EasyUI 数据网格视图(DataGrid View)
来源:互联网 发布:51单片机中断系统 编辑:程序博客网 时间:2024/06/06 22:17

用法
步骤 1:创建一个 HTML 页面
- <head>
- <script type="text/javascript" src="datagrid-detailview.js"></script>
- </head>
- <body>
- <table id="tt"></table>
- </body>
步骤 2:创建数据网格(DataGrid)
- $('#tt').datagrid({
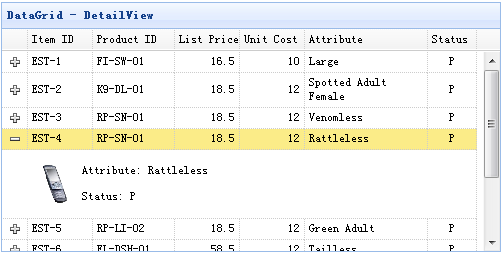
- title:'DataGrid - DetailView',
- width:500,
- height:250,
- remoteSort:false,
- singleSelect:true,
- nowrap:false,
- fitColumns:true,
- url:'datagrid_data.json',
- columns:[[
- {field:'itemid',title:'Item ID',width:80},
- {field:'productid',title:'Product ID',width:100,sortable:true},
- {field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
- {field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
- {field:'attr1',title:'Attribute',width:150,sortable:true},
- {field:'status',title:'Status',width:60,align:'center'}
- ]],
- view: detailview,
- detailFormatter: function(rowIndex, rowData){
- return '<table><tr>' +
- '<td rowspan=2 style="border:0"><img src="images/' + rowData.itemid + '.png" style="height:50px;"></td>' +
- '<td style="border:0">' +
- '<p>Attribute: ' + rowData.attr1 + '</p>' +
- '<p>Status: ' + rowData.status + '</p>' +
- '</td>' +
- '</tr></table>';
- }
- });
属性
事件
方法
数据网格分组视图(DataGrid GroupView)

用法
步骤 1:创建一个 HTML 页面
- <head>
- <script type="text/javascript" src="datagrid-groupview.js"></script>
- </head>
- <body>
- <table id="tt"></table>
- </body>
步骤 2:创建数据网格(DataGrid)
- $('#tt').datagrid({
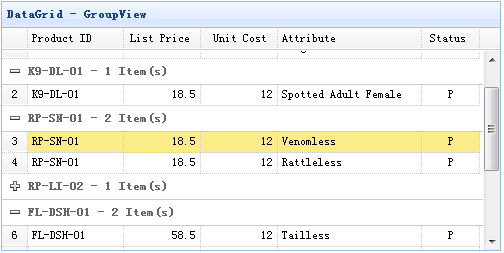
- title:'DataGrid - GroupView',
- width:500,
- height:250,
- rownumbers:true,
- remoteSort:false,
- nowrap:false,
- fitColumns:true,
- url:'datagrid_data.json',
- columns:[[
- {field:'productid',title:'Product ID',width:100,sortable:true},
- {field:'listprice',title:'List Price',width:80,align:'right',sortable:true},
- {field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true},
- {field:'attr1',title:'Attribute',width:150,sortable:true},
- {field:'status',title:'Status',width:60,align:'center'}
- ]],
- groupField:'productid',
- view: groupview,
- groupFormatter:function(value, rows){
- return value + ' - ' + rows.length + ' Item(s)';
- }
- });
属性
value 参数指示由 'groupField' 属性定义的分组值。
rows 参数根据指定分组值指示数据行。
方法
数据网格缓存视图(DataGrid BufferView)

