百度地图坐标转换
来源:互联网 发布:c语言画生日蛋糕 编辑:程序博客网 时间:2024/04/25 21:10
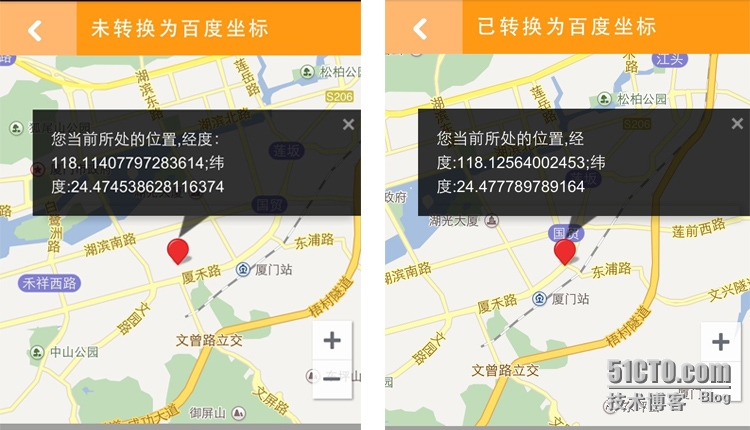
先给大家看个我通过HTML5获取到自己的坐标信息后,再调用百度地图接口定位的截图:

哎哟我去,第一张图不对啊,这地图上显示的地理位置与我实际的地理位置不符呀!偏离的好远!是百度地图定位不准确吗?其实根本不是百度地图的问题,而是你提供的地理坐标不对!坐标怎么会不对呢?客官别急,让我慢慢道来:
首先,我这个Demo背景是用HTML5 Geolocation特性通过GPS设备“爱疯”获取来的地理坐标信息(GPS设备获取的坐标),根据相关法律的规定,GPS获取的原始坐标又不能在互联网上对外提供。
其次,不同的API提供商可能会使用不同的坐标系,例如google地图、百度地图、soso地图……他们的坐标系都有所差异。
简单的说,就是我现在GPS设备获取的坐标,如果要在百度地图中精确定位的话,那就得把GPS原坐标转换为百度地图的坐标系。同理,如果调用的是别家地图API,你也得把坐标转换为他们的体系。
那到底该怎么转换坐标呢?放心,API提供商早就为大家准备好了接口。本文就以百度地图为例:
百度地图官方文档:http://developer.baidu.com/map/changeposition.htm文档已经写了很清楚,我就不细说了,结合下本文的Demo给大家讲讲我的做法。
(1)首先你要成为百度开发者,要获取百度给你的密钥,这样你才可以调用百度的API;
(2)按照请求参数说明拼写发送http请求的url;发送的请求格式是:http://api.map.baidu.com/geoconv/v1/?(拼写参数)……
服务参数的详情:
格式:经度,纬度;经度,纬度…
限制:最多支持100个
格式举例:
114.21892734521,29.575429778924;
114.21892734521,29.575429778924
是无ak开发者密钥 是无sn用户的权限签名 否若用户所用ak的校验方式为sn校验时该参数必须。(sn生成算法)from源坐标类型取值为如下:
1:GPS设备获取的角度坐标;
2:GPS获取的米制坐标、sogou地图所用坐标;
3:google地图、soso地图、aliyun地图、mapabc地图和amap地图所用坐标
4:3中列表地图坐标对应的米制坐标
5:百度地图采用的经纬度坐标
6:百度地图采用的米制坐标
7:mapbar地图坐标;
8:51地图坐标
否默认为1,即GPS设备获取的坐标to目的坐标类型有两种可供选择:5、6。
5:bd09ll(百度经纬度坐标),
6:bd09mc(百度米制经纬度坐标);
否默认为5,即bd09ll(百度坐标)output返回结果格式json或者xml
否json(3)接收返回的数据(json或者xml格式),这个返回的格式就是依据之前你发送的url请求中output这个参数来定的,默认返回的是json格式。
返回值说明:
例如你发送的url为:http://api.map.baidu.com/geoconv/v1/?coords=114.21892734521,29.575429778924;114.21892734521,29.575429778924&from=1&to=5&ak=你的密钥
则返回的json格式:
{ status : 0, result : [ { x : 114.23074871003, y : 29.579084787993 }, { x : 114.23075628327, y : 29.579081090996 } ]}废话说了一大堆,还是赶紧上Demo源码:
function initdata(){ //页面初始化 if (navigator.geolocation){ navigator.geolocation.getCurrentPosition(showPosition,showError);//HTML5获取GPS设备地理位置信息 }else{ document.getElementById("allmap").innerHTML="Geolocation is not supported by this browser."; } } function showPosition(position){ var x=position.coords.latitude;//获取纬度 var y=position.coords.longitude;//获取经度 //转为百度地图坐标 //注意点:1、coords的经度、纬度顺序(可多组坐标转换,以;(分号)隔开)。2、from与to的准确性。