custom control的使用方法(Creating and Using custom controls in VC++)
来源:互联网 发布:kindle导入电子书 mac 编辑:程序博客网 时间:2024/05/16 01:20
在做菜单编辑器的时候,编辑位图时,用到了Custom control 这个用户自定义控件,但是 “力控”(我公司组态软件)的开发环境下,总是不成功,后来终于找到了原因,下面的老外写的教程,这个教程估计只对 基于对话框的程序有效,我就不多说了,只说要更改的地方。
在注册类时:
BOOL MyCustomControl::RegisterWndClass(){ WNDCLASS windowclass; //HINSTANCE hInst = AfxGetInstanceHandle();这句代码要替换成下面一句HINSTANCE hInst = AfxGetResourceHandle(); //Check weather the class is registerd already if (!(::GetClassInfo(hInst, MYWNDCLASS, &windowclass))) { //If not then we have to register the new class windowclass.style = CS_DBLCLKS;// | CS_HREDRAW | CS_VREDRAW; windowclass.lpfnWndProc = ::DefWindowProc; windowclass.cbClsExtra = windowclass.cbWndExtra = 0; windowclass.hInstance = hInst; windowclass.hIcon = NULL; windowclass.hCursor = AfxGetApp()->LoadStandardCursor(IDC_ARROW); windowclass.hbrBackground = ::GetSysColorBrush(COLOR_WINDOW); windowclass.lpszMenuName = NULL; windowclass.lpszClassName = MYWNDCLASS; if (!AfxRegisterClass(&windowclass)) { AfxThrowResourceException(); return FALSE; } } return TRUE;}

Introduction
Hi there! This is my fourth article for The Code Project. Migrating towards the VC++, I have firstly concerned with the custom controls that can be created with the help of VC++, since that is a very helpful feature when you want to modify the contents of any control or you want to create your own. So, I have decided to write this article so the new developers or the beginners who want to develop any controls will get some help from my small knowledge.
Now, that’s all for the introduction now, I am moving towards the original point of view: that is, how and why to create any custom control. As I have interest in developing applications in Win32 API because of its small size and stand alone executables, I never ever had worked on the VC++ but, it is too much powerful language and the power-features in it have attracted me towards it. One of them is the custom control. Too much of articles on the CodeProject have used the custom controls. But when I have read them firstly, I haven’t understood how to create and get the messages and then process on that messages in the simple Windows applications. The custom controls give the developer a convenient way to create the control and visualize that as the regular control.
(As I am a beginner with VC++, please tell me if there are any mistakes in this article).
Where is it?
Now, the question is that, where is the custom control? So, answer is below. The picture below shows the custom control, it lies in the control bar.

The picture shows the position of the custom control. You are able to select it and draw directly on your form resource.
The main problem arises after you have put that control on your form that if you build and execute the program the view is not available since you haven't selected any class for your control, so that part is discussed in a later section.
Creating a Class
Now, the figure above shows the custom control as drawn on the form view. Now, you have to right click on that and select ClassWizard form the popup menu.

Selecting a class
After you have clicked the Class wizard, the dialog shown here appears on the screen. From it, select Add Class and then New.

Now, once you have clicked the New button, the dialog to select the base class for our custom control will appear as below. Here, you have multiple choices to select any base class. That means you can customize the basic control like, static control or the edit control, by adding the new features, or you are able to create a fully new control. I have decided to create a fully new control like a pad, and so, I have selected a basic CWnd class as a base class.

And finally, you have created a class for your control. Now, the serious part begins....
As the class has been created by using the CWnd as a base, we will have to register this class since this is a custom class. So, we will have to write the function RegisterWndClass() to do that. It may be coded as below...
BOOL MyCustomControl::RegisterWndClass(){ WNDCLASS windowclass; HINSTANCE hInst = AfxGetInstanceHandle(); //Check weather the class is registerd already if (!(::GetClassInfo(hInst, MYWNDCLASS, &windowclass))) { //If not then we have to register the new class windowclass.style = CS_DBLCLKS;// | CS_HREDRAW | CS_VREDRAW; windowclass.lpfnWndProc = ::DefWindowProc; windowclass.cbClsExtra = windowclass.cbWndExtra = 0; windowclass.hInstance = hInst; windowclass.hIcon = NULL; windowclass.hCursor = AfxGetApp()->LoadStandardCursor(IDC_ARROW); windowclass.hbrBackground = ::GetSysColorBrush(COLOR_WINDOW); windowclass.lpszMenuName = NULL; windowclass.lpszClassName = MYWNDCLASS; if (!AfxRegisterClass(&windowclass)) { AfxThrowResourceException(); return FALSE; } } return TRUE;}In this way, we have registered the new window class. Now, you will have to add that function in your default class constructor as follows:
MyCustomControl::MyCustomControl(){ //Register My window class RegisterWndClass();}I think anyone will think what is MYWNDCLASS. The answer is that it is the defined class name for our custom class. It is defined at the top of the MyCustomControl.h file as follows:
#define MYWNDCLASS "MyDrawPad"
Now, we have our own class called MyDrawPad.
Attaching Class to the Custom Control:
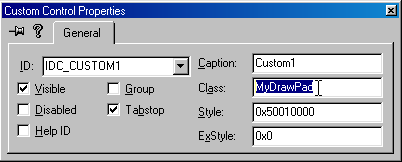
With all things going right, we are approaching towards completing the creation of the custom control. The last thing remaining is to set the custom control as our created window class. For that, right click on the custom control in the resource view and then select the properties of the custom control. The dialog box will appear as shown below...

