iOS 利用模态 视图 实现 带 黑色蒙版 的 底部弹窗
来源:互联网 发布:淘宝客怎么建站2016 编辑:程序博客网 时间:2024/06/06 16:28
本demo仅适用于iOS8及以上系统。
本文将使用autolayout+storyboard来实现弹窗
第一步、storyboard创建界面
1、打开storyboard 拖一个UIViewcontroller出来,并与class相关联
2、拖出一个UIView作为弹窗视图的容器,容器里放置弹窗的内容,容器高度根据具体需求放置。容器放在最底部
3、放置一个UIButton在容器View的上方间距为0,并把UIButton设置为黑色(用于实现蒙版效果及点击空白处关闭弹窗)
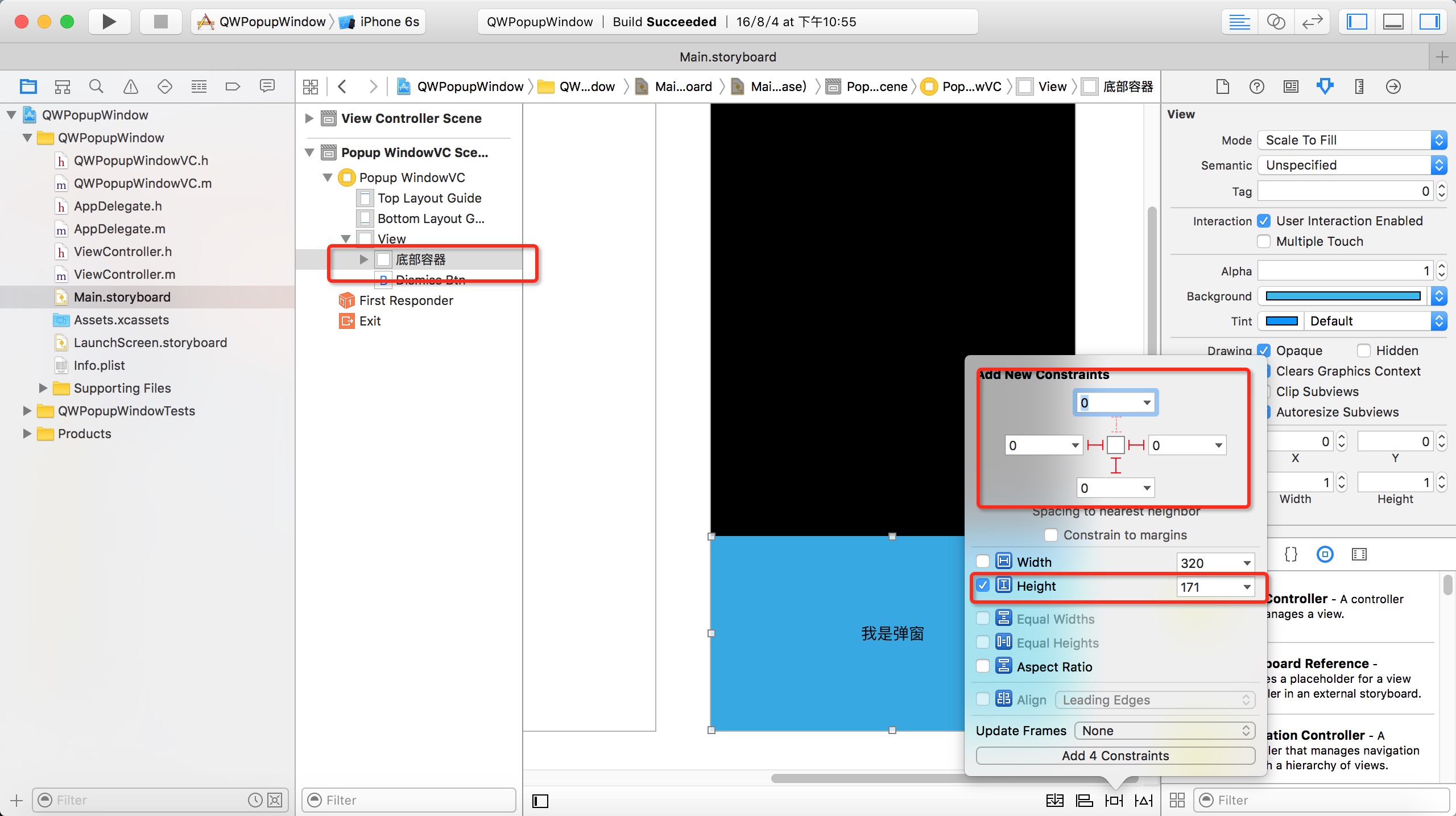
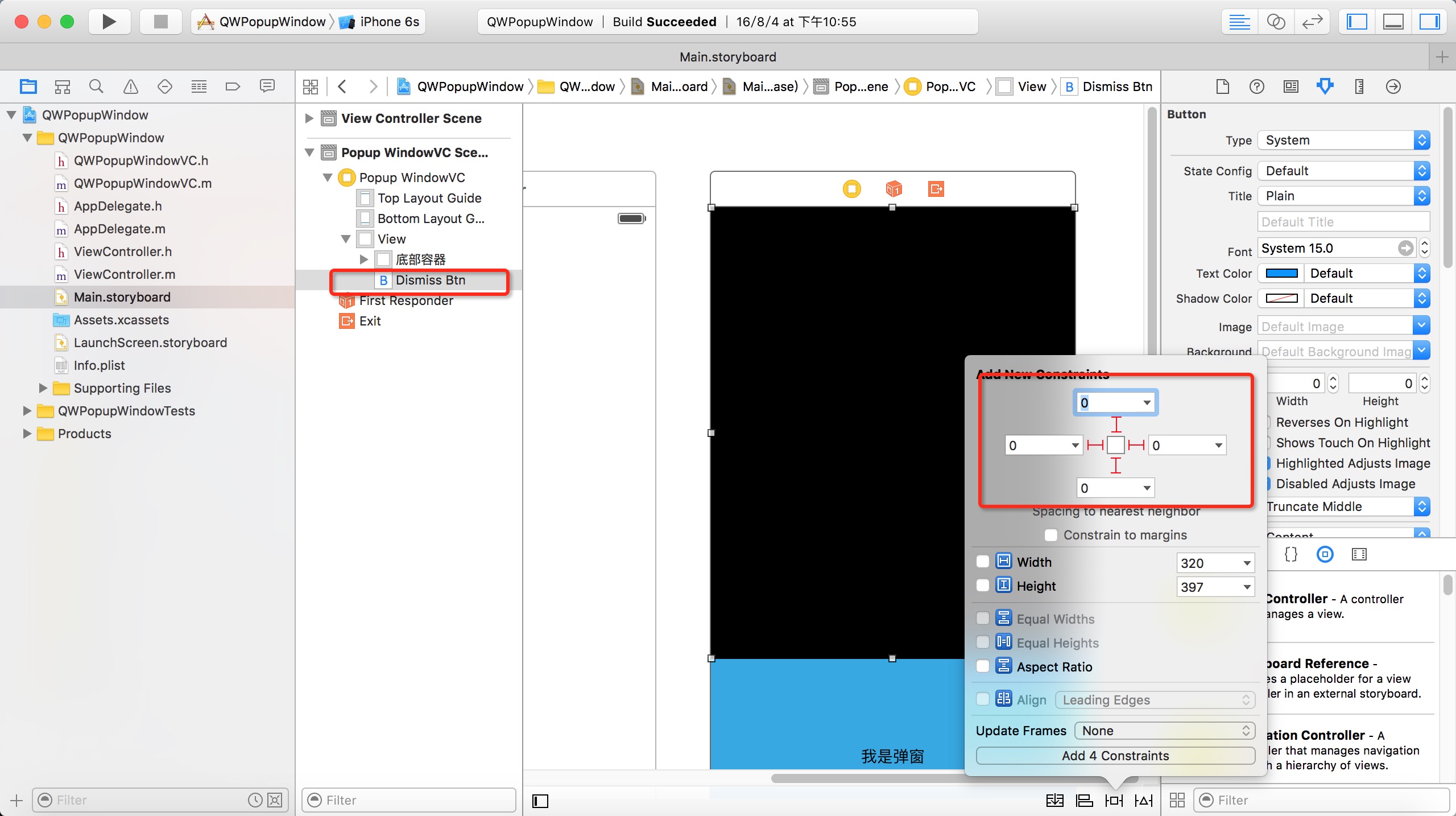
4、约束。底部容器打left、right、bottom、height这个约束。UIButton打 left、right、top、bottom约束 如图
底部容器约束

UIButton约束
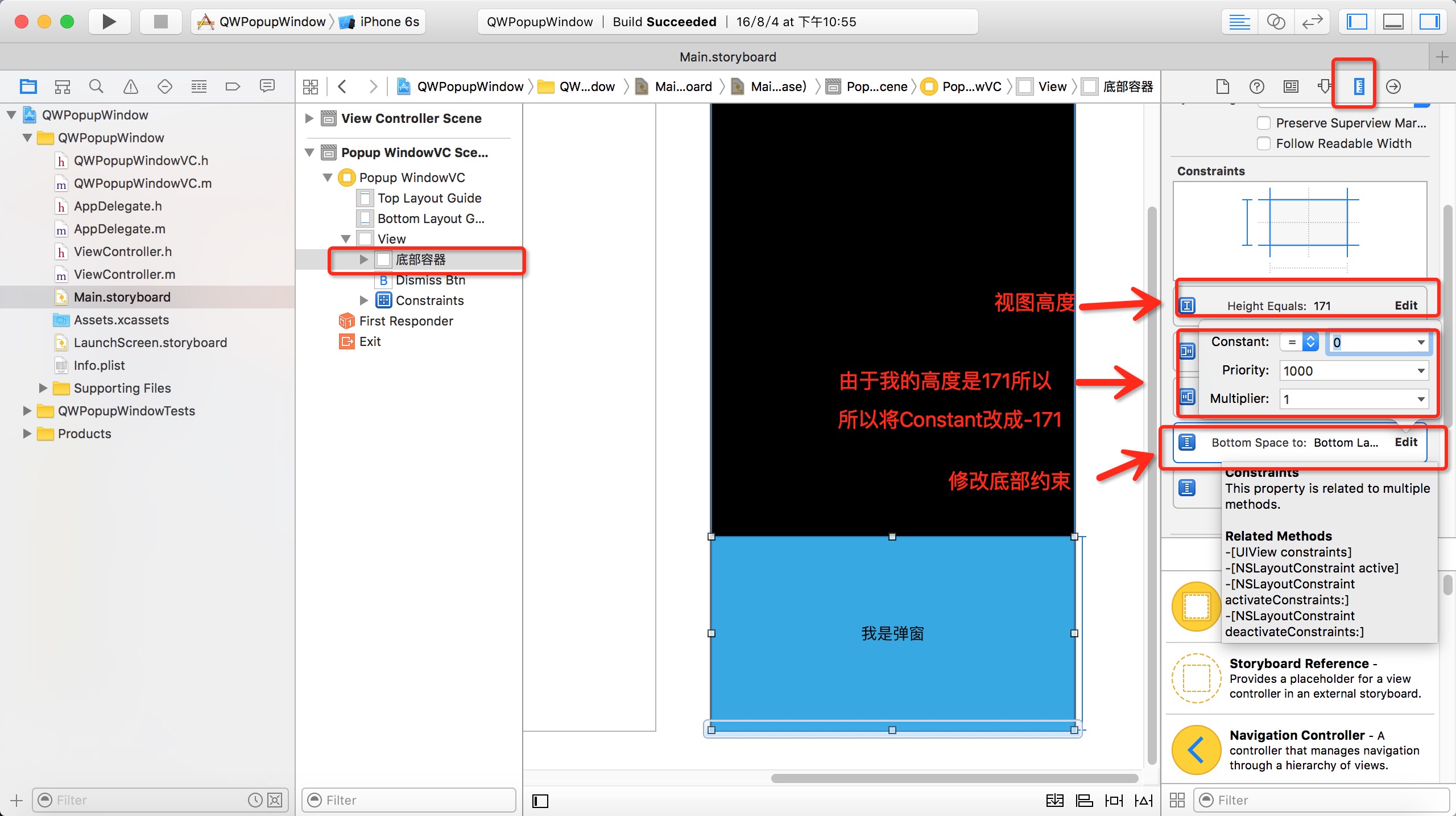
