Android UI自定义Spinner下拉框(用popuwindow实现)
来源:互联网 发布:手机淘宝如何交水费 编辑:程序博客网 时间:2024/04/25 18:43
Android提供的Spinner可能会因为项目的需求而不能使用,这时候我们往往会自己定义一个。最近在做的项目遇到了这种情况,自己用PopuWindow定义了一个下拉框的样式,记录下来留着以后参考~先上效果图~

点击头部右边的按钮,弹出长度与上方的控件长度一致的下拉框。

下面来说说是如何实现的。定义出第一个图片的布局和弹出框(一个listView)的布局,程序的源码里面有,这里就不在多说了~ListView需要自己定义一个MyspinnerAdapter~做好这些准备之后,就是弹出框的实现了~
1@Override2 protectedvoidonCreate(Bundle savedInstanceState) {3 super.onCreate(savedInstanceState);4 setContentView(R.layout.activity_main);5 textView = (TextView) findViewById(R.id.text);6 imgView = findViewById(R.id.arrowbut);7 // 实例化一个List,添加数据8 list =newArrayList<String>();9 list.add("第一展厅");10 list.add("第二展厅");11 list.add("第三展厅");12 // 实例化一个适配器,list的数据作为Adapter的数据13 adapter =newMyspinnerAdapter(this, list);14 // 默认设置下拉框的标题为数据的第一个15 textView.setText((CharSequence) adapter.getItem(0));16 spinnerlayout = (LinearLayout) findViewById(R.id.spinnerid);17 // 点击右侧按钮,弹出下拉框18 imgView.setOnClickListener(newOnClickListener() {19 20 @Override21 publicvoidonClick(View v) {22 23 showWindow(v);24 25 }26 });27 }28 29 @SuppressWarnings("deprecation")30 publicvoidshowWindow(View v) {31 // 找到布局文件32 layout = (LinearLayout) LayoutInflater.from(this).inflate(R.layout.mypinner_dropdown,null);33 // 实例化listView34 listView = (ListView) layout.findViewById(R.id.listView);35 // 设置listView的适配器36 listView.setAdapter(adapter);37 // 实例化一个PopuWindow对象38 popupWindow =newPopupWindow(v);39 // 设置弹框的宽度为布局文件的宽40 popupWindow.setWidth(spinnerlayout.getWidth());41 // 高度随着内容变化42 popupWindow.setHeight(LayoutParams.WRAP_CONTENT);43 // 设置一个透明的背景,不然无法实现点击弹框外,弹框消失44 popupWindow.setBackgroundDrawable(newBitmapDrawable());45 // 设置点击弹框外部,弹框消失46 popupWindow.setOutsideTouchable(true);47 // 设置焦点48 popupWindow.setFocusable(true);49 // 设置所在布局50 popupWindow.setContentView(layout);51 // 设置弹框出现的位置,在v的正下方横轴偏移textview的宽度,为了对齐~纵轴不偏移52 popupWindow.showAsDropDown(v, -textView.getWidth(),0);53 // listView的item点击事件54 listView.setOnItemClickListener(newOnItemClickListener() {55 56 @Override57 publicvoidonItemClick(AdapterView<?> arg0, View arg1,intarg2,long arg3) {58 // TODO Auto-generated method stub59 textView.setText(list.get(arg2));// 设置所选的item作为下拉框的标题60 // 弹框消失61 popupWindow.dismiss();62 popupWindow =null;63 }64 });65 66 }注释已经写得很清楚了,这里就不再多说了~
源码:
1https://github.com/liangjie0521/TestSpinner2.gitAndroid 实现自定义Spinner
有时候因为项目的界面风格 很多控件如果使用原生的样式感觉会与整体风格有些不搭 所以需要自定义样式 很多项目中自定义控件都是必不可少的 这里参考网上的一些资料 实现了一个自定义Spinner 记录下 加深印象
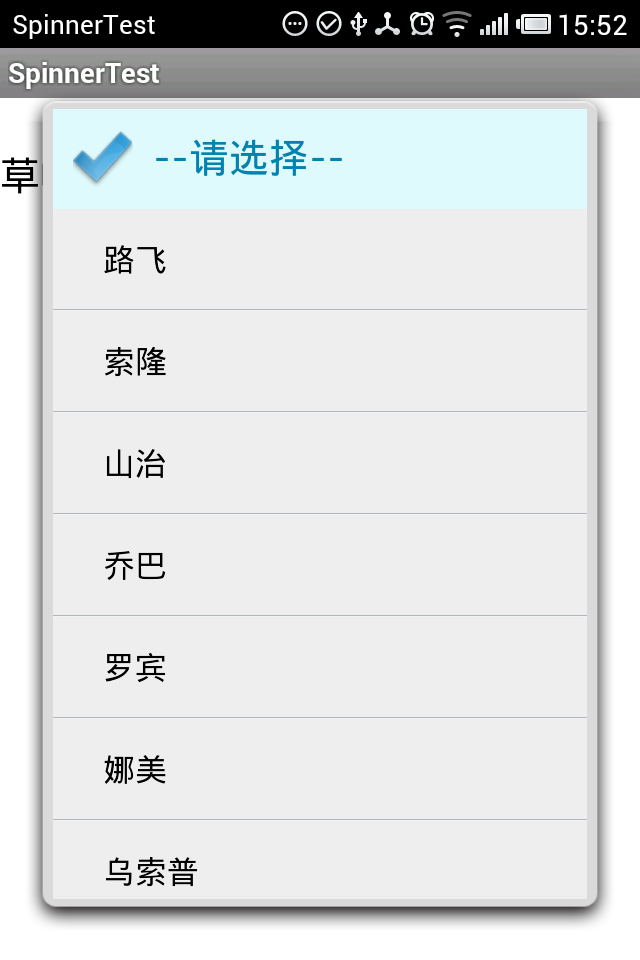
效果图:


弹框是通过一个重写的Dialog和Listview实现
第一步 重写Dialog类SelectDialog.java
- import android.app.AlertDialog;
- import android.content.Context;
- import android.os.Bundle;
- public class SelectDialog extends AlertDialog {
- public SelectDialog(Context context, int theme) {
- super(context, theme);
- }
- public SelectDialog(Context context) {
- super(context);
- }
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- // setContentView(R.layout.slt_cnt_type);
- }
- }
import android.app.AlertDialog;import android.content.Context;import android.os.Bundle;public class SelectDialog extends AlertDialog {public SelectDialog(Context context, int theme) {super(context, theme);}public SelectDialog(Context context) {super(context);}@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// setContentView(R.layout.slt_cnt_type);}}
第二步重写Spinner类CustomerSpinner.java
- import java.util.ArrayList;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.ListView;
- import android.widget.Spinner;
- import android.widget.AdapterView.OnItemClickListener;
