《HTML+CSS基础课程》学习笔记二
来源:互联网 发布:php彩票网站系统 编辑:程序博客网 时间:2024/04/19 23:32
课程地址:《HTML+CSS基础课程》
本文为慕课网课程《HTML+CSS基础课程》学习笔记
第二章:标签之语义化
一、语义化,让你的网页更好的被搜索引擎理解
两个关键:标签的用途、标签在浏览器中的默认样式。
标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。语义化使得网页更容易被搜索引擎收录,更易让屏幕阅读器读出其内容。
标签小总
<hx> 为你的网页添加标题 <hx>标题文本</hx>(x为1-6) <strong> 表示更强烈的强调,默认粗体 <strong>需要强调的文本</strong> <em> 表示强调,默认斜体 <em>需要强调的文本 <span> 没有语义的,就是为了设置单独的样式用的 <span>需要单独设置的文本</span> <q> 短文本引用 <q>引用文本</q> <blockquote> 长文本引用 <blockquote>引用文本</blockquote> <br> 分行显示文本 <br /> 为你的网页中添加一些空格   <hr> 添加水平横线 <hr /> <address> 为网页加入地址信息 <address>联系地址信息</address> <code> 加入一行代码 <code>代码语言</code> <pre> 为你的网页加入大段代码 <pre>语言代码段</pre>备注:
<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<br />。<hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色。<pre>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
二,标签进阶
- 使用ul,添加新闻信息列表
语法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
注:ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点。
2. 使用ol,添加展示有前后顺序的信息列表
语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol> 注:<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始。
3. 认识div在排版中的作用
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。所谓逻辑部分:是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
语法:
<div>…</div> 注:为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
语法:
<div id="版块名称">…</div>
4. table标签,认识网页上的表格
创建表格的四个元素:
table、tbody、tr、th、td
<table>…</table>:整个表格以<table>标记开始、</table>标记结束;<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示;<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行;<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列;<th>…</th>:表格的头部的一个单元格,表格表头;表格中列的个数,取决于一行中数据单元格的个数。
备注:
table表格在没有添加css样式之前,在浏览器中显示是没有表格线的;
表头,也就是th标签中的文本默认为粗体并且居中显示。
用css样式,为表格加入边框,可添加如下代码:
<style type="text/css"> {table tr td,th{border:1px solid #000;} </style>上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。
5. aption标签,为表格添加标题和摘要
表格还是需要添加一些标签进行优化,可以添加标题和摘要。
摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。
语法:
<table summary="表格简介文本">标题:用以描述表格内容,标题的显示位置:表格上方。
语法:
<table> <caption>标题文本</caption> <tr> <td>…</td> <td>…</td> … </tr></table>
三,标签之链接
使用
<a>标签,链接到另一个页面使用
<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好);
只要为文本加入a标签后,文字的颜色就会自动变为蓝色(被点击过的文本颜色为紫色),可通过css样式设置。
2. 在新建浏览器窗口中打开链接
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。如下代码:
<a href="目标网址" target="_blank">click here!</a>3. 使用mailto在网页中链接Email地址
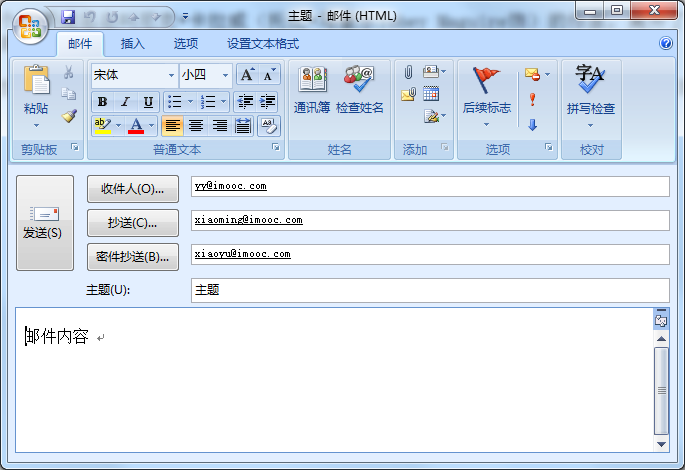
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。可以利用mailto做许多其它事情。注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。 
下面是一个完整的实例: 
在浏览器中显示的结果:
发送 击链接会打开电子邮件应用,并自动填写收件人等设置好的信息,如下图:

4. 认识标签,为网页插入图片
在网页的制作中为使网页炫丽美观,肯定是缺少不了图片,可以使用标签来插入图片。
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">讲解:
- src:标识图像的位置;
- alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
- title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
- 图像可以是GIF,PNG,JPEG格式的图像文件。
- 《HTML+CSS基础课程》学习笔记二
- 《HTML+CSS基础课程》学习笔记一
- 《HTML+CSS基础课程》学习笔记三
- 《HTML+CSS基础课程》学习笔记四
- 《HTML+CSS基础课程》学习笔记五
- 《HTML+CSS基础课程》学习笔记六
- 《HTML+CSS基础课程》学习笔记七
- 《HTML+CSS基础课程》学习笔记八
- 《HTML+CSS基础课程》学习笔记九
- 《HTML+CSS基础课程》学习笔记十
- 【慕课网】HTML&CSS基础课程学习笔记
- HTML+CSS基础课程学习笔记-第三章 CSS
- HTML+CSS基础课程学习笔记-第一章HTML简介
- HTML+CSS基础课程学习笔记-第二章 HTML标签
- HTML+CSS基础课程 笔记
- 慕课网《HTML+CSS基础课程》笔记总结(二)
- 慕课网HTML+CSS基础课程学习(二)
- 学习笔记(一) HTML+CSS基础课程
- mysql主从复制
- 小知识点源码解析-STAGE由最后一个RDD确定并行度的源码解析
- C#文件搜索小程序
- Start
- android使用jre自带工具生成证书
- 《HTML+CSS基础课程》学习笔记二
- Wscript对象详解
- @date2016-3-22(软件工程男的日常)
- Python 入门 之 数据类型
- Java NIO和IO的主要区别
- 初识JSP
- 依赖注入
- 总是喜欢半夜发发神经的程序媛- -
- Java 反射机制理解