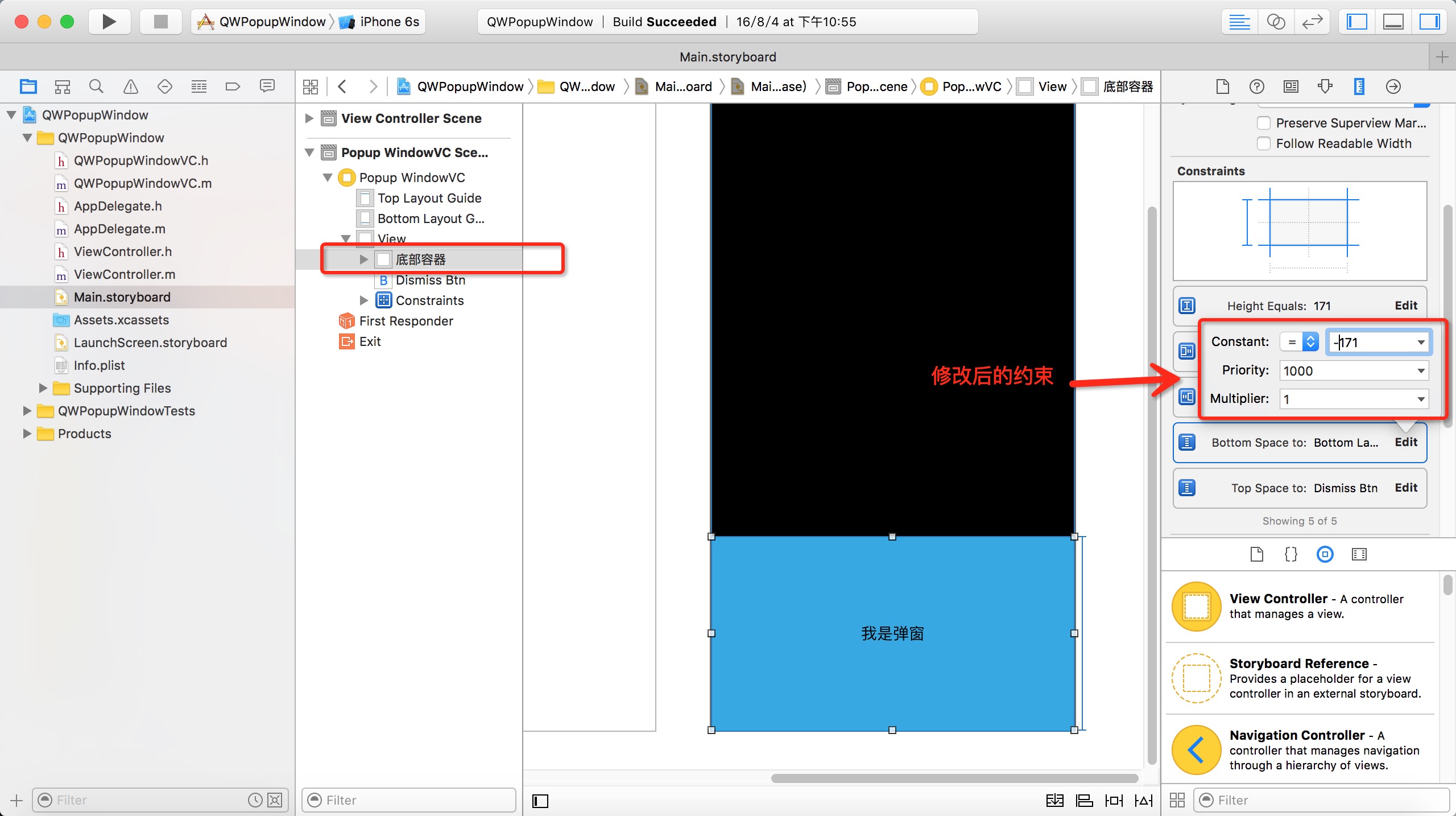
5、约束。将底部容器的bottom约束编辑修改 如图

修改容器bottom约束

修改容器bottom约束

修改容器bottom约束
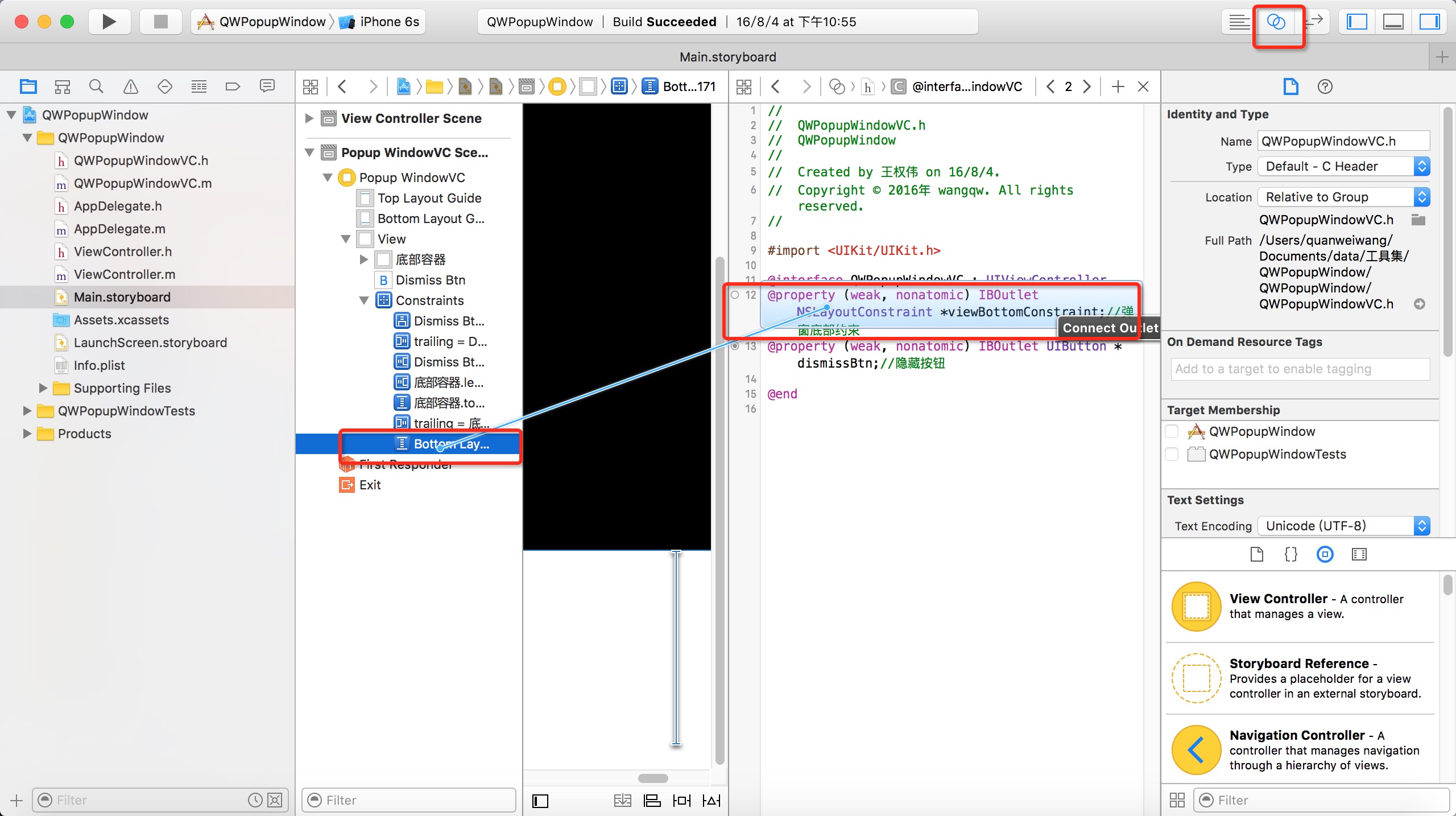
6、找到底部容器的bottom约束拉线到对应的UIViewController 如图

拉线
第二步、设置蒙版及弹窗动画
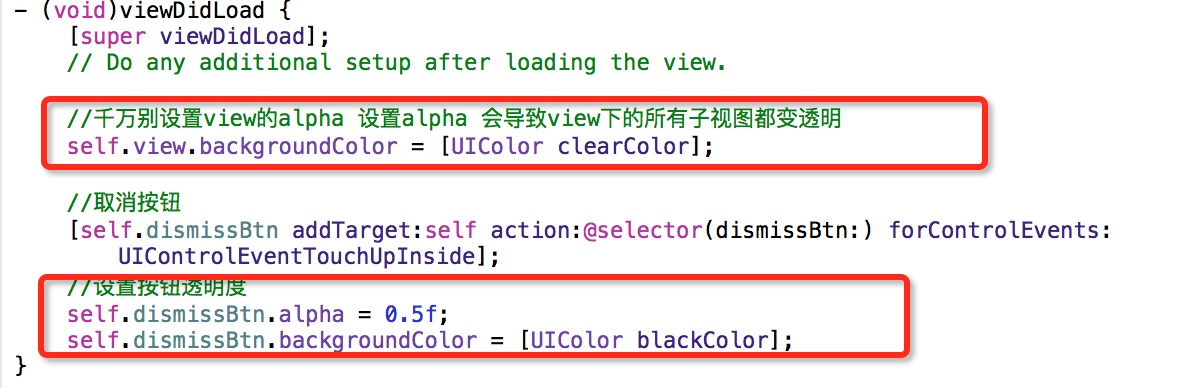