- public class CustomerSpinner extends Spinner implements OnItemClickListener {
- public static SelectDialog dialog = null;
- private ArrayList<String> list;
- public static String text;
- public CustomerSpinner(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- //如果视图定义了OnClickListener监听器,调用此方法来执行
- @Override
- public boolean performClick() {
- Context context = getContext();
- final LayoutInflater inflater = LayoutInflater.from(getContext());
- final View view = inflater.inflate(R.layout.formcustomspinner, null);
- final ListView listview = (ListView) view
- .findViewById(R.id.formcustomspinner_list);
- ListviewAdapter adapters = new ListviewAdapter(context, getList());
- listview.setAdapter(adapters);
- listview.setOnItemClickListener(this);
- dialog = new SelectDialog(context, R.style.dialog);//创建Dialog并设置样式主题
- LayoutParams params = new LayoutParams(650, LayoutParams.FILL_PARENT);
- dialog.setCanceledOnTouchOutside(true);// 设置点击Dialog外部任意区域关闭Dialog
- dialog.show();
- dialog.addContentView(view, params);
- return true;
- }
- @Override
- public void onItemClick(AdapterView<?> view, View itemView, int position,
- long id) {
- setSelection(position);
- setText(list.get(position));
- if (dialog != null) {
- dialog.dismiss();
- dialog = null;
- }
- }
- public ArrayList<String> getList() {
- return list;
- }
- public void setList(ArrayList<String> list) {
- this.list = list;
- }
- public String getText() {
- return text;
- }
- public void setText(String text) {
- this.text = text;
- }
- }
import java.util.ArrayList;import android.content.Context;import android.util.AttributeSet;import android.view.LayoutInflater;import android.view.View;import android.widget.AdapterView;import android.widget.ListView;import android.widget.Spinner;import android.widget.AdapterView.OnItemClickListener;public class CustomerSpinner extends Spinner implements OnItemClickListener {public static SelectDialog dialog = null;private ArrayList<String> list;public static String text;public CustomerSpinner(Context context, AttributeSet attrs) {super(context, attrs);} //如果视图定义了OnClickListener监听器,调用此方法来执行@Overridepublic boolean performClick() {Context context = getContext();final LayoutInflater inflater = LayoutInflater.from(getContext());final View view = inflater.inflate(R.layout.formcustomspinner, null);final ListView listview = (ListView) view.findViewById(R.id.formcustomspinner_list);ListviewAdapter adapters = new ListviewAdapter(context, getList());listview.setAdapter(adapters);listview.setOnItemClickListener(this);dialog = new SelectDialog(context, R.style.dialog);//创建Dialog并设置样式主题LayoutParams params = new LayoutParams(650, LayoutParams.FILL_PARENT);dialog.setCanceledOnTouchOutside(true);// 设置点击Dialog外部任意区域关闭Dialogdialog.show();dialog.addContentView(view, params);return true;}@Overridepublic void onItemClick(AdapterView<?> view, View itemView, int position,long id) {setSelection(position);setText(list.get(position));if (dialog != null) {dialog.dismiss();dialog = null;}}public ArrayList<String> getList() {return list;}public void setList(ArrayList<String> list) {this.list = list;}public String getText() {return text;}public void setText(String text) {this.text = text;}}这里用Listview来显示数据 ArrayList<String> list存储所要显示的数据 text存储每次spinner选中的值 在监听spinner并获取当前选中的值的时候用到
dialog的样式设置:styles.xml
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="dialog" parent="@android:style/Theme.Dialog">
- <item name="android:windowFrame">@null</item><!--边框-->
- <item name="android:windowIsFloating">true</item><!--是否浮现在activity之上-->
