jQuery可以计算的表单,包括单选改变价格,select改变价格,动态添加删除行计算
来源:互联网 发布:sql union all 去重复 编辑:程序博客网 时间:2024/04/24 13:37
jQuery可以计算的表单,包括单选改变价格,select改变价格,动态添加删除行计算
各种表单情况的计算

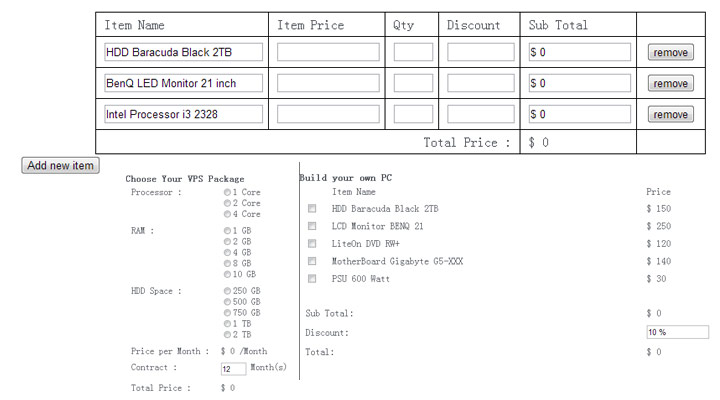
演示
JavaScript Code
- <script type="text/javascript">
- var currentRow = 3;
- $(document).ready(function(){
- $('#calx').calx();
- $('#add_item').click(function(){
- var $calx = $('#calx');
- currentRow++;
- $calx.append('<tr>\
- <td><input type="text" id="A'+currentRow+'" value="" /></td>\
- <td><input type="text" id="B'+currentRow+'" value="" data-format="$ 0,0[.]00" /></td>\
- <td><input type="text" id="C'+currentRow+'" value="" data-format="0" /></td>\
- <td><input type="text" id="D'+currentRow+'" value="" data-format="0[.]00 %" /></td>\
- <td><input type="text" id="E'+currentRow+'" value="" data-format="$ 0,0[.]00" data-formula="($B'+currentRow+'*$C'+currentRow+')*(1-$D'+currentRow+')" /></td>\
- <td><input type="button" value="remove" class="btn-remove" /></td>\
- </tr>');
- //update total formula
- $('#F1').attr('data-formula','SUM($E1,$E'+currentRow+')');
- $calx.calx('refresh');
- });
- $('#calx').on('click', '.btn-remove', function(){
- $(this).parent().parent().remove();
- $('#calx').calx('refresh');
- });
- });
- </script>
XML/HTML Code
- <table id="calx" width="80%" align="center">
- <thead>
- <tr>
- <td style="width:250px">Item Name</td>
- <td style="width:150px">Item Price</td>
- <td style="width: 50px">Qty</td>
- <td style="width: 80px">Discount</td>
- <td style="width:150px">Sub Total</td>
- <Td></Td>
- </tr>
- </thead>
- <tbody id="itemlist">
- <tr>
- <td><input type="text" id="A1" value="HDD Baracuda Black 2TB" /></td>
- <td><input type="text" id="B1" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C1" value="" data-format="0" /></td>
- <td><input type="text" id="D1" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E1" value="" data-format="$ 0,0[.]00" data-formula="($B1*$C1)*(1-$D1)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- <tr>
- <td><input type="text" id="A2" value="BenQ LED Monitor 21 inch" /></td>
- <td><input type="text" id="B2" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C2" value="" data-format="0" /></td>
- <td><input type="text" id="D2" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E2" value="" data-format="$ 0,0[.]00" data-formula="($B2*$C2)*(1-$D2)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- <tr>
- <td><input type="text" id="A3" value="Intel Processor i3 2328" /></td>
- <td><input type="text" id="B3" value="" data-format="$ 0,0[.]00" /></td>
- <td><input type="text" id="C3" value="" data-format="0" /></td>
- <td><input type="text" id="D3" value="" data-format="0[.]00 %" /></td>
- <td><input type="text" id="E3" value="" data-format="$ 0,0[.]00" data-formula="($B3*$C3)*(1-$D3)" /></td>
- <td><input type="button" value="remove" class="btn-remove" /></td>
- </tr>
- </tbody>
- <tfoot>
- <tr>
- <td colspan="4" style="text-align: right">Total Price :</td>
- <td id="F1" data-format="$ 0,0[.]00" data-formula="SUM($E1,$E3)"></td>
- <Td></Td>
- </tr>
- </tfoot>
- </table>
- <input type="button" value="Add new item" id="add_item" />
原文地址:http://www.freejs.net/article_biaodan_155.html
1 0
- jQuery可以计算的表单,包括单选改变价格,select改变价格,动态添加删除行计算
- jquery 动态计算价格
- jQuery 滑动改变价格
- 价格弹性的计算()
- 价格的计算---BigDecimal
- 计算价格
- 表格过滤添加信息和删除计算价格
- 远期外汇价格的计算
- AngularJS购物车功能增加/删除/价格的计算
- jquery来实现的添加商品和减少商品数量,用于购物车等实时改变价格
- android仿淘宝购物车全选单选编辑动态改变价格
- 页面计算价格例子
- FOB价格计算
- 计算最大价格。。。
- 晶圆价格计算
- 高精度价格计算、格式化
- 价格计算工具类
- hdu1070 计算牛奶价格
- 完成端口学习
- FPC与FFC的区别
- 学习OpenCV——Max_Area寻找最大区域
- 云平台安全的三个发展趋势
- JavaScript this 深入理解
- jQuery可以计算的表单,包括单选改变价格,select改变价格,动态添加删除行计算
- Gridview的stretchMode详解附自动宽度
- 利用 Linq+Jquery+Ajax 实现异步分页功能
- Linux下批量添加用户的两种方法
- 黑马程序员--入学考试第9题
- php读取sqlite数据库入门实例代码
- Gvim中文菜单无法正常显示
- Mysql 命令行的简单操作by弱菜的进击之道
- mysql 锁机制


