CSS3 background-origin,background-clip的比较
来源:互联网 发布:手机淘宝怎么发帖子 编辑:程序博客网 时间:2024/04/20 12:11
background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,都有border、padding、content三种。
background-origin定义背景位置起始点;
background-clip定义对背景(图片和颜色)的切割。
1.background-origin
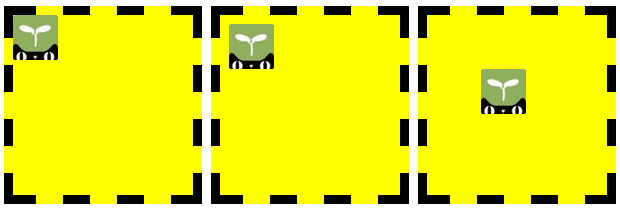
我们来看一下例子:

我们来看一下style样式:
.bg{ width: 100px; height: 100px; padding:50px; border: 10px dashed #000000; background: #ffff00 url('pic1.gif') no-repeat; margin-top: 10px; display: inline-block; } .bg_origin_border{ background-origin: border-box; //背景从border边开始 } .bg_origin_padding{ background-origin: padding-box; //背景从padding开始 } .bg_origin_content{ background-origin: content-box; //背景从实际内容开始 }
下面我们把注释打开,来进一步验证backgroung-origin。

2.backgroung-clip
我们还是直接来看例子:

样式:
.bg_clip_border{ background-clip: border-box; //裁剪保留到border } .bg_clip_content{ background-clip: content-box; //本来靠齐顶部,裁剪只留实际内容,裁剪后都是白色 } .bg_clip_padding{ background-clip: padding-box; //裁剪只留到padding,裁剪后都是白色 }
我们接着把注释去掉:

这就印证了background-clip只是将背景和背景色粗暴的裁剪。
0 0
- CSS3 background-origin,background-clip的比较
- 【CSS3】---background-origin background-clip background-size
- CSS3中background-clip和background-origin的区别
- css3中background-clip和background-origin的区别
- CSS3教程:background-clip和background-origin
- css3 background-clip和background-origin
- css3中的background的新特性background-origin,background-clip,background-size详解
- css3新增背景属性background-clip/background-origin/background-size
- background-clip 与 background-origin 的区别
- background-clip和background-origin的区别
- css3:背景属性background-origin/clip详解
- css3的background-origin
- 深入浅出CSS3:background-clip,background-origin和border-image教程
- 深入浅出CSS3:background-clip,background-origin和border-image教程
- 深入浅出CSS3:background-clip,background-origin和border-image教程
- 深入浅出CSS3:background-clip,background-origin和border-image教程
- 深入浅出CSS3 background-clip,background-origin和border-image教程
- background-clip及backgound-origin效果比较
- Android Studio发布library到jCenter(问题集合)
- 初学Zynq与Vivado
- 使用javascript屏蔽百度搜索的广告
- Java.lang.IllegalStateException Activity has been destroyed
- 动态规划问题的几个合集
- CSS3 background-origin,background-clip的比较
- Struts2学习总结(2)--数据接收,数据共享,类型转换,上传下载
- node搭建微信平台(三)-获取access_token
- eig 与eigs
- 树莓派外网访问实现
- SRS性能、内存优化工具用法
- Struts2学习总结(3)--值栈,Ognl表达式,Struts标签库,国际化,数据校验,拦截器
- Service与Android系统实现(1)-- 应用程序里的Service
- ZooKeeper 典型应用场景



