微信小程序简易记录
来源:互联网 发布:表格软件excel2007 编辑:程序博客网 时间:2024/04/25 01:37
#################################################################################
正式的小程序要公司才行,要试试的话可以体验一下.
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715 ;
下一个开发工具,打开之后用自已的微信扫一下就可以进入开发

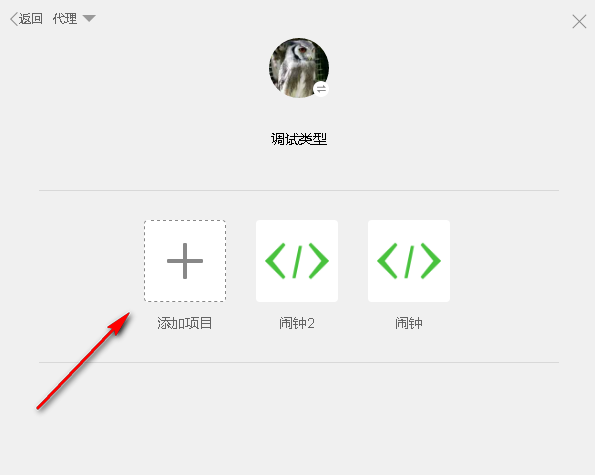
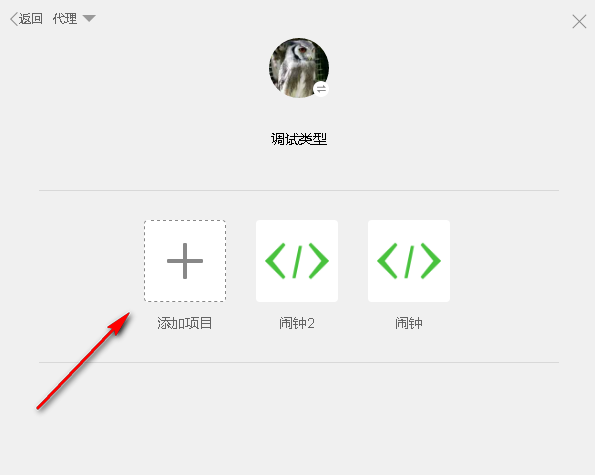
然后添加项目

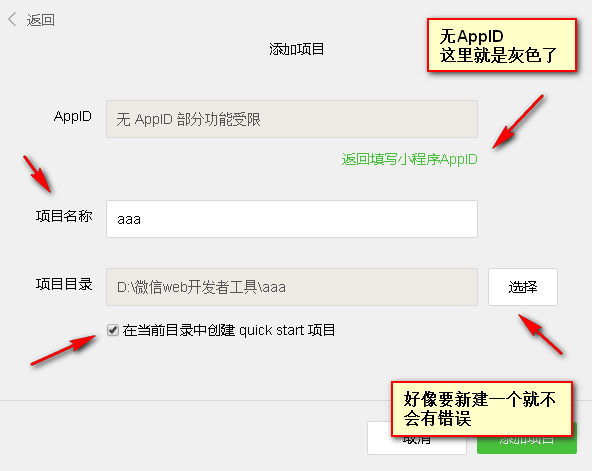
如果用的是开发者工具的文件夹会报个错---"未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译。"
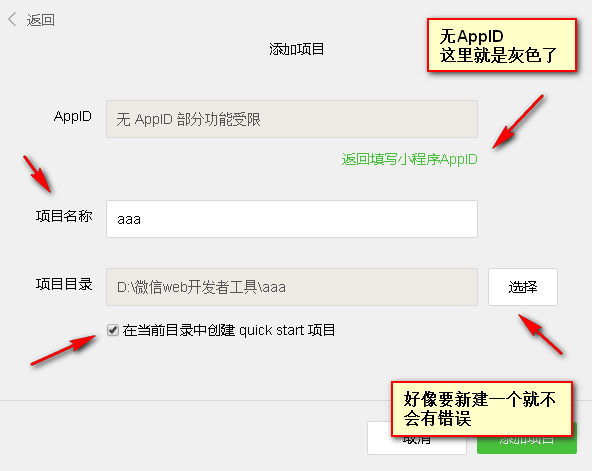
新建一个文件夹就没事了.
在当前目录中创建一个quick start项目,会帮你建一个hello world和自已头像信息的index页面.

