运用php做投票题,例题
来源:互联网 发布:人工智能 梗 编辑:程序博客网 时间:2024/06/05 02:57
要求大概是这样的,有一个题目,题目下面是复选框,要求点完复选框提交后会变成进度条,各选项的进度条百分比,和投票数量
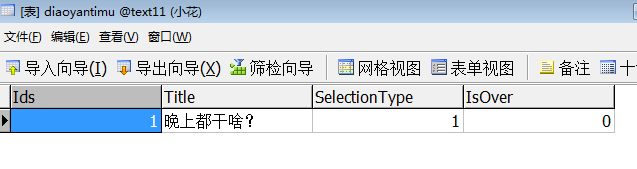
首先还是要在数据库建两张表,如下:


要完成这个题目,需要建两个页面

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><form action="toupiaojg.php" method="post"> <?phpinclude("./fengzhuang.php"); //引入数据库,当前目录下$db = new fengzhuang(); //造对象$sql = "select * from diaoyantimu"; //sql语句 查询$attr = $db->Query($sql); //返回二维数组echo "{$attr[0][1]}<br>"; //输出题目名称$code = $attr[0][0]; $sxx = "select * from diaoyanxuanxiang where timudaihao='{$code}'"; //查询所有选项$axx = $db->Query($sxx);foreach($axx as $v) { echo "<input type='checkbox' value='{$v[0]}' name='xx[]' />$v[1]<br>"; //输出所有选项内容,在它前面加复选框,以数组方式提交}?><input type="submit" value="投票" /></form></body></html>


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><?phpinclude("./fengzhuang.php");$db = new fengzhuang();$attr = $_POST["xx"]; //取数组foreach($attr as $v) //用循环{ $sql = "update diaoyanxuanxiang set numbers=numbers+1 where ids='{$v}'"; //写sql语句,每次修改一个 $db->Query($sql,0); //调用执行}//显示结果$sql = "select * from diaoyanxuanxiang"; $shuzu = $db->Query($sql);$szs = "select sum(numbers) from diaoyanxuanxiang";$azs = $db->Query($szs);$zs = $azs[0][0];foreach($shuzu as $v) //遍历显示{ $bfb = ($v[2]/$zs)*100; //选项人数除总数 ,再乘100 echo "{$v[1]}:{$v[2]}({$bfb}%)<div style='width:200px;height:10px; border:1px solid red;'><div style='background-color:green; width:{$bfb}%; height:10px'></div></div>";} //输出标题,输出进度条?></body></html>

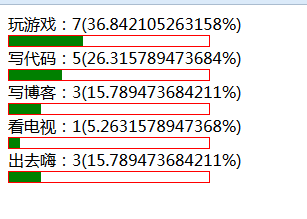
代码如上,也有注释,运行起来的结果就是这样:

选中某项或某几项点击投票后,就会出现进度条

进度条的变化随着你的选项而变化
0 0
- 运用php做投票题,例题
- PHP 利用cookie做的投票程序
- PHP做的一个简单投票系统
- PHP 投票
- 运用PHP位运算做网站权限
- php 投票模块
- php 投票模块 2
- php 投票模块 3
- php--简单投票系统
- PHP 和 AJAX 投票
- php投票系统
- PHP 投票系统
- php 投票(调查)
- PHP投票管理程序
- php实现代理投票
- PHP 和 AJAX 投票
- php实现投票功能
- PHP AJAX 投票器
- postgresql创建只读用户
- Linux网络编程经典书籍推荐
- 说说 JavaScript 对 DOM 的操作技术
- GIT提交流程相关命令
- Linux下vmstat调优工具的深入分析
- 运用php做投票题,例题
- tensorflow mnist.py分析
- iOS-支付宝支付的实现
- 欢迎使用CSDN-markdown编辑器
- 2017GDCPC题解(未完)
- SCI分区方法---JCR期刊分区及其检索方法
- 简单的打包文件夹bat脚本
- 添加系统属性:Settings.system和SystemProperties
- SQL的连接使用


