vm.$nextTick()
来源:互联网 发布:js下拉框联动 编辑:程序博客网 时间:2024/06/05 20:12
vm.$nextTick
简单说,因为DOM至少会在当前tick里面的代码全部执行完毕再更新。所以不可能做到在修改数据后并且DOM更新后再执行,要保证在DOM更新以后再执行某一块代码,就必须把这块代码放到下一次事件循环里面,比如setTimeout(fn, 0),这样DOM更新后,就会立即执行这块代码。
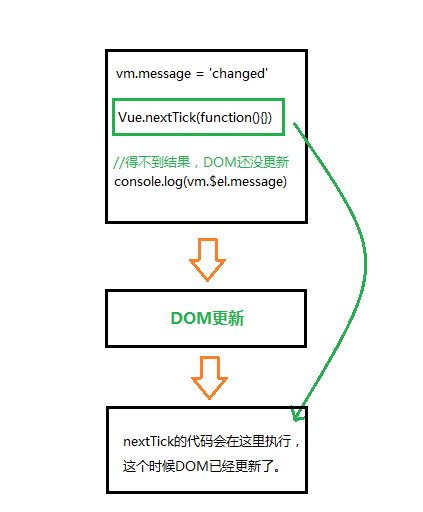
//改变数据vm.message = 'changed'//想要立即使用更新后的DOM。这样不行,因为设置message后DOM还没有更新console.log(vm.$el.textContent) // 并不会得到'changed'//这样可以,nextTick里面的代码会在DOM更新后执行Vue.nextTick(function(){ console.log(vm.$el.textContent) //可以得到'changed'})

更详细参考这里:深入响应式原理#异步更新队列
0 0
- vm.$nextTick()
- $nextTick
- vue 初始化为dom元素添加事件 vm.$nextTick( [callback] )
- Vue $nextTick
- setTimeout, setInteval,process.nextTick
- setImmediate and process.nextTick
- Understanding process.nextTick()
- Understanding process.nextTick()
- Process.nextTick 和 setImmediate
- process.nextTick()的理解
- 理解 $nextTick 的作用
- vue的$nextTick
- Vue.nextTick()函数
- vue中$nextTick()作用
- vue(1) -- this.$nextTick
- Vue之$nextTick属性
- vue的nextTick()
- vm
- Video Analysis 相关领域解读之Temporal Action Detection(时序行为检测)
- unity 事件函数
- Pipeline
- redis报错(error) LOADING Redis is loading the dataset in memory
- 《PHP微信API的接入和关键字自动回复》
- vm.$nextTick()
- 剑指offer-面试题42-翻转单词顺序VS左旋转字符串
- Flutter进阶—垂直和水平布局
- C++抽象编程——接口(4)——随机接口的设计
- How Builds, Deployments and Services Work in OpenShift V3
- Shiro入门程序
- Eloquent JavaScript 笔记 一、Values, Types, and Operators
- webpack2基本概念——入口(entry)002
- HDU 4352 XHXJ's LIS(*数位DP 记忆化搜索 待整理)