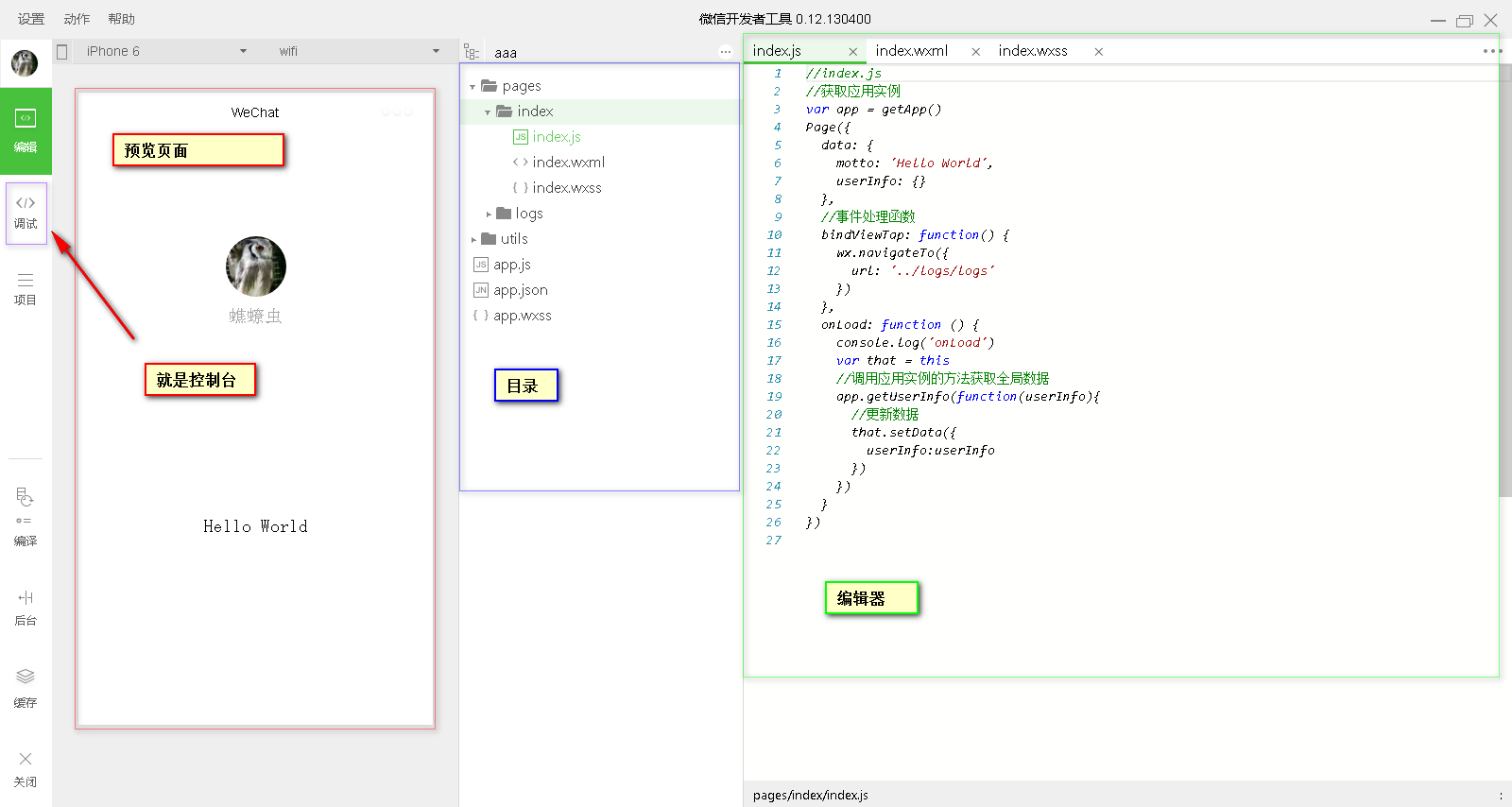
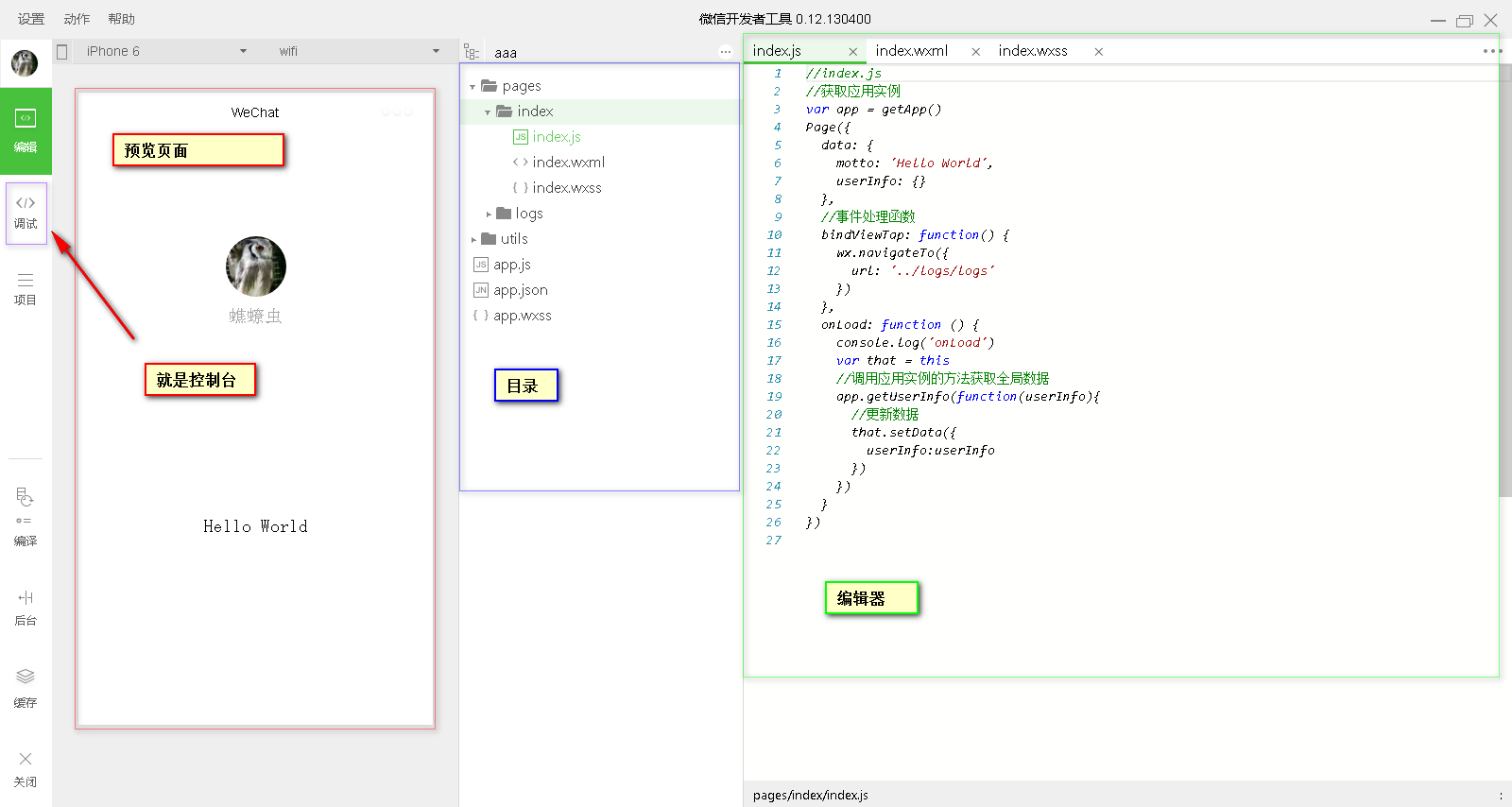
这里已经帮你建好了两个pages下的文件夹,每一个pages文件夹下,都会有js,wxml,wxss文件.还有json文件.
分别相当于html下的js,html,css,json文件,作用也一样,跳转也是用js的url.不过不用引入了.因为整个小程序是一个整体.
#####################################################################################
新建一个页面:

