MVC、MVP、MVVM的区别
来源:互联网 发布:union软件安卓 编辑:程序博客网 时间:2024/04/25 10:24
MVC、MVP、MVVM这些模式是为了解决开发过程中的实际问题而提出来的,目前作为主流的几种架构模式而被广泛使用。
一、MVC(Model-View-Controller)
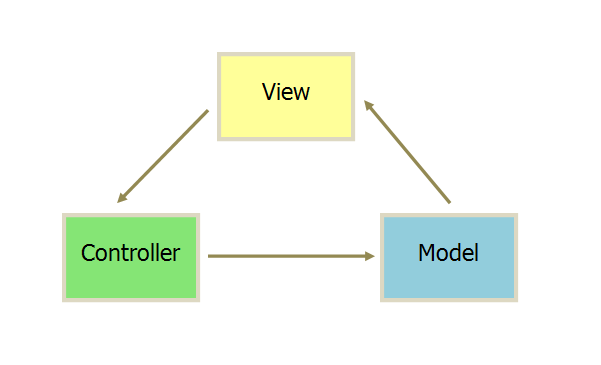
MVC是比较直观的架构模式,用户操作->View(负责接收用户的输入操作)->Controller(业务逻辑处理)->Model(数据持久化)->View(将结果反馈给View)。
MVC使用非常广泛,比如JavaEE中的SSH框架(Struts/Spring/Hibernate),Struts(View, STL)-Spring(Controller, Ioc、Spring MVC)-Hibernate(Model, ORM)以及ASP.NET中的ASP.NET MVC框架,xxx.cshtml-xxxcontroller-xxxmodel。(实际上后端开发过程中是v-c-m-c-v,v和m并没有关系,下图仅代表经典的mvc模型)

所有通信都是单向的。
二、MVP(Model-View-Presenter)
MVP是把MVC中的Controller换成了Presenter(呈现),目的就是为了完全切断View跟Model之间的联系,由Presenter充当桥梁,做到View-Model之间通信的完全隔离。
.NET程序员熟知的ASP.NET webform、winform基于事件驱动的开发技术就是使用的MVP模式。控件组成的页面充当View,实体数据库操作充当Model,而View和Model之间的控件数据绑定操作则属于Presenter。控件事件的处理可以通过自定义的IView接口实现,而View和IView都将对Presenter负责。

各部分之间的通信,都是双向的。
View 与 Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
三、MVVM(Model-View-ViewModel)
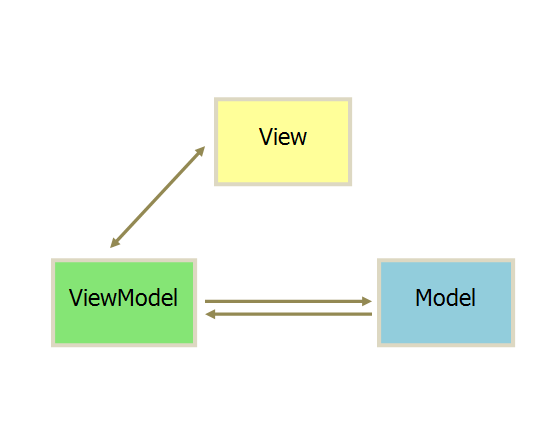
如果说MVP是对MVC的进一步改进,那么MVVM则是思想的完全变革。它是将“数据模型数据双向绑定”的思想作为核心,因此在View和Model之间没有联系,通过ViewModel进行交互,而且Model和ViewModel之间的交互是双向的,因此视图的数据的变化会同时修改数据源,而数据源数据的变化也会立即反应到View上。
这方面典型的应用有.NET的WPF,js框架Knockout、AngularJS等。

唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。
- MVC,MVP,MVVM的区别
- MVC、MVP、MVVM的区别
- MVC,MVP,MVVM的区别
- MVC , MVP ,MVVM 的区别
- MVC,MVP,MVVM的区别
- MVC、MVP、MVVM的区别
- MVC、MVP、MVVM的区别:
- MVC,MVP,MVVM的区别
- MVC,MVP 和 MVVM 的图示区别
- mvp,mvc和mvvm的区别
- Android中MVC,MVP,MVVM的区别
- MVC,MVP 和 MVVM 的区别
- MVC、MVP和MVVM的区别
- MVC、MVP、MVVM模式的区别
- MVP、MVC、MVVM三者的区别
- MVC、MVP和MVVM的区别
- MVC,MVP 和 MVVM的图示区别
- MVC,MVP,MVVM的区别和联系
- java-基本数据类型 循环
- 可设置圆角背景边框的按钮, 通过调节色彩明度自动计算按下(pressed)状态颜色
- 左中右结构的行布局
- which命令
- PhotoView点击放大图片效果
- MVC、MVP、MVVM的区别
- 让任意view具有滑动效果的SlideUp
- windows虚拟域名设置
- 封装几个操作数据库的方法SqlHelper
- 一个比较强大的提供各种形状的ImageView
- 再谈缓存穿透、缓存并发、热点缓存之最佳招式
- 仿淘宝京东拖拽商品详情页上下滚动黏滞效果
- oracle使用substr instr实现类似于java substring的功能
- gym 101196E Red Rover(枚举)


