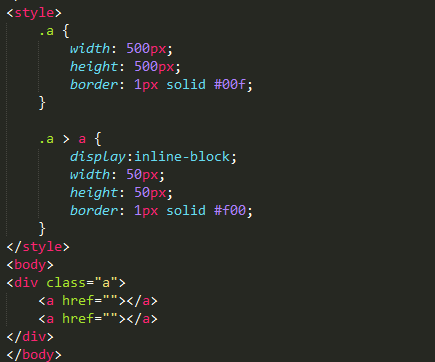
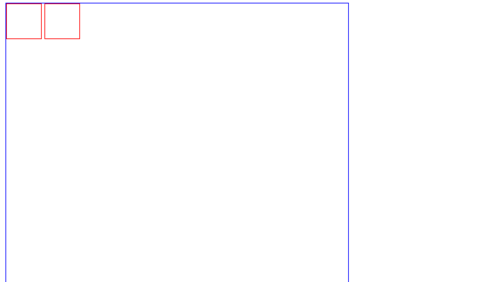
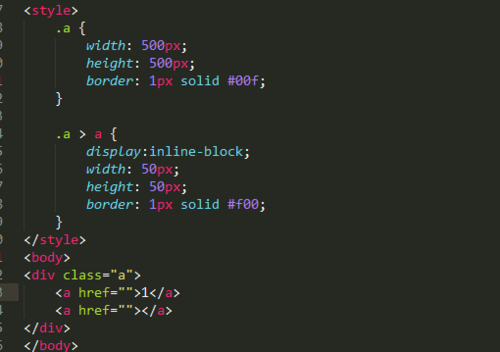
为什么display:line-block的a标签会加上文字之后会向下移动呢?
来源:互联网 发布:苹果4s4g网络 编辑:程序博客网 时间:2024/04/16 18:35




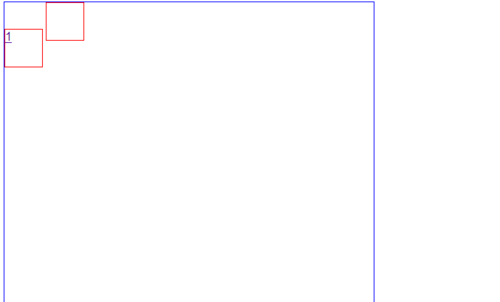
1.那是因为第二个标签是inline-block,它的对齐方式是基线对齐,对齐的是第一个元素里面字的下划线,所以第二个元素的下边缘对齐的是1的下划线,只要在第二个元素里面加内容或者加个空格( )就可以了。个人认为inline-block和inline性质一样,只是一个可以设置宽高一个不可以。
2.inline-block的默认对齐方式的问题
inline-block默认对齐方式是底部对齐
加一个vertical-align:top; 属性
把垂直对齐方式改为顶部就好了
1 0
- 为什么display:line-block的a标签会加上文字之后会向下移动呢?
- 为什么display:line-block的a标签会加上文字之后会向下移动呢?
- 会移动的文字,Marquee标签笔记
- 会移动的文字(Marquee)
- 制作会移动的文字
- 会移动的文字(Marquee)
- 会移动的文字(Marquee)
- 会移动的文字(Marquee)
- 会移动的文字(Marquee)
- 会移动的文字(Marquee)
- 为什么会这样呢?
- 为什么在头部加上标签以后里面的href属性会影响到页面显示效果
- 为什么我的session会失效呢
- mplay应用为什么会出现当屏幕移动的时候,有残影出现呢?
- HTML-会移动的文字(Marquee)
- html5 会移动的文字(Marquee)
- 一个人为什么会抑郁呢?
- 为什么会感到累呢?
- CWnd与HWND的区别与转换
- 二叉树最全的基本操作,你想要到这里都要,初始化,空树、遍历、求前后上下左右兄弟父母祖宗等等等等一切操作
- C练习(四)
- Eclipse导入工程中文乱码问题
- 最大子段和模板
- 为什么display:line-block的a标签会加上文字之后会向下移动呢?
- shiro登录,多个项目session被覆盖问题
- 根据List其中某个属性进行排序
- cpp的策略模式
- 《老码识途:从机器码到框架的系统观逆向修炼之路》- 第1章 - 总结
- [NOIP模拟题][数学][乱搞][DP?][扫描线][线段树]
- linux rz sz
- 工厂方法模式
- Python之列表,字符串,元组,字典,斐波那契数列