Then, set the class name as MyDrawPad that we have created earlier. Here you can select the window style by changing the hexadecimal value in the style edit box.
I have experimented with some of the values, you can also try them.
Doing the DataExchange
Now, all the things are set up. But the data must be exchanged between the window and our application. So, add a variable for our custom control to your dialog class as follows:
// Implementationprotected:HICON m_hIcon;MyCustomControl m_drawpad;//This is our custom control
After that, you have to add the following code in the DoDataExchage() function to interact with the custom control.
void CCustomControlDlg::DoDataExchange(CDataExchange* pDX){ CDialog::DoDataExchange(pDX); //{{AFX_DATA_MAP(CCustomControlDlg) // NOTE: the ClassWizard will add DDX and DDV calls here DDX_Control(pDX,IDC_CUSTOM1,m_drawpad); //}}AFX_DATA_MAP}
Now, are you ready for the action??? Then, press Ctrl+F5 to compile and execute the program. (Wish you all the best... I think there is no error!!!)
Do not forget to write #include "MyCustomControl.h" in the Dialog's Header file, else it will generate too many errors. (I Think you will not blame me HHAA HHAA HHAA).
Adding and processing the messages
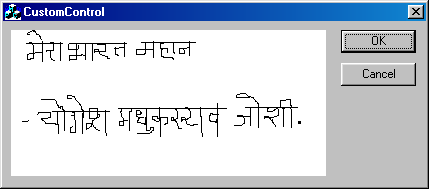
After succeeding in the critical part above, you should get the Dialog box containing the white rectangle on it. That is our custom control (Belive Me!). That's only a small window. Now, we will have to add some Windows messages to interact with that control. Read carefully...
To add Windows messages to the window, right click on the class MyCustomControl and select Add Windows Message Handler to add the messages like, mouse move, click etc...

In this way, after a long work (is it?), you have created your own custom control. Now relax, and start writing your own. And please rate my article (I like it). For example, I have written a simple DrawPad in the included source code.
Now, we will go through a short summary of this article:
To create the custom control, we will have to do the following things:
- Create a simple MFC Application containing Dialog resource.
- Select the custom control form the control bar.
- Draw the custom control on the Dialog resource.
- Right click the custom control and select the Class Wizard.
- From Add class popup, add new custom class selecting the appropriate base class.
- Add the code and register the Custom Window class.
- Add the member variable for a base class (custom class) in the dialog.
- Set the custom control's class to the registered window class name.
- Add the
DoDataExchangecode. - Now, press Ctrl+F5 to compile and execute the application.
- Add/Edit the Windows message handlers by right clicking the Custom control's class in the class view.
If you really like it, then mail me at yogmj@hotmail.com, and mail me your suggestions and spelling Missssstakes in this article. Also any bugs in the source code (as I am the BugHunter{ I think so, Do you?}).
- custom control的使用方法(Creating and Using custom controls in VC++)
- Creating and Using custom controlsin VC++
- Creating Custom Controls ---The Burning control
- GDI+ Programming: Creating Custom Controls Using C#
- custom control的使用方法
- 下载《GDI+ Programming:Creating Custom Controls Using C#》中文版
- Creating Custom Annotations and Using Them
- User controls and custom controls
- Custom Controls and User Controls
- Creating Custom Web Controls in C# Stats(转)
- VC里的Custom Control
- Creating custom and compound Views in Android - Tutorial(翻译)
- Creating and Deleting Custom Menus in Visio
- Creating custom and compound views in Android
- Neat Stuff to Do in List Controls Using Custom Draw
- Neat Stuff to Do in List Controls Using Custom Draw
- Neat Stuff to Do in List Controls Using Custom Draw
- Creating custom headers and footers in Application level events using global.asax
- 查找单词出现次数[C实现]
- C#下的WebClient保存session和cookie的方法
- 解决Chrome中Flash无法显示的问题
- C#中实现Singleton模式(静态初始化策略)
- 2008 November 10th Monday (十一月 十日 月曜日)
- custom control的使用方法(Creating and Using custom controls in VC++)
- 2008年11月28号_五_晴_学无止境
- 2008 November 11th Tuesday (十一月 十一日 火曜日)
- Big Endian 与 Little Endian
- 2008 November 12th Wednesday (十一月 十二日 水曜日)
- Oracle 中设置位的值函数SETBIT(原创)
- 学习java的心得
- 2008 November 13th Thursday (十一月 十三日 木曜日)
- Flash手机抽奖程序设计:抽奖操作