步骤 1:包含 'datagrid-bufferview.js' 文件
- <head>
- <script type="text/javascript" src="datagrid-bufferview.js"></script>
- </head>
步骤 2:创建数据网格(DataGrid)
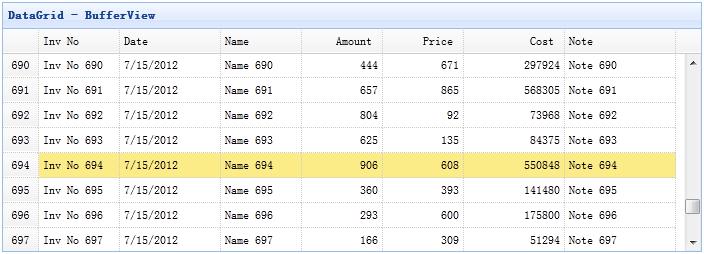
- <table id="tt" class="easyui-datagrid" style="width:700px;height:250px" title="DataGrid - BufferView" data-options="url:'get_data.php',view:bufferview,rownumbers:true,singleSelect:true,autoRowHeight:false,pageSize:50">
- <thead>
- <tr>
- <th field="inv" width="80">Inv No</th>
- <th field="date" width="100">Date</th>
- <th field="name" width="80">Name</th>
- <th field="amount" width="80" align="right">Amount</th>
- <th field="price" width="80" align="right">Price</th>
- <th field="cost" width="100" align="right">Cost</th>
- <th field="note" width="110">Note</th>
- </tr>
- </thead>
- </table>
数据网格虚拟滚动视图(DataGrid VirtualScrollView)

步骤 1:包含 'datagrid-scrollview.js' 文件
- <head>
- <script type="text/javascript" src="datagrid-scrollview.js"></script>
- </head>
步骤 2:通过虚拟滚动视图创建数据网格(DataGrid)
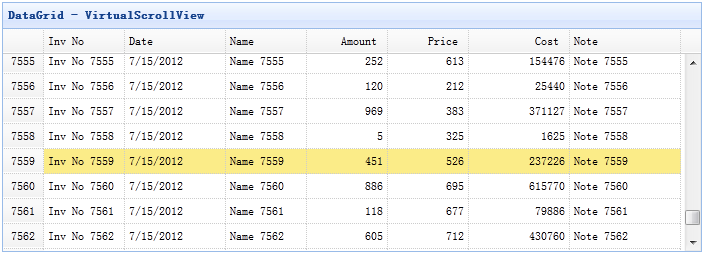
- <table id="tt" class="easyui-datagrid" style="width:700px;height:250px" title="DataGrid - VirtualScrollView" data-options="url:'get_data.php',view:scrollview,rownumbers:true,singleSelect:true,autoRowHeight:false,pageSize:50">
- <thead>
- <tr>
- <th field="inv" width="80">Inv No</th>
- <th field="date" width="100">Date</th>
- <th field="name" width="80">Name</th>
- <th field="amount" width="80" align="right">Amount</th>
- <th field="price" width="80" align="right">Price</th>
- <th field="cost" width="100" align="right">Cost</th>
- <th field="note" width="110">Note</th>
- </tr>
- </thead>
- </table>
0 0
- EasyUI 数据网格视图(DataGrid View)
- Easyui 数据网格详细视图(DataGrid DetailView)
- EasyUI Datagrid 数据网格
- EasyUI Datagrid 数据网格
- EasyUI DataGrid 数据网格
- 数据网格分组视图(DataGrid GroupView)
- EasyUI-1.Datagrid 数据网格
- jQuery EasyUI 应用 - 创建 CRUD 数据网格(DataGrid)
- 关于EasyUI Datagrid 数据网格使用策略
- Easyui Datagrid 数据网格---我的使用
- Grid View(网格视图)
- easyUI DataGrid View(数据表格展示) 表格添加按钮
- 关于EasyUI Datagrid 数据网格渲染数据过慢
- easyui datagrid-filter数据网格过滤的汉化
- EasyUI 数据网格
- easyUI数据网格 简写
- 关于easyui中datagrid数据网格与form表单的使用总结
- easyui中datagrid数据网格实现列表内容过长时显示省略号
- 解决企业邮箱发邮箱数量上限问题
- 安卓应用开发第一章
- Python 网络爬虫之 百度贴吧原创小说
- java解析properties 从a文件读取数据到b文件里
- StringBuffer的insert()方法和append()方法
- EasyUI 数据网格视图(DataGrid View)
- 初识HTML
- 查询重复值
- 关于线程池的执行原则及配置参数详解
- ftp的主动模式active mode和被动模式 passive mode的配置和区别
- dhclient归纳总结
- CentOS7下安装MySQL5.7安装与配置(YUM)
- html基本标签
- oracle--触发器


