Node.js 切近实战(五) 之图书管理系统(图书Gallery)
来源:互联网 发布:大理国 知乎 编辑:程序博客网 时间:2024/05/16 06:28
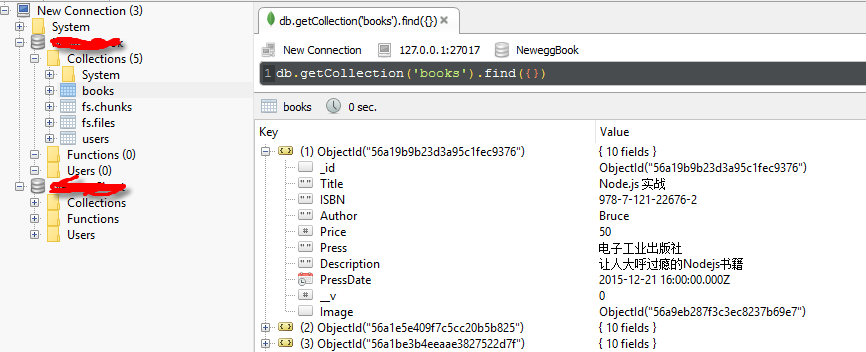
上一节我们讲述了图书管理系统的查询,今天我们来看一下图书管理系统的Gallery,一个很简单的Gallery。在看Gallery之前我们先看一下RoboMongo,一个连接MongoDb的客户端工具,以图形化的界面操作MongoDB。先看一下

