解决文字和text-decoration:underline下划线重叠问题
来源:互联网 发布:java 图片文字合成 编辑:程序博客网 时间:2024/04/30 09:17
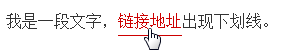
CSS text-decoration:underline可以给内联文本增加下划线,但是,如果对细节要求较高,就会发现,下划线经常会和中文文字的下边缘搞在一起,英文的话甚至直接穿越,看起来就比较香菇蓝瘦。
![]()
解决方法:
1.使用border-bottom属性模拟
a { text-decoration: none; border-bottom: 1px solid;}如果觉得border-bottom模拟的下划线还是和文字走得太近,我们可以使用padding-bottom再撑开点距离,例如:
a { text-decoration: none; border-bottom: 1px solid; padding-bottom: 5px;}注意,使用border-bottom模拟下划线的时候,border-color最好缺省,这样就会使用文字的color颜色作为边框色,这样,鼠标hover的时候,下划线会自动和文字一起变色,类似下图效果:
2.使用box-shadow属性模拟
a { text-decoration: none; box-shadow: 0 1px;}同样,建议颜色值缺省,使用color属性的颜色值。
效果基本上和border-bottom如出一辙
相比border-bottom属性,box-shadow的优势在于,即使我们把内联元素设置成display:inline-block,生成的下划线也不会对垂直对齐或者布局产生影响,但,如果是border-bottom,会增加元素的尺寸,可能就会影响元素的排列。
但是,box-shadow也有不足,一是兼容性,IE9+才支持,二是只能实线,不能虚线。
0 0
- 解决文字和text-decoration:underline下划线重叠问题
- 解决文字和text-decoration:underline下划线重叠问题
- css text-decoration下划线
- CSS 解决 a标签去掉下划线 text-decoration: none不好使 的问题
- div css 下划线text-decoration
- 关于text-decoration去掉下划线
- VS2010解决对话框设置背景图片和文字重叠问题
- VS2010解决对话框设置背景图片和文字重叠问题
- VS2010解决对话框设置背景图片和文字重叠问题
- web--p 缩进 text-indent text-decoration 下划线
- css不使用text-decoration实现自定义下划线
- qt label Text 文字重叠
- css文字重叠解决
- text-decoration <del> <s> 实现横线从文字中间穿过的CSS效果属性和html标签
- latex解决目录文字重叠问题的方法
- 拖拽+重叠+虚线框(解决移动文字复制问题)
- MFC解决设置控件内容 文字重叠问题 (SetWindowText)
- 拖拽+重叠+虚线框(解决移动文字复制问题)
- vue基础一
- 高效开发使用框架请求https(xutils3 Nohttp,OkhttpUtils(zhy))
- 泛型
- JAVA 对象存放的位置
- BZOJ2194: 快速傅立叶之二
- 解决文字和text-decoration:underline下划线重叠问题
- HDU 3698-Let the light guide us(线段树+DP)愿圣光忽悠你
- 线性结构中的插入删除基本运算
- Android 身份证号有效性校验工具类
- nginx.conf配置文件解析(http、server、location)
- ZOJ 2760 How Many Shortest Path(最短路径计数)
- TCP/UDP
- anglular-动态购物车-watch-index
- JavaScript---正则表达式问题