3、callback为回调函数 var positionUrl = "http://api.map.baidu.com/geoconv/v1/?coords="+y+","+x+"&from=1&to=5&ak=你的密钥&callback=getMap"; var script = document.createElement('script'); script.src = positionUrl; document.getElementsByTagName("head")[0].appendChild(script); } function getMap(data){ //返回的状态码,0为正常;1为内部错误;21为from非法;22为to非法;24为coords格式非法;25为coords个数非法,超过限制 if(data.status!=0){ alert("地图坐标转换出错"); return ; } //result为数组 var result = data.result; var lon = result[0].x;//经度 var lat = result[0].y;//纬度 // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 var point = new BMap.Point(lon,lat); map.centerAndZoom(point, 14); map.addControl(new BMap.ZoomControl()); //添加地图缩放控件 var marker1 = new BMap.Marker(point); // 创建标注 map.addOverlay(marker1); // 将标注添加到地图中 //创建信息窗口 var infoWindow1 = new BMap.InfoWindow("您当前所处的位置,经度:"+lon+";纬度:"+lat); marker1.addEventListener("click", function(){this.openInfoWindow(infoWindow1);}); } //HTML5获取地理位置信息错误处理 function showError(error) { switch(error.code) { case error.PERMISSION_DENIED: document.getElementById("allmap").innerHTML="User denied the request for Geolocation." break; case error.POSITION_UNAVAILABLE: document.getElementById("allmap").innerHTML="Location information is unavailable." break; case error.TIMEOUT: document.getElementById("allmap").innerHTML="The request to get user location timed out." break; case error.UNKNOWN_ERROR: document.getElementById("allmap").innerHTML="An unknown error occurred." break; } }不搭嘎的结语:嗯,虽然还很菜,但一直在努力,坚持博客分享。文章中若有不足或不正确之处,还望大家指正。
- 百度地图坐标转换
- 百度地图坐标转换
- 百度地图坐标转换
- 百度地图坐标转换
- 百度地图坐标转换
- GPS坐标转换为百度地图坐标
- php 百度地图 腾讯地图 转换坐标
- 腾讯地图转换成百度地图坐标
- 地图坐标转换(84坐标、百度坐标、国测局坐标)
- 高德地图坐标转换百度地图坐标-Java
- 高德地图坐标转换为百度地图坐标
- 微信内置地图坐标转换成百度地图坐标
- 高德地图,百度地图等坐标体系,坐标转换
- 安卓中百度地图坐标转换成高德地图坐标
- 微信小程序--百度地图坐标转换成腾讯地图坐标
- 百度地图坐标和高德地图坐标转换
- 百度地图导航与百度地图进行的坐标转换
- IOS百度地图的坐标转换
- 三种情境下的友好处理
- upc2585: Rightmost non-zero Digit in N! 快速素数表+快速幂
- Android-自定义Dialog
- install apt-get 时被锁定的解决办法
- 2014就分个好看撒地方
- 百度地图坐标转换
- C#实现Web文件上传
- 苹果发布iPad Air及视网膜屏iPad mini
- 欧拉函数
- js 单链表翻转
- adb源码 笔记
- eclipse简单设置避免遗忘break(switch case)
- 联想M495无法进入PE
- Linux19-防火墙iptables的配置


