Ionic2可以有两种方式来存储数据,Local Storage和SQLite
来源:互联网 发布:淘宝钻石号出售 编辑:程序博客网 时间:2024/06/06 03:13
LocalStorage
因为比较容易访问,所以不适合存比较敏感性的数据
比如可以存储: 用户是否登录的信息. 一些session信息等
具体用法:
- 进入项目目录:cd MyFirstApp
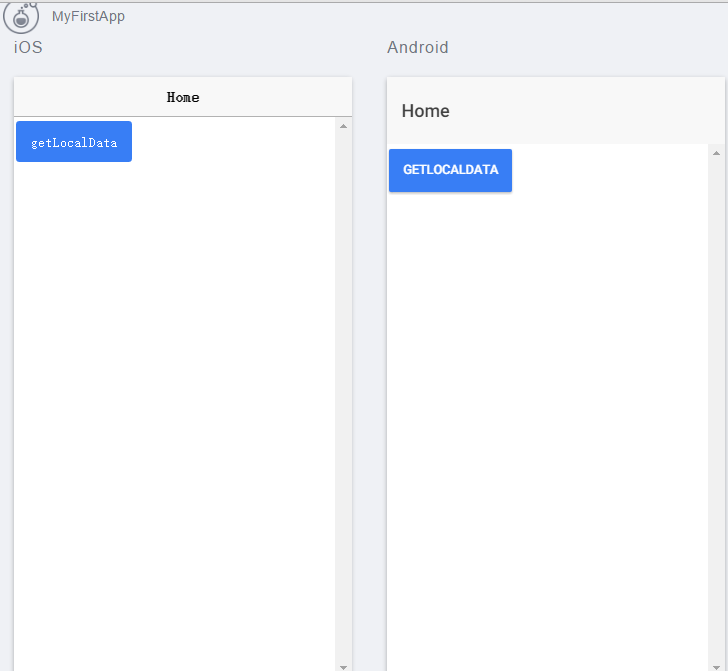
- 在主页设置一个按钮,点击按钮,获取LocalStorage的数据并打印在控制台
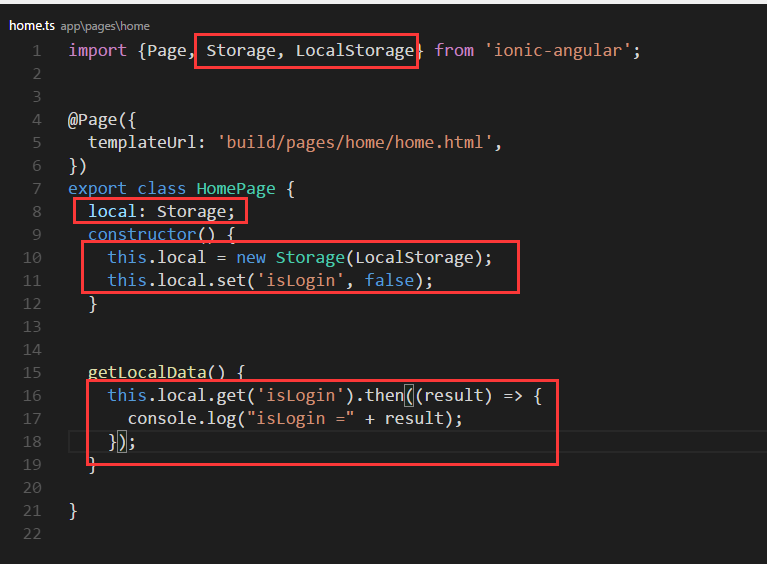
app/pages/home/home.html

在app/pages/home/home.ts中增加一个处理方法:
我们可以通过
this.local = new Storage(LocalStorage);
this.local.set('isLogin', false);
来设置并保存isLogin的值
并且通过:
this.local.get('isLogin');
来获取isLogin的值

- 运行:ionic serve -l

点击按钮,打开Chrome控制台,可以看到输出结果:

SQLite
我们还可以通过SQLite来存储数据,通过SQL语句来实现相关存储。
- 首先我们必须增加一个插件:进入项目目录:cd MyFirstApp
运行:ionic plugin add https://github.com/litehelpers/Cordova-sqlite-storage
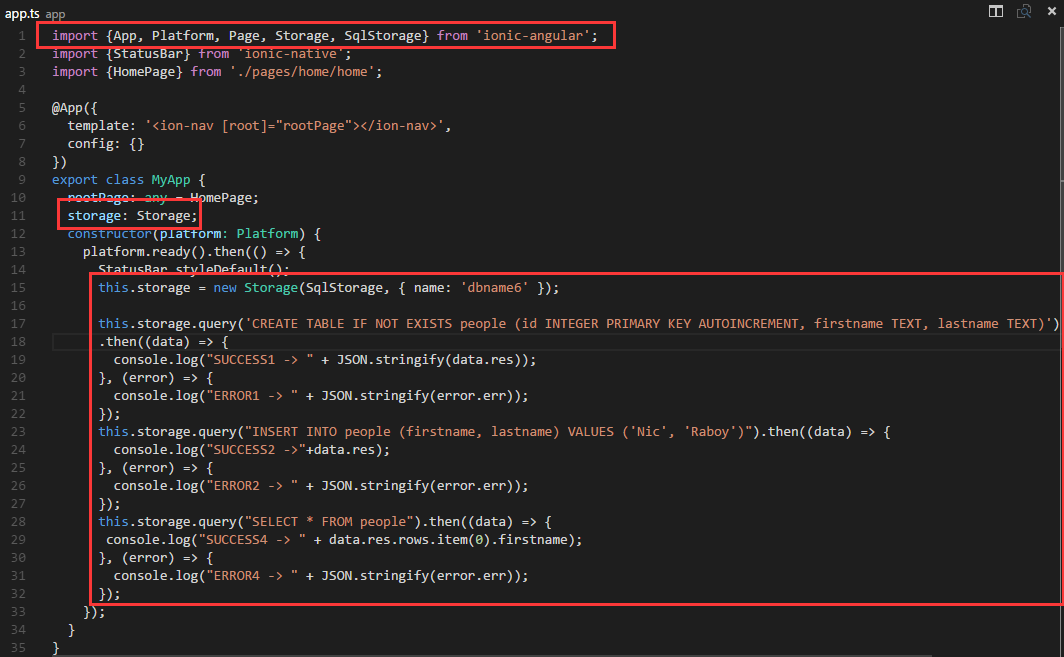
- 在app/app.ts中,我们先初始化一些数据库信息:

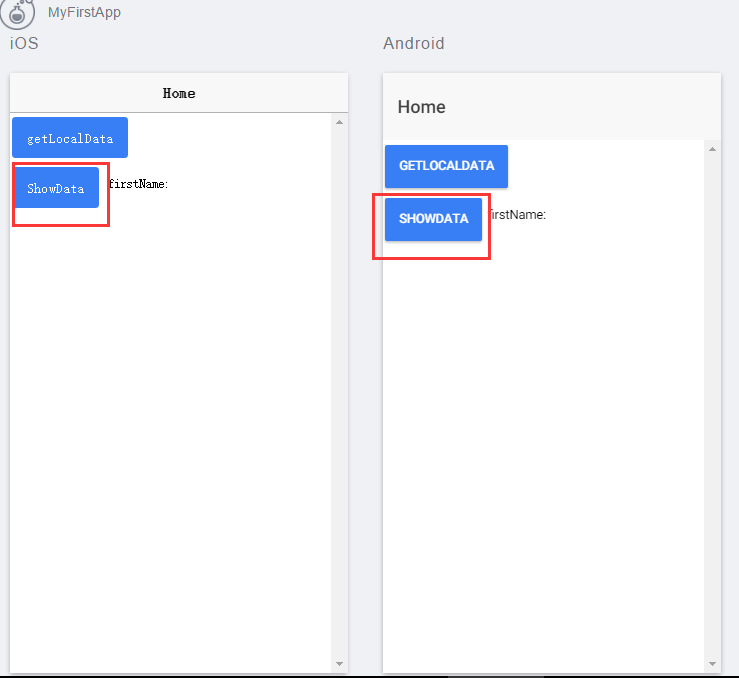
- 在app/pages/home/home.html中增加一个按钮和一个Label,点击按钮,将数据库dbname6中people这个表的第一条记录的firstname字段展示出来:
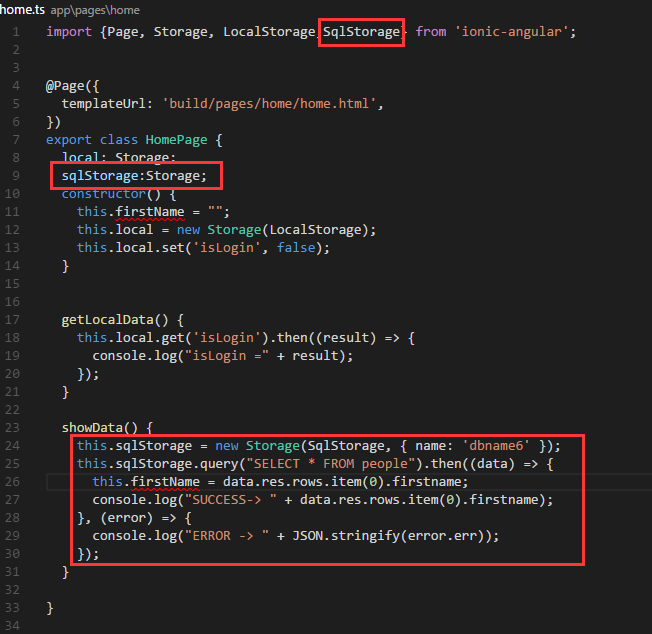
app/pages/home/home.html

在app/pages/home/home.ts中增加相应的方法来获取数据库中的数据:

- 运行:ionic serve -l

点击ShowData按钮:

0 0
- Ionic2可以有两种方式来存储数据,Local Storage和SQLite
- Ionic2可以有两种方式来存储数据,Local Storage和SQLite
- local storage 存储 json 和数组
- Data Storage 数据存储方式
- HTML5的local storage存储的数据到底存到哪去了
- 使用SQLite offline storage API来存储应用的设置
- 使用SQLite方式存储数据
- HTML5 Local Storage 本地存储
- HTML5 Local Storage 本地存储
- android 数据存储和访问方式三:SQLite数据库详解
- ionic2 storage
- Android 八 数据存储方式之一 SQLite
- Android数据的存储方式 SQLite
- Android数据存储方式:SharePreference、SQLite、ContentProvider
- Android的数据存储方式-----------sqlite
- 数据存储方式——SQLite
- Android数据存储方式之 SQLite
- Android数据存储方式—SQLite
- 大数加法
- Android studio插件大全
- 条件随机场(CRF)及CRF++安装使用
- 使用Jquery操作DOM
- 购物车界面(Bootstrap)
- Ionic2可以有两种方式来存储数据,Local Storage和SQLite
- jQuery取得select选择的文本与值
- 求个最大值(技巧+二分转化)
- Quartz Cron Expressions 详解
- WEB资源
- linux命令之ifconfig
- gtk-3.0学习笔记3-布局始
- 程序设计基础(C)大作业——学籍管理系统(2)
- Eclipse调试进入JDK源码