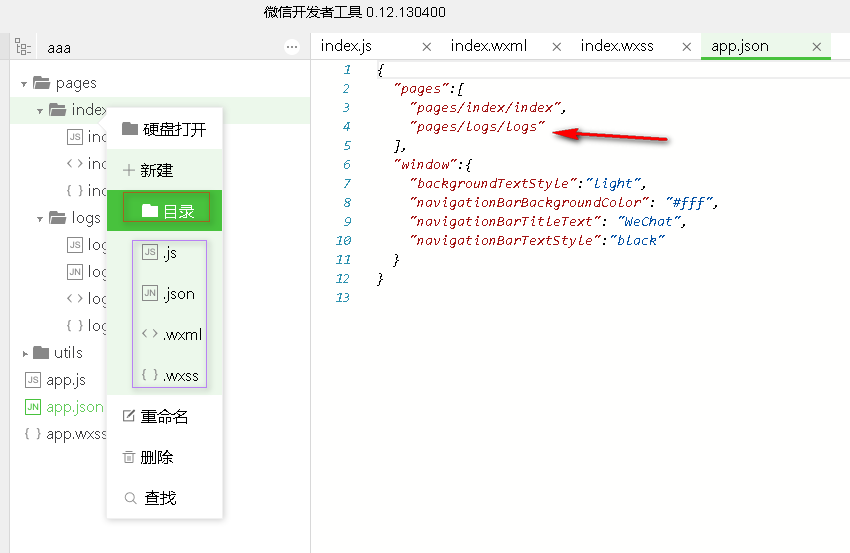
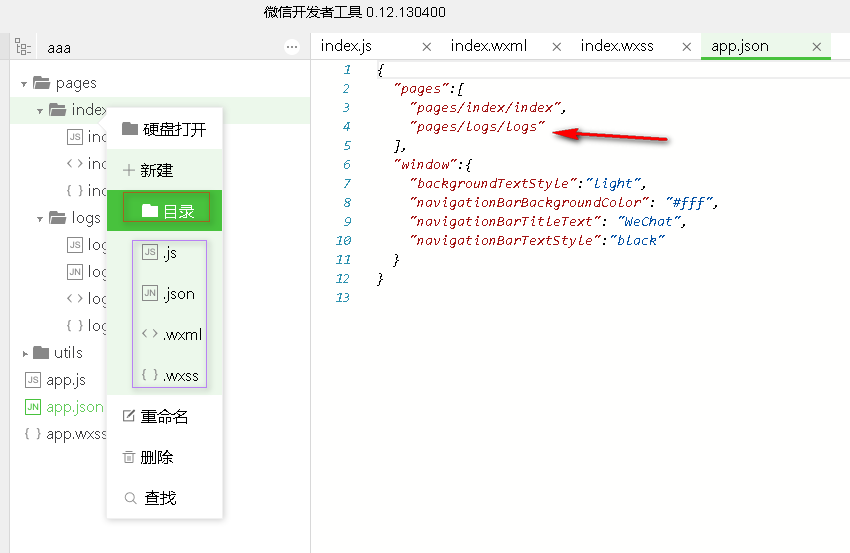
1.在pages页面下右键->新建->目录,然后命名,后面再在里面分别建js,json,wxml,wxss文件.
注意json文件夹里必须至少是{},不能为空.不然会报编译错误:
因为好像最先找的就是json, js文件为空倒是没事.
2.app.json的"pages"里面要用新建的这个目录json文件(或是js或是wxml,wxss?)的地址,总之不用写后缀名.
pages/aaa/aaa
######################################################################################
删除项目
需要进入项目里面,在左边项目的最下边可以找到删除项目选项.
######################################################################################
正式的小程序要公司才行,要试试的话可以体验一下.
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715 ;
下一个开发工具,打开之后用自已的微信扫一下就可以进入开发

