【译】谈谈产品视角:你的,还是我的?
来源:互联网 发布:淘宝网店怎么寻找货源 编辑:程序博客网 时间:2024/04/29 06:15
关于本文:
原文地址 翻译地址 译者:野草
觉得有点作用的,欢迎去github点个赞,谢谢~~
正文从这里开始~~~

我的电脑图标
还记得Windows桌面的我的电脑图标吗?这个小图标背后包含了你电脑中所有的资料,包括你所有的代码,所有的工作,所有数字化的你,是不是有点厉害?!
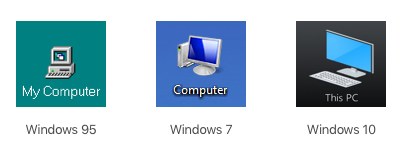
微软在新版的Windows中将图标变成了计算机,然后又换成了此电脑。他们是因为“我的”一词具有误导性?还是觉得跟实际情况不符?还是觉得这是多余的?

我不知道,但是这个小变化引发了我对一个更具普遍性问题的思考:为什么产品有时用“我的xx”,而有时又用“你的xx”来命名?
如何命名
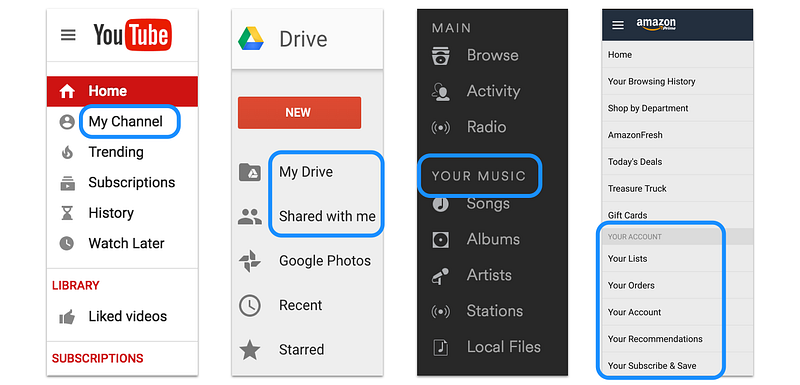
纵观各种应用程序,你会发现用户界面上的命名没有统一标准的方式。有些app标记了“我的xx”,有些标记了“你的xx”。

youTube和谷歌称“我的xx”,而Spotify和亚马逊称“你的xx”
假设你是用户界面设计者,你是否关心界面上的文案是从用户的视角还是从产品的视角?你觉得有区别吗?我认为二者还是有种微妙的区别,用哪种命名方式取决于你希望用户在使用产品的时候有什么样的感受。
“我的xx”视角
“我的” 暗示着这个产品是用户本身的延伸,好像这个产品帮助用户整理自己的东西。而且,“我的”让人感觉私密,感觉用户可以自定义,可以自我掌控。
所以,“我的” 更适合当你想要强调隐私,个性化服务,或者所有权的时候。也许这也是为什么以前我的电脑用得很顺手。过去,一台电脑只属于一个人。人们不会分享电脑里的东西,放在那个小图标下的文件都显得非常安全。

“你的xx”视角
“你的” 意味着产品在跟你说话,好像是你的私人助理,帮你完成一些事情。比如,“这是你的音乐”,“这是你的菜单”等等。
如此,当你希望产品更具对话性互动性,用 “你的” 会更合适一些,好像它在帮助你完成一些任务。很多产品都帮助人们更方便、更快捷、更智能地完成一些事情,无论是支付账单,制定计划,还是填写税收表单。
现在,计算机和应用程序甚至虚构出了人物来扮演私人助理的角色,比如Siri,Alexa,Cortana等。他们可以帮你制定备忘录,提醒你买东西,或者为你读邮件。