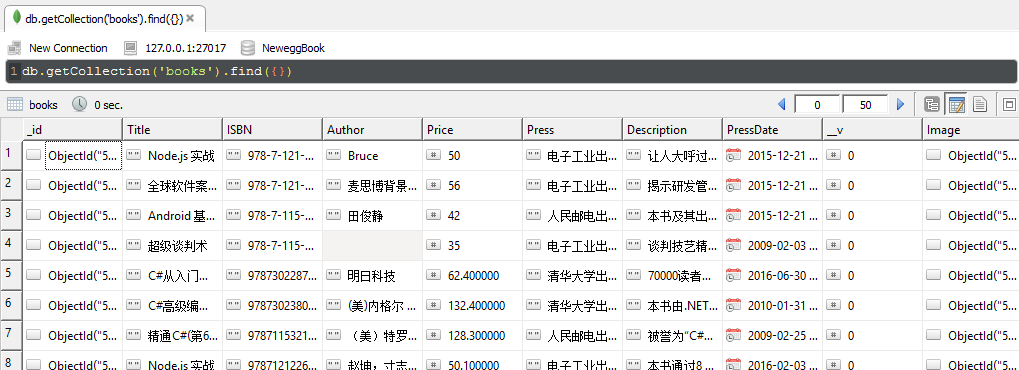
看数据非常方便,还支持table显示,文本格式显示等

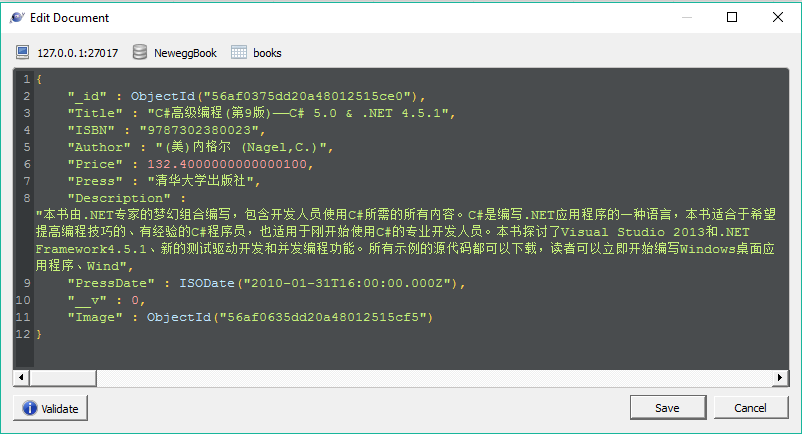
非常过瘾,还可以用菜单进行编辑,删除操作。
 关于这个工具,谁用谁知道。
关于这个工具,谁用谁知道。
OK,今天主要任务还是要讲我们的图书Gallery,先看一下UI代码
1
2
3
4
5
6
7
8
9
#book_list(ng-controller='bookListCtrl')
#book_gallary
a(ng-repeat='model in BookList track by $id(model)' ng-href='#' on-finish-render="ngRepeatFinished")
img(ng-src='/book/image/{{model.Image}}')
block scripts
script(type='text/javascript' src='/javascripts/thirdpart/justifiedGallery/jquery.justifiedGallery.min.js')
script(type='text/javascript' src='/javascripts/local/book/booklist.js')
注意这里的on-finish-render,其实这是一个angular指令,用来判断ng-repeat是否已经完成,在这里为什么要指定track by,是因为如果你不指定的,一旦有重复的数据,angular就会报错。我们指定的话,每行就会生成自己的自增id行号。因为angular需要一个唯一值可以与生成的dom绑定,以便检索追踪。ok,这里图书Gallery使用的jQuery.justifiedGallery。我们看一下js的代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
var appModule = angular.module('bookListModule', ["kendo.directives"]);
appModule.controller('bookListCtrl', function ($scope, $http) {
$scope.pageIndex = 0;
$http.get('/book?pageIndex=' + $scope.pageIndex + '&pageSize=50')
.success(function (result) {
$scope.BookList = result.books;
});
$scope.$on('ngRepeatFinished', function (ngRepeatFinishedEvent) {
angular.element("#book_gallary").justifiedGallery();
});
}).directive('onFinishRender', function ($timeout) {
return {
restrict: 'A',
link: function (scope, element, attr) {
if (scope.$last === true) {
$timeout(function () {
scope.$emit('ngRepeatFinished');
});
}
}
}
});
angular.element('#book_list').data('$injector', '');
angular.bootstrap(angular.element('#book_list'), ['bookListModule']);
首先请求api,查询图书,将请求到的图书信息BookList绑定到UI。注意下面的指令onFinishRender是如何判断ng-repeat已经结束的,在当前scope中,有个$last属性,如果$last为true,则认为该行数据已经渲染结束,并发射事件ngRepeatFinished,发射以后,会被接收到,即$scope.$on('ngRepeatFinished')。注意这里的$setTimeout,每一行数据渲染都会走link,每一行渲染结束$scope.$last都为true,所以我们只能在每一行绑定渲染结束之后,去发射事件。
在这个事件中,我们再对图片所在Div创建Gallery。如果页面DOM都没结束,你就创建Gallery,肯定是不行的,所以上面的代码就是解决这个问题的。
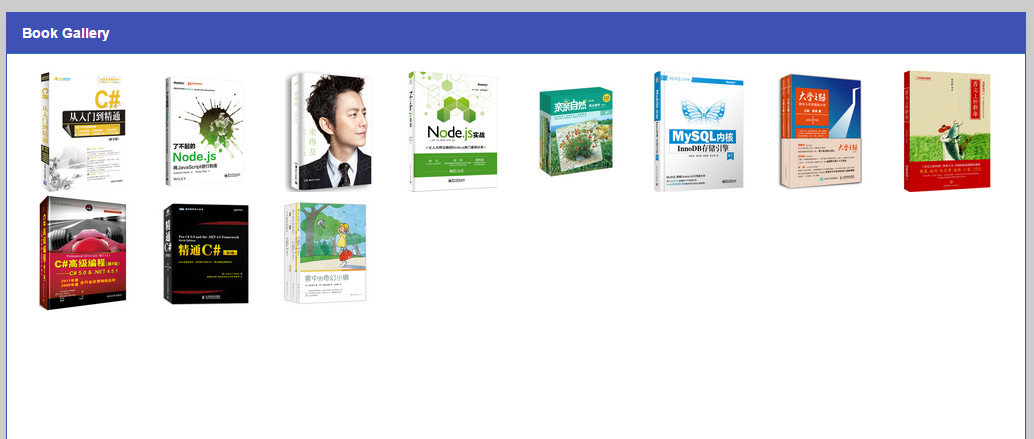
最后看一下运行效果

原文转自:乐搏学院http://www.learnbo.com/front/article/cmsIndex
- Node.js 切近实战(五) 之图书管理系统(图书Gallery)
- Node.js 切近实战(二) 之图书管理系统(登录)
- Node.js 切近实战(三) 之图书管理系统(图书信息录入)
- Node.js 切近实战(四) 之图书管理系统(图书查询)
- Oracle之实战(图书管理系统)
- 图书管理系统之图书信息管理实现
- Node.js 切近实战(十一) 之实时通讯
- Node.js 切近实战(十二) 之Linux部署
- Node.js 切近实战(十一) 之实时通讯
- 课程设计之图书管理系统
- 【图书】Vue.js实战
- javaweb开发之---在线图书管理系统
- 数据结构课程设计之图书管理系统
- 图书管理系统之登录界面实现
- 图书管理系统之主界面实现
- 图书管理系统之读者信息管理实现
- Java异常之图书管理系统
- 图书管理系统论文
- Node.js 切近实战(三) 之图书管理系统(图书信息录入)
- Imageloader 使用指南之 显示圆角图片
- 对文本和数据进行处理之awk编程
- Socket
- 小知识:深度学习的5大常用模型解读
- Node.js 切近实战(五) 之图书管理系统(图书Gallery)
- 【《Real-Time Rendering 3rd》 提炼总结】(二) 第二章 图形渲染管线 The Graphics Rendering Pipeline
- [2017.4.24]IMWEB前端小白训练营日记(十)
- Mybatis(2、关系映射一对一、一对多、多对多)
- android windowSoftInputMode属性
- react兼容IE8
- skynet资源收集
- vim常用命令总结 (转)
- Centreon监控切换到备数据库


