图片的懒加载
来源:互联网 发布:淘宝中奖名单 编辑:程序博客网 时间:2024/04/25 04:24
原理
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),只有当图片出现在浏览器的可视区域内时,才设置图片正真的路径,让图片显示出来。
这就是图片懒加载。
难点
知道什么时候img在可视区域内
先了解下基本的概念 
获取屏幕可视窗口大小
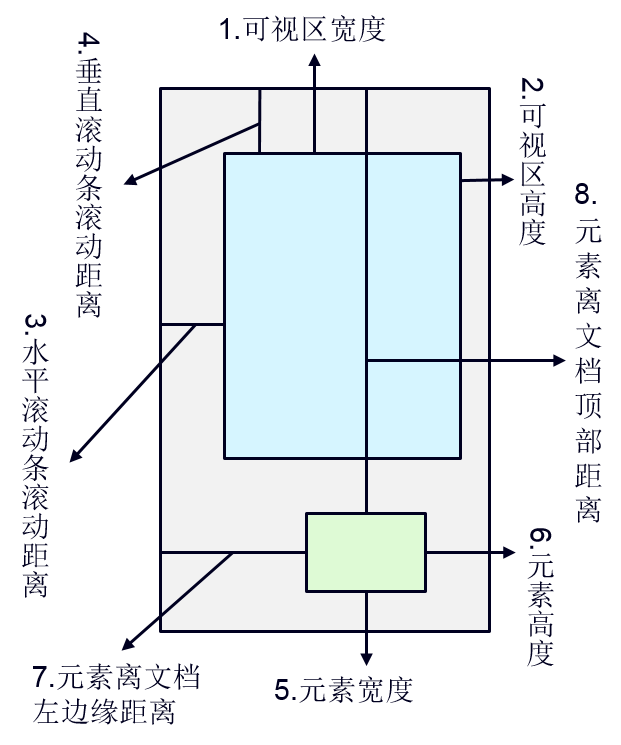
对应于图中1、2位置处
window.innerHeight 标准浏览器及IE9+ document.documentElement.clientHeight 标准浏览器及低版本IE标准模式document.body.clientHeight 低版本混杂模式jQuery方法: $(window).height() 浏览器窗口顶部与文档顶部之间的距离
也就是滚动条滚动的距离:也就是图中3、4处对应的位置
window.pageYOffset——IE9+及标准浏览器 || document.documentElement.scrollTop 兼容ie低版本的标准模式 ||document.body.scrollTop 兼容混杂模式; jQuery方法:$(document).scrollTop(); 获取元素尺寸
对应于图中5、6位置处
左边jquery方法,右边原生方法
注意:要使用原生的style.xxx方法获取属性,这个元素必须已经有内嵌的样式,如
;如果原先是通过外部或内部样式表定义css样式,必须使用o.currentStyle[xxx] || document.defaultView.getComputedStyle(0)[xxx]来获取样式值
$(o).width() = o.style.width; $(o).innerWidth() = o.style.width+o.style.padding;$(o).outerWidth() = o.offsetWidth = o.style.width+o.style.padding+o.style.border;$(o).outerWidth(true) = o.style.width+o.style.padding+o.style.border+o.style.margin; 0 0
- 图片的懒加载
- 图片的懒加载
- 图片的懒加载
- 图片的懒加载
- listView的懒加载图片
- 图片的懒加载,预加载,色彩预制加载
- 懒加载——网页图片的加载技术
- 懒加载——网页图片的加载技术
- 懒加载——网页图片的加载技术
- 网页图片的懒加载和预加载
- javascript图片懒加载与预加载的分析
- 懒加载——网页图片的加载技术
- 加载的图片太多?快试试懒加载!
- JS与JQ图片的预加载与懒加载
- 简单的懒加载图片数据
- python实现懒加载图片的下载
- MUI 图片懒加载的源码分析
- 一个简单的图片懒加载
- 一个创业团队需要 APP 测试人员
- java 中byte 与bit 互相转换
- Google推荐的图片加载库Glide介绍
- Ubuntu终端透明度的设置
- 用modprobe 加载模块时,提示模块找不到的问题
- 图片的懒加载
- 更改鼠标指针类型
- 图片上传-form表单还是base64-前端图片压缩
- js获取日期:前天昨天今天明天
- Linux Shell 之 Shell中的函数调用
- Java String.compareTo()方法
- 正则表达式 - 语法
- QTP11/12无限试用30天的方法
- 链表翻转 - 头插法