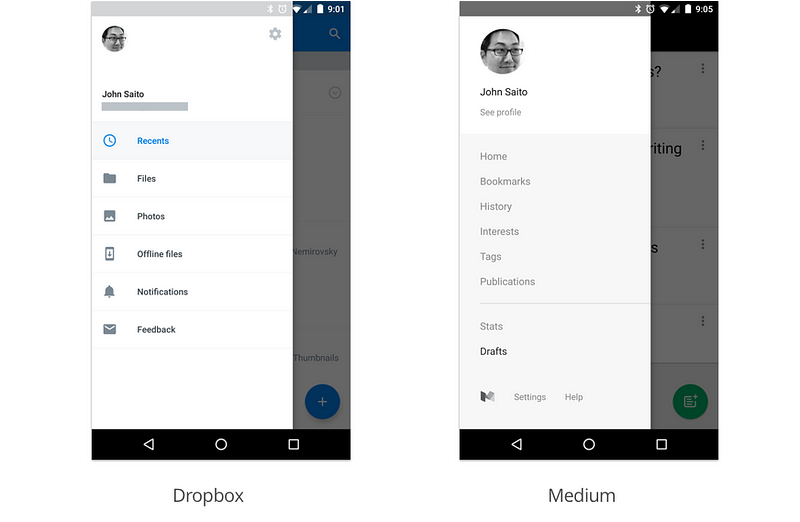
各种不同类型的应用程序,包括Medium(原文发的网站),会给你推荐各种内容。在我看来,这就像私人助理,每天帮你精心挑选故事。而且,我觉得这种趋避在未来会变得更加流行,我们也会在应用中看到更多的“你的”。
客观视角
正如设计中的绝大多数问题,没有一个放之四海而皆准的解决方案。不过,目前有很多产品都会直接删去“我的”,“你的”,不管产品标记的项是否属于用户。

也许这也是windows从我的电脑(My Computer)变成计算机(Computer)的方法,去掉“我的”。
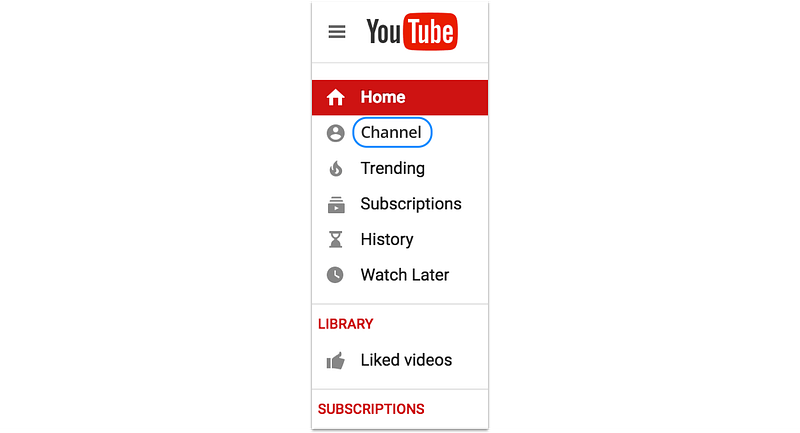
不幸的是,简单粗暴地去除形容词并不能解决所有的问题。有些场合的确需要区别东西的所有者。比如,YouTube中,你不能说“频道”,这样就不知道这个频道你是订阅的,还是YouTube推荐给你的。

