自定义TabBar条,实现重写TabBar的TabBarItem,然后在中间额外加一个按钮
来源:互联网 发布:端口共享 编辑:程序博客网 时间:2024/04/23 17:15
转自:http://www.cnblogs.com/goodboy-heyang/p/5697496.html
只上项目中用到的代码:
1、实现重写TabBar的TabBarItem,然后在中间额外加一个按钮。
1 #import <UIKit/UIKit.h>2 3 @interface BikeTabBar : UITabBar4 5 @end
1 #import "BikeTabBar.h" 2 3 @interface BikeTabBar () 4 5 //@property (nonatomic,weak)UIButton *centerButton; 6 7 @end 8 9 @implementation BikeTabBar10 11 12 13 - (void)layoutSubviews14 {15 [super layoutSubviews];16 17 UIButton *centerButton = [UIButton buttonWithType:UIButtonTypeCustom];18 [centerButton setImage:[UIImage imageNamed:@"tab_bar_ride0"] forState:UIControlStateNormal];19 [centerButton setImage:[UIImage imageNamed:@"tab_bar_ride1"] forState:UIControlStateHighlighted];20 // 一定要记得设置尺寸21 [centerButton sizeToFit];22 [self addSubview:centerButton];23 24 // 获取子按钮总数25 NSInteger count = self.items.count;26 CGFloat x = 0;27 CGFloat y = 0;28 CGFloat w = self.width / (count + 1);29 CGFloat h = self.height;30 31 int i = 0;32 // 遍历所有的tabBarButton33 for (UIControl *tabBarButton in self.subviews) {34 if ([tabBarButton isKindOfClass:NSClassFromString(@"UITabBarButton")]) {35 if (i == 2) {36 i += 1;37 }38 x = i * w;39 // 设置UITabBarButton位置40 tabBarButton.frame = CGRectMake(x, y, w, h);41 tabBarButton.tag = i;42 43 i++;44 45 // 监听 UIControlEventTouchDownRepeat : 短时间内连续地重复点击46 // [tabBarButton addTarget:self action:@selector(tabBarButtonClick:) forControlEvents:UIControlEventTouchDownRepeat];47 [tabBarButton addTarget:self action:@selector(centerButtonClicked:) forControlEvents:UIControlEventTouchUpInside];48 }49 }50 51 // 设置加号按钮位置52 centerButton.center = CGPointMake(UIScreenWidth * 0.5, h * 0.5);53 }54 55 56 - (void)centerButtonClicked:(UIButton*)sender{57 58 }59 60 @end
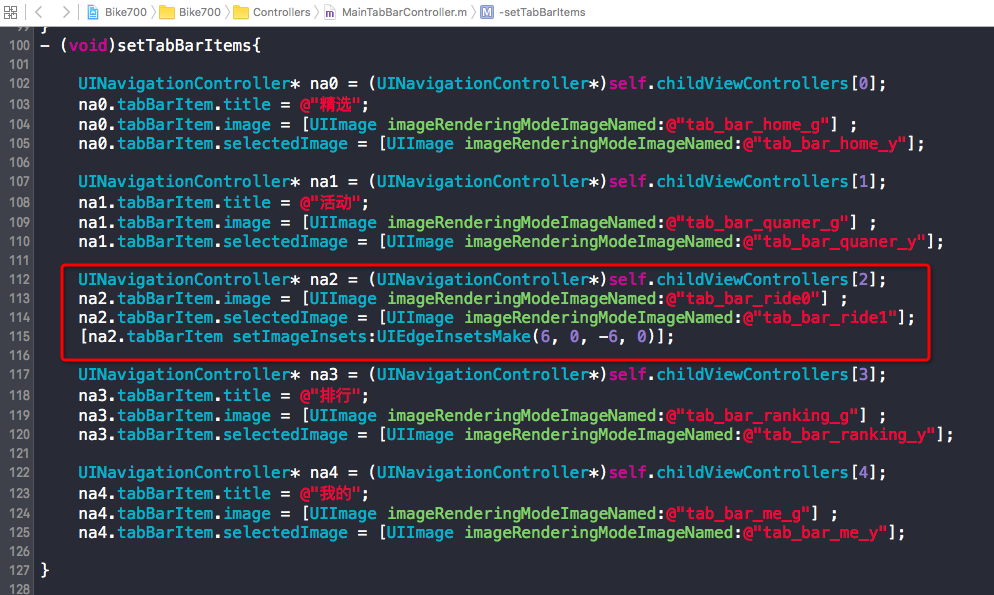
2、实现修改中间的UITabBarItem的样式,比如大小、位置
这个需求和上面一个需求在用户交互有一个区别,上面自定义的TabBar中间的按钮是额外添加的,不具备UITabBarController的UITabBarItem的本质,在用户交互中,比如选择了第一个Item,然后再点击中间这个额外添加的按钮,那个第一个Item并不会自动切换成未选中的状态。
而对于这第二个个需求,本人一开始觉得要自定义TabBar,其实根本不需要。

0 0
- 自定义TabBar条,实现重写TabBar的TabBarItem,然后在中间额外加一个按钮
- 自定义TabBar中间的Item
- iOS之UI TabBarcontroller----自定义tabBar/改变tabBar中间按钮的样式(一)
- 分享一个自定义的中间凸起的tabBar
- iOS 中间按钮突出的tabbar
- 自定义tabBarItem,仍是使用系统的tabBar
- iOS Tabbar上增加一个自定义按钮
- iOS tabbar中间添加按钮
- iOS tabbar中间添加按钮
- 自定义tabBar的一个方法
- 创建TabBaritem和自定义Tabbar工具栏
- tabBar中tabBarItem选中颜色自定义设置
- iOS 自定义tabbar中间按钮 超简单方法
- 自定义tabBar条
- 关于自定义tabbar的实现
- iOS 自定制TabBar(中间是一个大按钮)
- 猫猫学iOS 之微博项目实战(4)微博自定义tabBar中间的添加按钮
- ios:点击tabbar中间按钮弹出菜单(swift 3实现)
- 从AVFrame中取出音频裸数据到一个buffer中
- 灵活布置、可二次开发的乌云公开漏洞及知识库搜索
- 血的教训···········复用那些事
- tomcat跑到一半不动了
- IOS 核心动画之CAKeyframeAnimation
- 自定义TabBar条,实现重写TabBar的TabBarItem,然后在中间额外加一个按钮
- Ajax学习笔记
- Objective-C-iOS常用小控件(UIAlertView)警告框
- Activity的setContentView()方法源码分析
- 手掌与拳头检测
- (0003) iOS 开发之App 适配iOS 10
- sparksql基础应用
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
- 软件工程