然后添加项目

如果用的是开发者工具的文件夹会报个错---"未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译。"
新建一个文件夹就没事了.
在当前目录中创建一个quick start项目,会帮你建一个hello world和自已头像信息的index页面.

这里已经帮你建好了两个pages下的文件夹,每一个pages文件夹下,都会有js,wxml,wxss文件.还有json文件.
分别相当于html下的js,html,css,json文件,作用也一样,跳转也是用js的url.不过不用引入了.因为整个小程序是一个整体.
#####################################################################################
新建一个页面:

1.在pages页面下右键->新建->目录,然后命名,后面再在里面分别建js,json,wxml,wxss文件.
注意json文件夹里必须至少是{},不能为空.不然会报编译错误:
VM148:2 pages/aaa/aaa.json
Expecting 'STRING','NUMBER','NULL','TRUE','FALSE','{','[', got EOF
| ^ 因为好像最先找的就是json, js文件为空倒是没事.
2.app.json的"pages"里面要用新建的这个目录json文件(或是js或是wxml,wxss?)的地址,总之不用写后缀名.
pages/aaa/aaa
######################################################################################
删除项目
需要进入项目里面,在左边项目的最下边可以找到删除项目选项.
######################################################################################
1 0
- 微信小程序简易记录
- 微信小程序-简易教程
- 微信小程序简易教程
- 微信小程序简易教程
- 微信小程序-简易教程
- 分享一个简易的程序日志记录C++类
- 微信小程序开发--简易教程
- 微信小程序----简易table表格
- 微信小程序开发(一)-简易教程
- XStream简易用法记录
- 简易记录日志
- github使用简易记录
- 微信小程序-问题记录
- 简易电子邮件发送程序!
- 简易电梯模拟程序
- 简易远程遥控程序
- 简易万年历程序源码
- 简易的TTS程序
- [转载]Ubuntu14.04系统中下载的中文文件名乱码解决办法
- frame和panel
- 6、switch解决等值判断问题
- 深入java序列化
- POJ - 1038 Bugs Integrated, Inc. 三进制状压
- 微信小程序简易记录
- Sqlite中判断表、字段是否存在的方法
- 关于机器学习中的生成学习算法(Generative Learning Algorithm)
- 小猪用Git一年多后的总结精华
- 机器学习之Kmeans图像分割
- 欢迎使用CSDN-markdown编辑器
- [Leetcode] Remove Duplicates from Sorted List
- 7、查询商品价格
- sql server 2008 在某表格里新增一列时失败