也许,我是说也许,这也是为什么Windows最后把计算机换成此电脑。因为计算机一词太大太模糊了,他们需要明确指出他们说的是这台电脑。
综合视角
在现在,我们主要讨论了用户界面上属于你的那些东西。而这仅仅是你作为用户会遇到的一小部分内容。那按钮标签,使用说明,界面设置等其他的东西呢?
不同的人观点可能截然不同,但以下是我遵循的通用准则:
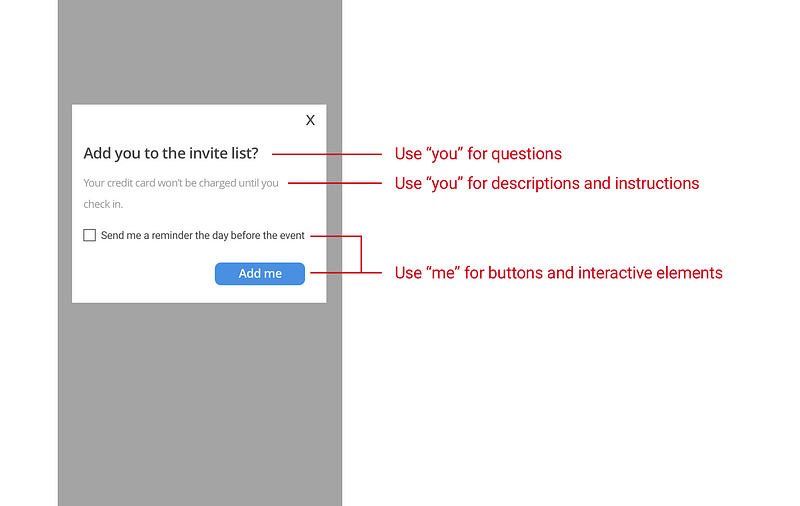
- 何时用“我”:当用户和产品进行交互时,比如点击按钮或者选择多选框,建议使用“我”、“我的”。注意,当且仅当你不得不澄清事物的所有者时才添加这些词。
- 何时用“你”:当产品向用户询问问题,或者给一些使用说明,或者描述事情的时候,使用“你”或者“你的”。想象一下私人助理的说话方式。

“我们的”视角
结束之前,我再提一个常见的描述视角:我们。就是当产品在用户界面上用“我们”,或者“我们的”的时候。

使用“我们”或者“我们的”,实际上是将第三者(产品背后的人)参与进来。这意味着真的有人在背后做一些工作,而不是没有自己想法的机器。
如果你的产品是提供一些技能型服务,比如下厨,设计,卫生清洁,“我们”增加了与人类交流的真实感。“我们帮你来了~”,“请查看我们为您提供的服务”。让用户知道在这些窗口背后有真实的人提供帮助,他们会安心很多。
另一方面,如果你的产品就像谷歌搜索一样是个自动化工具,用“我们”就会有误导性,因为并不是人在处理这些搜索。事实上,谷歌的设计者建议在用户界面中绝大多数都不要用“我们”来形容。
你的看法
之所以写这篇文章,是因为我发现设计师,开发,作者等不断遇到这个问题。为什么这里用“我们”?为什么那里用“你们”?另一方面,我也很少看到这方面详细的文章。
在处理用户界面视角上,你是否有自己的准则?如果有,欢迎跟大家一起分享。
- 【译】谈谈产品视角:你的,还是我的?
- 以一个用户的视角来谈谈VR产品
- 《产品的视角》- 书摘整理
- 我的爱情视角
- 我还是爱你的
- 谈谈:我的竞价暴利产品之路
- 以产品大白的视角带你体验世界互联网乌镇大会
- “我的“界面还是”你的“
- 亲爱的,对不起,我还是想你...
- 亲爱的,对不起,我还是想你!
- 谈谈我的能力
- 谈谈无知的我
- 谈谈 我的人工智能
- 换个视角!那么用户到底想要怎么样的产品?
- Bug是你的,产品是我的!
- 谈谈你对摩尔定律的理解。摩尔定律当前还是继续有效的吗?
- 我还是你的最爱的人吗
- 天亮了我还是不是你的女人
- NGUI所见即所得之UIPanel
- MySQL autocommit
- storm入门第一章——storm初解(集群搭建)
- 浏览器~加载,解析,渲染
- 二叉搜索树的第K大节点
- 【译】谈谈产品视角:你的,还是我的?
- 协方差的意义和计算公式
- 关于如何判断是否接收lightmap、接收lightmap的shader和怎么烘焙更快
- 在python上使用wordcloud制作自己的词云
- Matlab学习
- 如何计算分数的精确值
- 在Windows下安装gcc编译器
- 安卓中MVC模式的深度思索和实践(一)
- iOS播放GIF动画的几种方式


