Weex 环境安装小结 3
来源:互联网 发布:安卓系统数据恢复 编辑:程序博客网 时间:2024/06/05 23:50
安装 Node.js
- node.js需要4.0+
- 百度云下载地址http://pan.baidu.com/s/1o84g6c6
- 官网下载地址https://nodejs.org/en/
- 安装教程请看这里node.js安装图解
安装 weex-toolkit
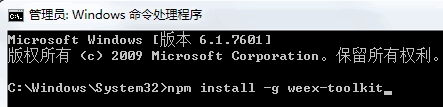
安装好node.js后,打开CMD工具现在安装weex-toolkit,这是weex的集成环境。
- npm install -g weex-toolkit

有了weex-toolkit就可以使用weex命令了
我使用的版本是如图,这个可能变化的很快
先看一下weex命令
- Usage: weex foo/bar/we_file_or_dir_path [options]
- Usage: weex debug [options] [we_file|bundles_dir]
- Usage: weex init
- Options:
- --qr display QR code for PlaygroundApp [boolean]
- --smallqr display small-scale version of QR code for PlaygroundApp,try it
- if you use default font in CLI [boolean]
- -o, --output transform weex we file to JS Bundle, output path must specified
- (single JS bundle file or dir)
- [for create sub cmd]it specified we file output path
- [default: "no JSBundle output"]
- --watch using with -o , watch input path , auto run transform if change
- happen
- -s, --server start a http file server, weex .we file will be transforme to JS
- bundle on the server , specify local root path using the option
- [string]
- --port http listening port number ,default is 8081 [default: -1]
- --wsport websocket listening port number ,default is 8082 [default: -1]
- --np do not open preview browser automatic [boolean]
- -f, --force [for create sub cmd]force to replace exsisting file(s) [boolean]
- -h, --host [default: "127.0.0.1"]
- weex debug -h for Weex debug help information.
- for cmd example & more information please visit
- https://www.npmjs.com/package/weex-toolkit
如果你只是想调试某个we文件,那么执行weex xxx.we即可以运行在本地浏览器中,当然如果执行
- weex test.we --qr -h
--qr 即是显示本地地址文件的二维码,安装playground后既可以扫描二维码看到we文件的页面。
-h 是热更新,当然只对浏览器有效
初始化项目hello weex
先建立一个app文件夹,我是这个目录D:\webxm\nodejs\weex-test
然后使用cmd进入weex-text这个目录,或者在这个目录直接打开cmd(按住shift键同时点击鼠标右键选择【在此处打开命令窗口】)
执行如下命令

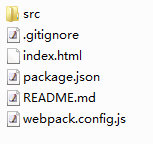
按下回车键出现如下信息
- file: .gitignore created.
- file: README.md created.
- file: index.html created.
- file: package.json created.
- file: src/main.we created.
- file: webpack.config.js created.
接着安装依赖
- npm install
现在我们创建了一个目录,然后并且在这里初始化了一个weex-test项目。
目录结构图

src-代码目录
index-浏览器启动页面
webpack.config.js-webpack的配置文件
观察package.json里面有这样四个命令
- {
- "name": "weex-test",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "build": "webpack",
- "dev": "webpack --watch",
- "serve": "serve -p 8080",
- "test": "echo \"Error: no test specified\" && exit 1"
- },
改成如下(8080端口可以随便改)
- {
- "name": "weex-test",
- "version": "1.0.0",
- "description": "",
- "main": "index.js",
- "scripts": {
- "build": "webpack",
- "dev": "webpack & serve -p 8080",
- "test": "echo \"Error: no test specified\" && exit 1"
- },
现在试试启动这个项目
- npm run dev

现在浏览器访问一下localhost:8080会出现如下界面

好了,现在我们已经启动起来了这个项目。
另一种启动方式
先进入src工作目录,运行对应的we文件,命令如下
- weex xxx.we
我运行的文件是这个

你系统默认浏览器的窗口将自动打开并且显示Hello Weex!
传送门:weex 真机调试二维码
0 0
- Weex 环境安装小结 3
- Weex 环境安装小结 1
- Weex 环境安装小结 2
- WEEX|环境安装
- android weex 环境安装笔记windows环境
- mac环境下安装weex出错总结
- weex项目小结
- iOS Mac版 终端安装weex环境以及运行效果
- weex环境搭建
- weex开发环境搭建
- Weex环境简单配置
- weex的环境搭建
- 搭建weex开发环境
- weex环境搭建
- weex 开发环境搭建
- Weex环境构建(一)Weex+Android开发环境
- weex环境配置快速上手
- Weex入门学习---环境搭建
- getResources().getDrawable()过时
- Android 最流行的吸顶效果的实现及代码
- iOS进阶9--内存泄漏
- 分享Kali Linux 2017.1镜像
- python读取文件方法合集
- Weex 环境安装小结 3
- 【总结】linux下比较文件不同+制作补丁+使用补丁+压缩文件
- java 多线程—实现Runable接口
- wincap的使用总结
- Spring注解事务失效
- SICP 1.22
- Android开发之Android Studio开发工具项目创建和共享
- springmvc入门案例
- sql查询中,增加序号