1、修改UIButton的透明度并把UIViewController的View的背景色设置为透明 如图

设置透明度
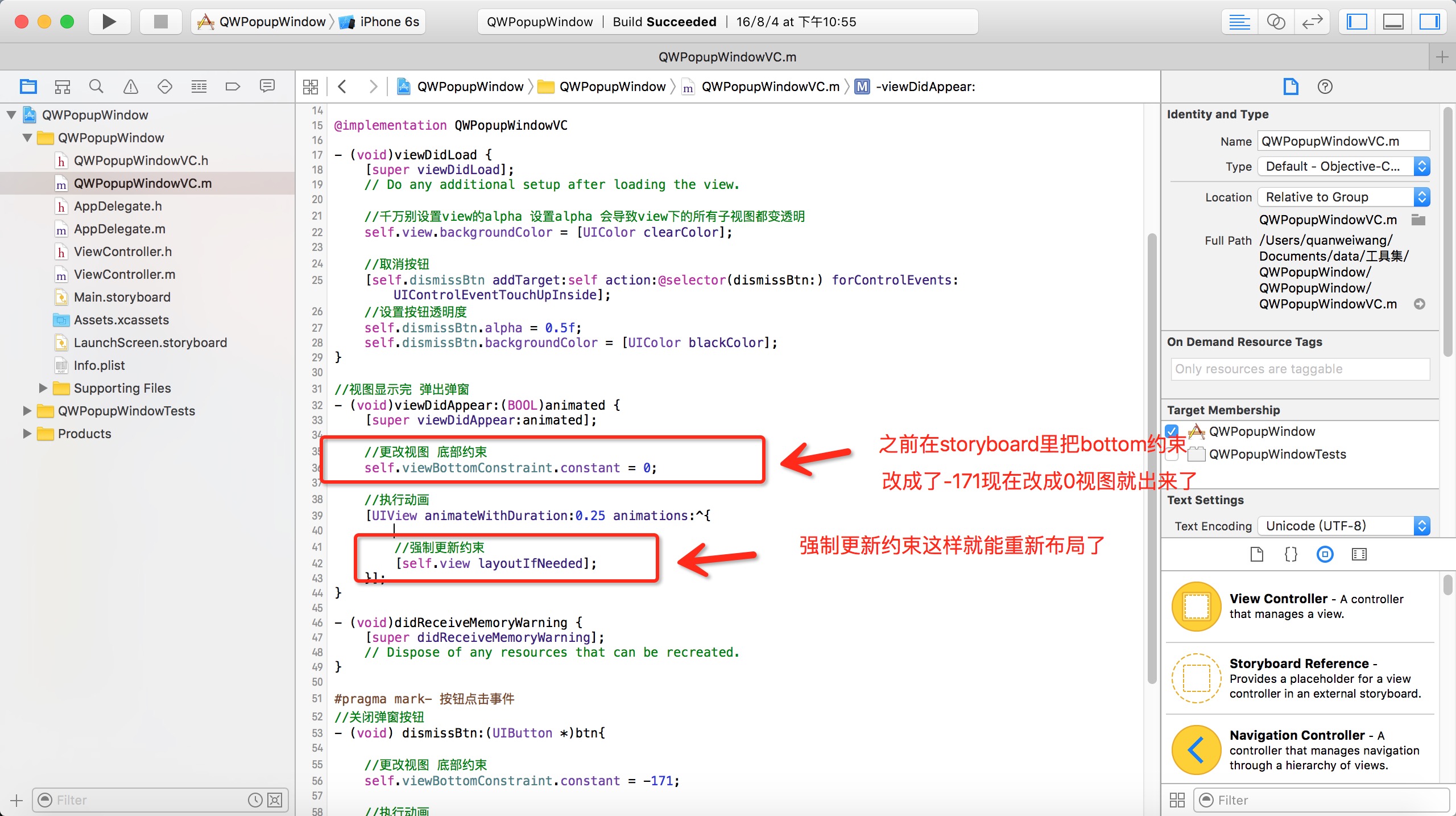
2、实现弹窗动画,在viewDidAppear中实现,这样才可以看到整个动画过程 如图

修改约束
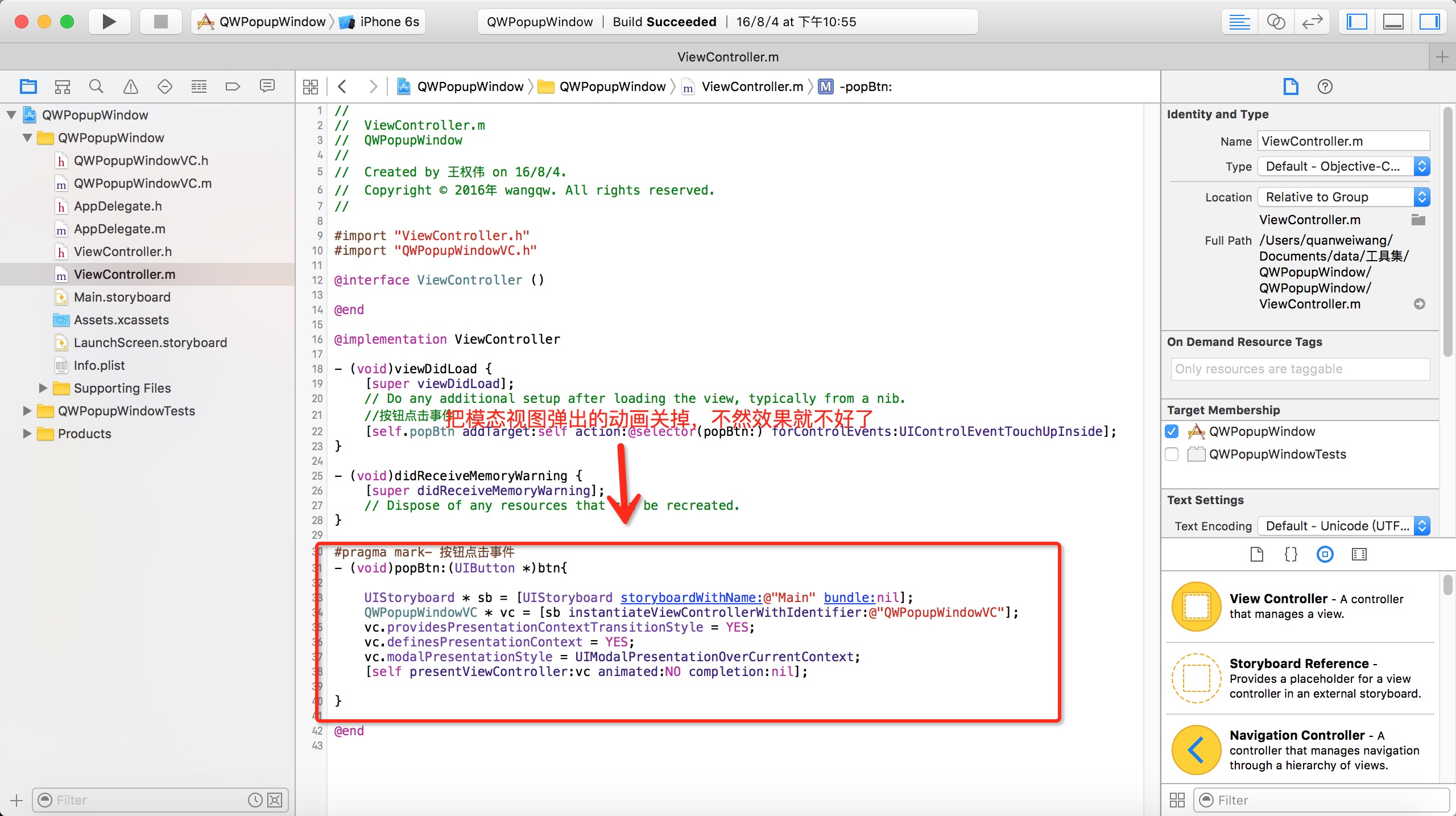
3、弹出模态视图 如图

模态视图
几个属性的解释
解释内容摘至博客园  不打扰是我的温柔 http://www.cnblogs.com/SenDylan/p/3953832.html
