【Hexo】Hexo+Github构建个人博客 (二):创建Hello World
来源:互联网 发布:java单机游戏免费下载 编辑:程序博客网 时间:2024/06/08 08:01
一、生成项目,初始化
在项目目录下创建好Blog目录,比如我的是 D:\projects\web\arvin0-blog ,然后执行命令 hexo init
如图:

创建完成之后的结果,如图:

二、生成静态页面
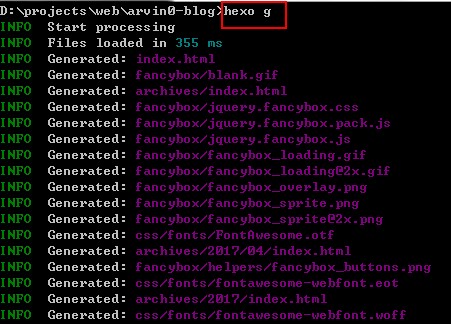
执行命令 hexo generate (hexo g 也可以)
如图:

三、启动本地服务
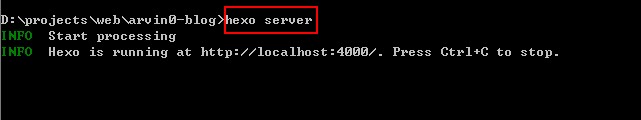
启动本地服务,进行文章预览调试,执行命令 hexo server
如图:

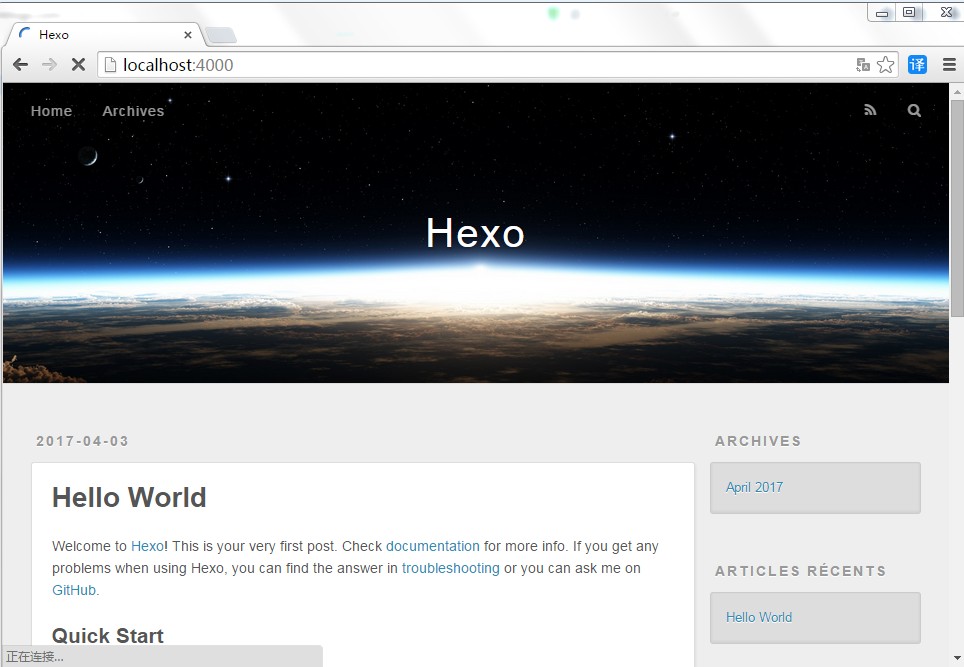
打开浏览器,输入http://localhost:4000
效果如图:

四、把本地hexo文件部署到Github上
1.建立Repository
建立与你用户名对应的仓库,仓库名必须为【your_user_name.github.io】,固定写法 然后建立关联。
2.然后打开上面建立的hexo项目,找到 _config.yml 文件,打开,翻到最下面,如图:

红框部分,改成这样
deploy: type: git repository: https://github.com/arvin0/arvin0.github.io.git branch: master注意: repository: 后面要加空格,还有注意要修改名字,arvin0 改成你自己的,我建议你copy这段话,然后直接改名字;
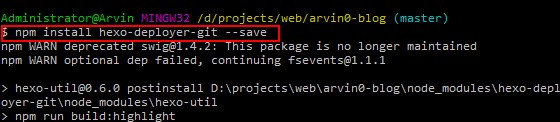
3.然后使用Git Bash,执行命令 npm install hexo-deployer-git --save ,执行这句命令才能使用git部署

4.执行命令 hexo deploy 或者 hexo d
如图:

5.然后再浏览器中输入https://arvin0.github.io/就行了 ,记得把名字改成你 github 的账户名。
五、更新GitHub
每次修改过本地文件后,要更新到GitHub上,都要执行三句命令
hexo cleanhexo generatehexo deploy更多命令,请参考 Hexo官方文档
0 0
- 【Hexo】Hexo+Github构建个人博客 (二):创建Hello World
- 【Hexo】Hexo+Github构建个人博客入门
- 基于Hexo+Github构建个人博客(二)
- 【Hexo】Hexo+Github构建个人博客 (一):环境配置
- 【Hexo】Hexo+Github构建个人博客 (五):错误集
- Hexo+github构建个人博客
- Hexo+GitHub创建个人博客
- 关于hexo + github快速构建个人博客
- 基于Hexo+Github构建个人博客(一)
- hexo + github 个人博客
- gitHub hexo 个人博客
- hexo+github创建个人博客--基础篇
- hexo+github创建个人博客--深入篇
- HEXO搭建个人博客(二):Github上场
- 【Hexo】Hexo+Github构建个人博客 (三):添加皮肤主题
- 【Hexo】Hexo+Github构建个人博客 (四):添加讨论等功能
- github Pages + Hexo搭建个人博客(二) 提升篇
- hexo 创建个人博客
- error LNK2005: __vsnwprintf already defined in libcmtd.lib(vsnwprnt.obj)
- 机器学习算法C/C++实现
- 【Hexo】Hexo+Github构建个人博客 (一):环境配置
- Ubuntu下安装Redis
- 【Hexo】Hexo+Github构建个人博客 (三):添加皮肤主题
- 【Hexo】Hexo+Github构建个人博客 (二):创建Hello World
- 【Hexo】Hexo+Github构建个人博客 (五):错误集
- http://jingyan.baidu.com/article/1709ad80a8caf14634c4f013.html
- 利用下拉框选择省份、城市、地区
- 【Hexo】Hexo+Github构建个人博客 (四):添加讨论等功能
- 【Hexo】Hexo+Github构建个人博客入门
- AS和JS通信,Flash和Html通信
- AS和C#通信,Flash和.net (winform)通信
- JS和C#通信,Html和.net (winform)通信


