AllAngleExpandableButton
来源:互联网 发布:我知主掌管明天 编辑:程序博客网 时间:2024/04/25 20:56
AllAngleExpandableButton
项目地址:AllAngleExpandableButton
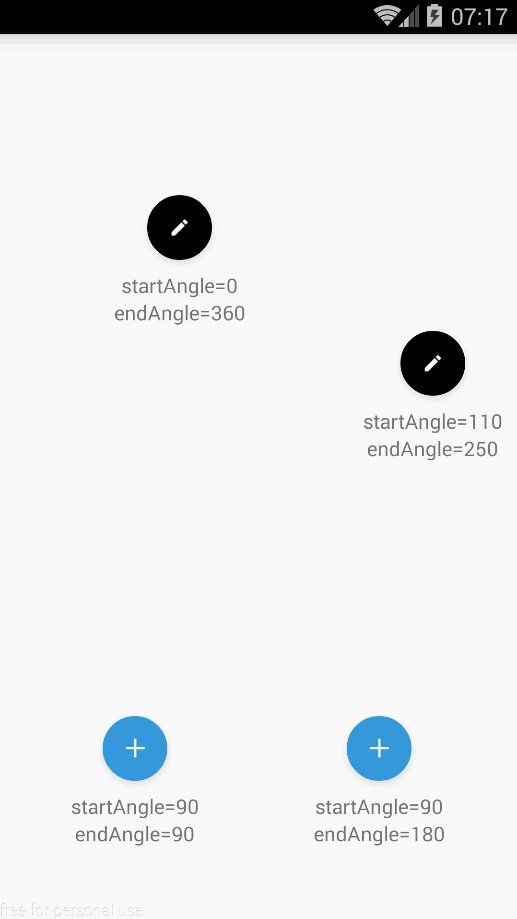
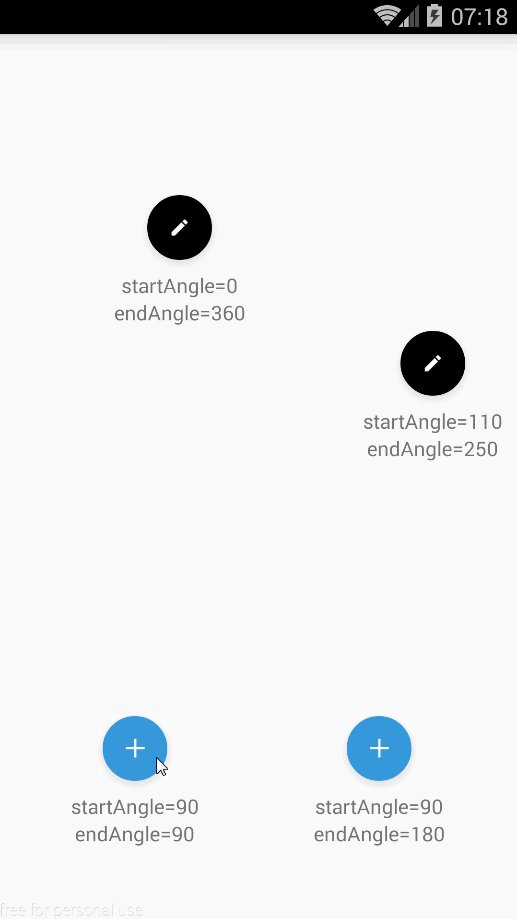
简介:任意角度可扩展的 button menu
An button menu that can expand from any angle to any angle as you like.
It support two type of button, text button and icon button.You can define the button style as you like, such as button size, button background color, text size, button shadow and so on.

Add to your project
- step1:Add it in your root build.gradle at the end of repositories:
allprojects { repositories { ... maven { url "https://jitpack.io" } } } - step2:Add the dependency:
dependencies { compile 'com.github.uin3566:AllAngleExpandableButton:v1.0.0' }
Usage
Declare an AllAngleExpandableButton inside your XML file as show below, but note that the layout_width and layout_height is useless, the size of AllAngleExpandableButton is decided by aebMainButtonSizeDp and aebButtonElevation together at last.