不打扰是我的温柔 http://www.cnblogs.com/SenDylan/p/3953832.html
providesPresentationContextTransitionStyle

definesPresentationContext

modalPresentationStyle

部分类容读起来怪怪的,不清楚是不是翻译软件的原因。
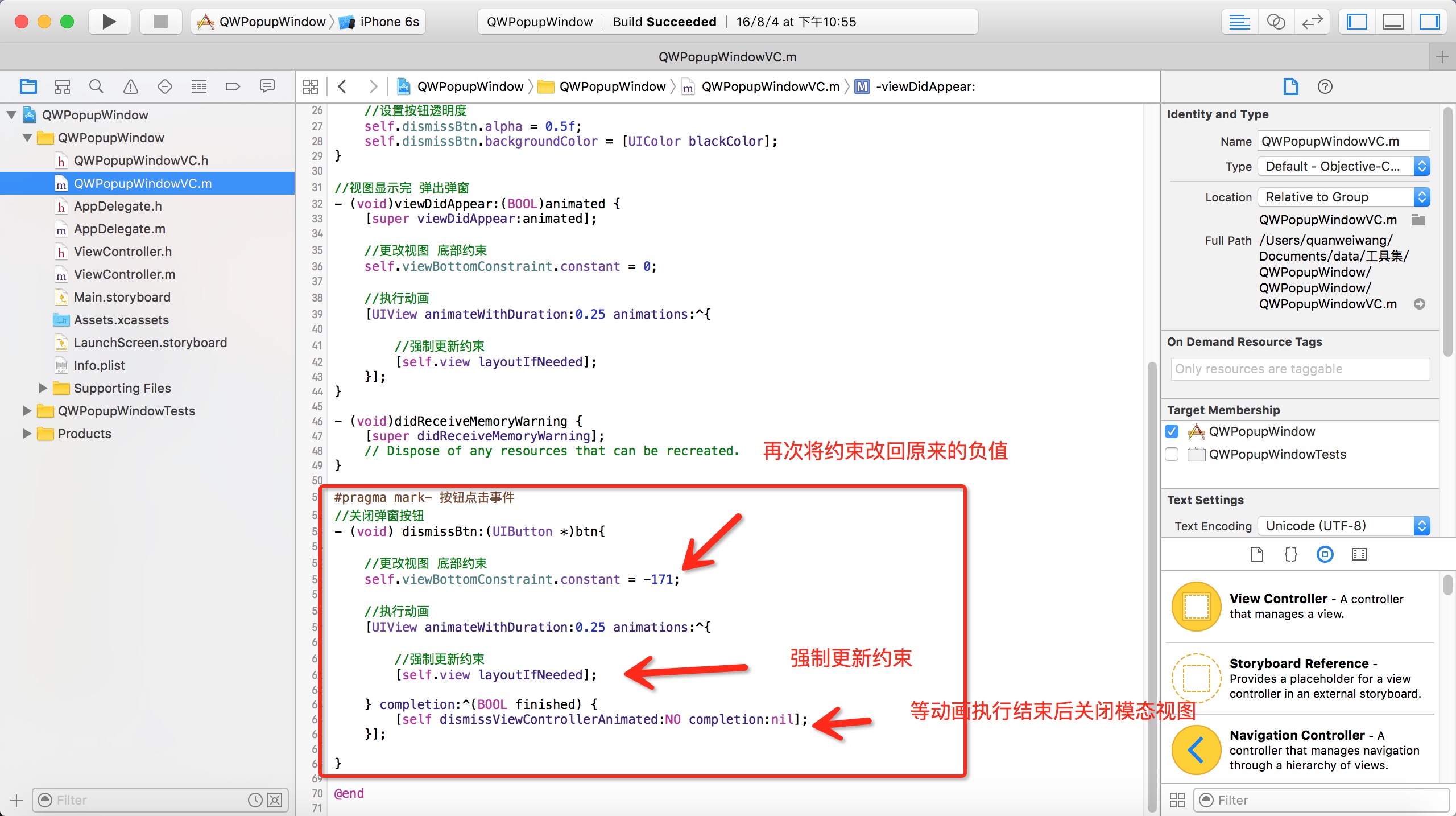
4、关闭弹窗

关闭弹窗
最后来个演示gif 和 demo

demo下载
