希望能过通过设置自己的样式表来控制指定节点的这两种状态下的图标,就如上图那样。
查看了 ExtJS 的帮助文档,文档提到 Ext.Tree.Panel 有一个 iconCls 设置项,但寥寥数语,没有详细的介绍如何使用,更没有提供范例代码:

于是我在节点数据中添加了这个属性(我借用了ExtJS 提供的范例 layout-browser 来测试),并参考了网站上搜索到的许多方法试着去实现这个效果,节点数据如下所示:

但却发现,无论我怎么定义 CSS ,均不能实现我所需要的效果,通过以下样式定义,只能设置节点 “关闭” 状态的图标,一旦展开节点,图标仍是默认的文件夹

样式表如下:

也就是只有 .myicon {...},和 .myicon2 {...}, 这两行定义有效,第二行定义展开节点样式的设置没有起作用,尽管网上提供了许多的范例,逐一试过均无效果(我用的是 ExtJS 4.1.0,不知道是不是版本的问题)。
于是开始分析 ExtJS 的代码了,在 ext-all-dev.js 找到定义节点图标样式的代码(打开文件,用 “expandedCls” 关键字搜索可以找到相应的代码段 ),分析后我认为,ExtJS 没有很好的处理 iconCls 这个属性,我们需要做一点修改,红色框部分是我添加的代码,添加后问题解决了,而且从原来的代码看,这里应该还定义了叶子节点(leaf 为 true 的节点 )和节点加载数据时的图标状态,这里我仅对节点的 “展开” 和 “关闭” 这两种状态做了测试,其他的大家可以自己尝试一下。

附:
Json代码:
{ text: '.',children: [{ text:'Basic Ext Layouts', iconCls:'myicon', expanded: false, children:[{ text:'Absolute', id:'absolute', iconCls: 'myicon2', leaf:true }]},{ text:'Custom Layouts', children:[{ text:'Center', id:'center', leaf:true }]},{ text:'Combination Examples', iconCls:'myicon2', children:[{ text:'Absolute Layout Form', id:'abs-form', leaf:true },{ text:'Tabs with Nested Layouts', id:'tabs-nested-layouts', leaf:true }]}]}样式表设置代码:
.myicon {background-image: url(images/spellcheck.png)}.x-grid-tree-node-expanded .myicon{ /* the icon */ background-image: url(images/printer.png);}.myicon2 {background-image: url(images/page_attach.png)}.x-grid-tree-node-expanded .myicon2{ /* the icon */ background-image: url(images/disk.png);}修改代码段:
for (; i < len; i++) { row = rows[i]; record = records[i]; if (record.get('qtip')) { row.rowAttr = 'data-qtip="' + record.get('qtip') + '"'; if (record.get('qtitle')) { row.rowAttr += ' ' + 'data-qtitle="' + record.get('qtitle') + '"'; } } if (record.isExpanded()) { row.rowCls = (row.rowCls || '') + ' ' + this.expandedCls; } if (record.isLeaf()) { row.rowCls = (row.rowCls || '') + ' ' + this.leafCls; } if (record.isLoading()) { row.rowCls = (row.rowCls || '') + ' ' + this.loadingCls; } if (record.get('iconCls').length > 0) { row.rowCls = (row.rowCls || '') + ' ' + record.get('iconCls'); } }- 解决 ExtJS TreePanel 的 iconCls 设置问题
- 解决ExtJS TreePanel 的 iconCls设置问题
- extjs 的treepanel设置
- Extjs的TreePanel
- Extjs TreePanel的应用
- ExtJS 的TreePanel
- 关于 extjs treepanel 复选框 选中 父节点 的问题
- EXTJS中TreePanel和TabPanel配合使用的问题
- ExtJS中TreePanel的使用
- extjs iconCls 使用
- ExtJs自定义iconCls图标
- Extjs之icon和iconCls的图解写法,通俗易懂
- Extjs之icon和iconCls的图解写法,通俗易懂
- EXTJs 中icon 与iconCls的区别及用法!
- extjs treepanel
- 编写Extjs treepanel的节点展开事件
- css修改ExtJS:TreePanel的小图标
- Extjs 4.0.7 TreePanel的使用
- 清除 vs2008 起始页 最近打开项目、即Recent projects 清除vs2008起始页最近打开项目
- 【面试题】:从第一个串中去除第二个串中的字符
- 鼠标移动上时出现下拉菜单
- linux学习笔记
- 排序算法整理之快速排序
- 解决 ExtJS TreePanel 的 iconCls 设置问题
- 关于IGMP协议的知识点汇总----比较全面
- POJ_1657:棋盘上的距离
- android makefile(android.mk)分析(序)
- 堡垒机技术
- C/C++网络编程中的TCP保活
- WAP PUSH解析(2)——WSP以及WBXML编码
- android中The connection to adb is down,问题和解决
- svg和vml自己写的公用类