<com.fangxu.allangleexpandablebutton.AllAngleExpandableButton android:id="@+id/button_expandable" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="100dp" app:aebAnimDurationMillis="175" app:aebButtonElevation="4dp" app:aebButtonGapDp="25dp" app:aebEndAngleDegree="90" app:aebIsSelectionMode="false" app:aebMainButtonRotateAnimDurationMillis="250" app:aebMainButtonRotateDegree="-135" app:aebMainButtonSizeDp="56dp" app:aebMainButtonTextColor="#ffff5656" app:aebMainButtonTextSizeSp="20dp" app:aebMaskBackgroundColor="@color/blue" app:aebRippleColor="@color/red" app:aebRippleEffect="true" app:aebStartAngleDegree="90" app:aebSubButtonSizeDp="56dp" app:aebSubButtonTextColor="#ff0000ff" app:aebSubButtonTextSizeSp="18dp"/>use AllAngleExpandableButton in java code like this:
- step1: define an ArrayList to store button infos and set the list to AllAngleExpandableButton
AllAngleExpandableButton button = (AllAngleExpandableButton)findViewById(R.id.button_expandable); final List<ButtonData> buttonDatas = new ArrayList<>(); int[] drawable = {R.drawable.plus, R.drawable.mark, R.drawable.settings, R.drawable.heart}; for (int i = 0; i < drawable.length; i++) { ButtonData buttonData = ButtonData.buildIconButton(context, drawable[i], 0); buttonDatas.add(buttonData); } button.setButtonDatas(buttonDatas); step2: add listener to AllAngleExpandableButton
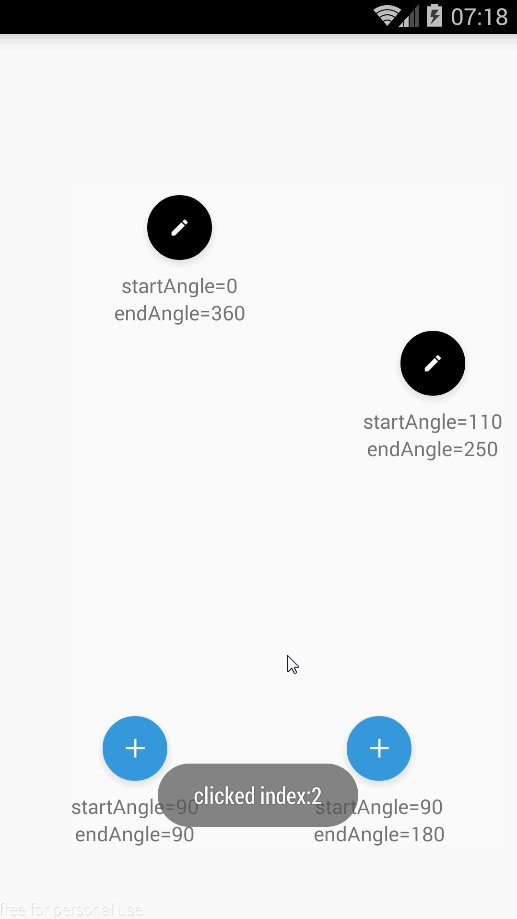
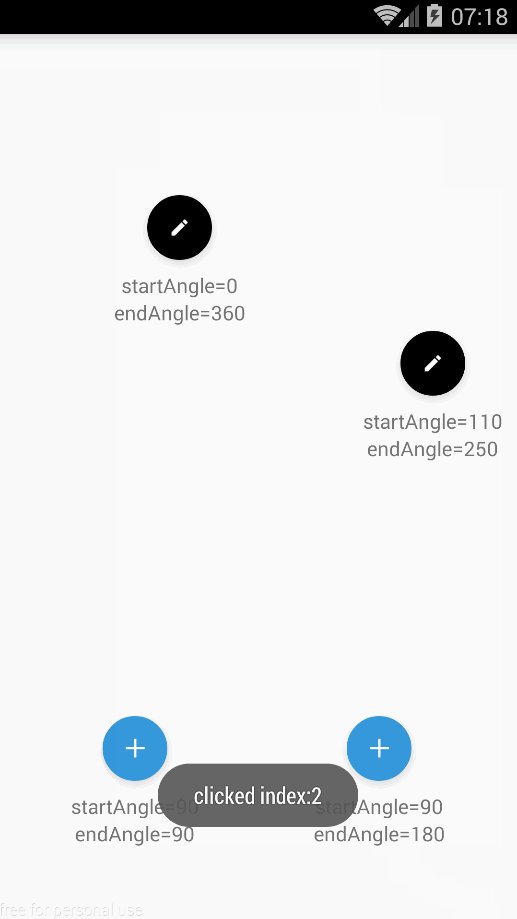
button.setButtonEventListener(new ButtonEventListener() { @Override public void onButtonClicked(int index) { //do whatever you want,the param index is counted from startAngle to endAngle, //the value is from 1 to buttonCount - 1(buttonCount if aebIsSelectionMode=true) } @Override public void onExpand() { } @Override public void onCollapse() { } });
Attributes
all of the attributes are listed below:
0 0
- AllAngleExpandableButton
- 遍历map的几种方法
- 【HDU5932 2016CCPC东北地区大学生程序设计竞赛 - 重现赛 K】【树上背包 贪心乱搞】Backpack on Tree 物品成本只有12345下的树上背包
- 做朋友圈的界面 cell的高度的动态调节2
- 求最小公倍数
- 【37.68%】【hdu 5918】Sequence I
- AllAngleExpandableButton
- display:flex 布局教程
- java代码实现二叉树的遍历
- Python 数据处理扩展包: pandas 模块的DataFrame介绍(创建和基本操作)
- 58. Length of Last Word
- 国庆节 班级管理系统
- Uva1625 -Color Length(DP)
- 链表实践—多项式ADT(数组实现)
- 选择你的compileSdkVersion, minSdkVersion, 和targetSdkVersion