原文链接:http://www.cnblogs.com/wangqw/p/5738777.html
- iOS 利用模态 视图 实现 带 黑色蒙版 的 底部弹窗
- Android 带动画的底部弹出视图
- Android 带动画的底部弹出视图
- ios视图背景浅黑色
- 底部带标签的工具栏与视图的关联
- 【iOS】iOS开发视图跳转:利用storyboard简单实现视图的跳转与返回
- ios UIWebView隐藏右侧和底部的滚动条,去掉滚动边界的黑色背景
- 在iOS利用动画实现全景视图
- XZ_iOS之在webView的头部添加一个头视图并随着webView滚动,webView底部的黑色部分去掉
- ios页面自带的头部、底部bar的使用
- ListView实现带底部加载框的实现思路
- java利用QRCode生成不带图片的二维码(颜色为非黑色)
- Android底部弹窗的一些实现
- 一个带动画的页面底部的TabBar的实现
- Android实现微信底部的带消息提示数量
- Android实现微信底部的带消息提示数量
- Android实现微信底部的带消息提示数量
- ios抽屉视图的实现
- Android 启动方式
- STL之vector分配内存问题
- 百度云资深架构师聊百度云存储架构特点
- 【C#】XML读写与dataGridView的使用
- Centos磁盘fsck问题
- iOS 利用模态 视图 实现 带 黑色蒙版 的 底部弹窗
- NT路径和DOS路径相互转换
- 考研英语
- css 学习提纲
- python Queue
- c++ 内联函数 (讲解的TM真好)
- 【黑客浅析】像黑客一样思考
- Target runtime Apache Tomcat v6.0 is not defined
- matlab中strcmp函数的使用


