【jQuery】文本框的focus和blur事件
来源:互联网 发布:php各类接口开发 编辑:程序博客网 时间:2024/04/25 07:28
focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
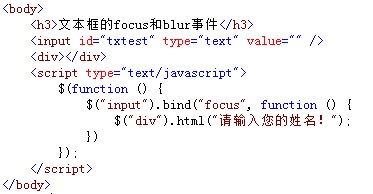
例如,在触发文本框的“focus”事件时,<div>元素显示提示内容,如下图所示:

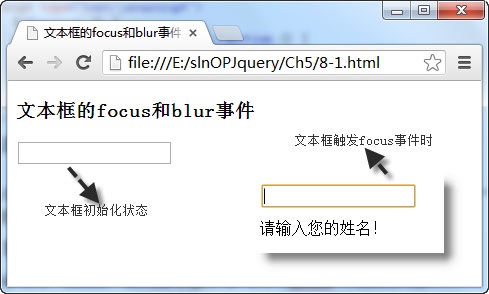
在浏览器中显示的效果:

从图中可以看出,当点击文本框时,触发文本框的“focus”事件,在该事件中,页面中的<div>元素显示提示信息。
示例:自绑定文本框的blur事件,并在该事件中检测文本框的内容是否为空,如果为空,则在<div>元素中提示相应信息。
程序:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单中文本框的focus和blur事件</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h3>表单中文本框的focus和blur事件</h3>
<input id="txtest" type="text" value="" />
<div></div>
<script type="text/javascript">
$(function () {
$("input")
.bind("focus", function () {
$("div").html("请输入您的姓名!");
})
.bind("blur",function () {
if ($(this).val().length == 0)
$("div").html("你的名称不能为空!");
})
});
</script>
</body>
</html>
- jquery文本框的focus和blur事件
- 【jQuery】文本框的focus和blur事件
- 【JQuery】文本框的focus和blur事件
- jQuery focus和blur事件
- jQuery focus和blur事件
- jQuery中blur和focus事件的应用
- jQuery中blur和focus事件的应用
- jQuery中blur和focus事件的应用
- JQuery/Javascript两个控件的focus和blur事件
- 详说jQuery的focus()、blur()事件
- input的focus和blur事件
- jQuery学习笔记- focus和blur事件妙用
- 文本框的blur事件
- JQuery中focus()与blur()焦点事件
- jQuery-focus()和blur()方法-文本框单击字体消失及移开灰色显示 学习笔记七
- jQuery-focus()和blur()方法-文本框单击字体消失及移开灰色显示
- DOM事件 中的 focus 和blur
- 源码-JavaScript&jQuery交互式前端开发-第6章-事件-Focus和blur事件
- jQuery.extend 和jQuery.fn.extend的差别
- XML节点
- JAVA心德与每日笔记
- Android PullToRefresh 分析之一、初识PullToRefresh
- Linux指令--rm, rmdir
- 【jQuery】文本框的focus和blur事件
- JS订阅方法
- Delphi ClientDataSet复制记录
- spring中的配置文件applicationContext.xml示例
- ueditor自定义上传附件方法
- jqGrid的分页
- Linux如何安装爱壁纸HD
- Drawable资源
- Andriod之Adapter的getViewTypeCount和getItemViewType为Listview的item设置不同的布局