- <item name="android:windowIsTranslucent">false</item><!--半透明-->
- <item name="android:windowNoTitle">true</item><!--无标题-->
- <!-- <item name="android:windowBackground">@color/alpha_bg</item>背景透明-->
- <item name="android:backgroundDimEnabled">false</item><!--模糊-->
- </style>
- </resources>
<?xml version="1.0" encoding="utf-8"?><resources><style name="dialog" parent="@android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item><!--边框--> <item name="android:windowIsFloating">true</item><!--是否浮现在activity之上--> <item name="android:windowIsTranslucent">false</item><!--半透明--> <item name="android:windowNoTitle">true</item><!--无标题--> <!-- <item name="android:windowBackground">@color/alpha_bg</item>背景透明--> <item name="android:backgroundDimEnabled">false</item><!--模糊--> </style></resources>
Listview的代码很简单 自己写一个adapter就好了
第三步 在xml文件中引用自定义的spinner
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:background="#ffffff" android:id="@+id/layout"
- >
- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:text="草帽海贼团 :" android:textColor="#000000" android:textSize="20dp"
- android:layout_marginTop="15dp"/>
- <com.spinner.test.CustomerSpinner android:background="@drawable/bg_spinner"
- android:layout_width="150dp" android:layout_height="50dp" android:id="@+id/spinner"
- android:layout_marginTop="15dp"/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal" android:layout_width="fill_parent"android:layout_height="fill_parent" android:background="#ffffff" android:id="@+id/layout" ><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="草帽海贼团 :" android:textColor="#000000" android:textSize="20dp" android:layout_marginTop="15dp"/><com.spinner.test.CustomerSpinner android:background="@drawable/bg_spinner" android:layout_width="150dp" android:layout_height="50dp" android:id="@+id/spinner" android:layout_marginTop="15dp"/></LinearLayout>
到这里差不多就完成了 不过这个还有个缺陷 每次使用时通过 spinner.setList(list);为其加载数据 当程序返回或者退出这个节目在进入时 listview中的数据会重复 这里只能通过这个办法来解决了
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- if(keyCode == KeyEvent.KEYCODE_BACK){
- list.clear();
- }
- return super.onKeyDown(keyCode, event);
- }
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { if(keyCode == KeyEvent.KEYCODE_BACK){ list.clear(); } return super.onKeyDown(keyCode, event); }
每次返回或退出时 清空list 就可以啦
下载地址:http://download.csdn.net/download/wanglj0925/4634852
Android 按钮实现Spinner效果
但发现一个问题,Spinner控件,很难控制其外观与显示大小,在同一个布局中,很难与其它控件外观协调起来。最后用Button控件模仿Spinner的效果,应用起来也较为方便。
应用Button时,需要图片配合button的各种切换状态,点击时弹出对话框,实现列表选择即可。
需要写一个selector文件,在button状态变化时,切换背景图,在button的onClick事件函数中,弹出选择列表对话框

- Android UI自定义Spinner下拉框(用popuwindow实现)
- Android UI自定义Spinner下拉框(用popuwindow实现)
- android:自定义spinner下拉框
- android Spinner自定义下拉框
- Android自定义spinner下拉框实现的实现
- Android自定义spinner下拉框实现的实现
- Android自定义spinner下拉框实现的实现
- Android自定义spinner下拉框实现的实现
- Android实现下拉框(Spinner)
- Android UI, spinner 下拉选框
- Lance老师UI系列教程第七课->自定义spinner下拉框实现的实现
- Lance老师UI系列教程第七课->自定义spinner下拉框实现的实现
- Lance老师UI系列教程第七课->自定义spinner下拉框实现的实现
- Lance老师UI系列教程第七课->自定义spinner下拉框实现的实现
- android实现下拉框(spinner),自定义大小颜色背景位置,去掉默认样式黑边
- android实现下拉框(spinner),自定义大小颜色背景位置
- Android自定义控件+popuwindow下拉菜单的实现仿58下拉菜单
- Android城市级联下拉框(自定义Spinner)
- Picture - POJ 1177 扫描线 矩阵合并的周长
- sql server2008笔记
- Ext js 动态改变表头
- HDUOJ lines
- Python学习笔记——开篇
- Android UI自定义Spinner下拉框(用popuwindow实现)
- eVC的安装
- UML基础知识
- AFNetworking源码解析<四>
- UVA - 10801 Lift Hopping 最短路
- 蓝桥杯第二次选拔E.Wooden Sticks
- Linux常用命令(四十三) - isof
- 51单片机 8*8LED点阵横向流水 使用位运算生成中间帧
- hdu 3861强连通分量+最小图匹配



