纯CSS美化单复选框(checkbox、radio)
来源:互联网 发布:建站域名如何备案知乎 编辑:程序博客网 时间:2024/05/16 18:33
最重要的一点,隐藏选择框本身。不多说了,上代码:
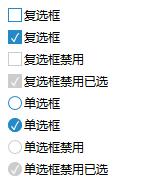
<!doctype html><html><head><meta charset="utf-8"><title>选择框样式</title><style>label {font-size:12px;cursor:pointer;}label i {font-size:12px;font-style:normal;display:inline-block;width:12px;height:12px;text-align:center;line-height:12px;color:#fff;vertical-align:middle;margin:-2px 2px 1px 0px;border:#2489c5 1px solid;}input[type="checkbox"],input[type="radio"] {display:none;}input[type="radio"] + i {border-radius:7px;}input[type="checkbox"]:checked + i,input[type="radio"]:checked + i {background:#2489c5;}input[type="checkbox"]:disabled + i,input[type="radio"]:disabled + i {border-color:#ccc;}input[type="checkbox"]:checked:disabled + i,input[type="radio"]:checked:disabled + i {background:#ccc;}</style></head><body><label><input type="checkbox"><i>✓</i>复选框</label><br><label><input type="checkbox" checked><i>✓</i>复选框</label><br><label><input type="checkbox" disabled><i>✓</i>复选框禁用</label><br><label><input type="checkbox" disabled checked><i>✓</i>复选框禁用已选</label><br><label><input type="radio" name="abc"><i>✓</i>单选框</label><br><label><input type="radio" name="abc" checked><i>✓</i>单选框</label><br><label><input type="radio" name="abc" disabled><i>✓</i>单选框禁用</label><br><label><input type="radio" name="def" disabled checked><i>✓</i>单选框禁用已选</label><br></body></html>效果如下:

0 1
- 纯CSS美化单复选框(checkbox、radio)
- 纯CSS美化单复选框(checkbox、radio)
- 纯CSS美化单复选框(checkbox、radio)
- 纯CSS 实现radio checkbox样式美化
- 使用css美化单选框(radio)和复选框(checkbox)的样式
- 纯CSS美化input radio和checkbox的样式
- 最简单清晰的纯css实现的单选框radio复选框checkbox自定义样式
- 使用纯css3自定义单选框radio和复选框checkbox
- 纯CSS3美化radio和checkbox
- 纯css3美化checkbox、radio默认样式
- 表单控件(复选框checkbox和单选择按钮radio)
- 单、复选框美化
- html之复选杜框(checkbox)、单选按钮(radio)、下拉菜单(select-option)
- 使用CSS美化radio和checkbox
- 使用CSS美化radio和checkbox
- 线CSS美化radio和checkbox
- css input checkbox和radio样式美化
- 纯CSS设置Checkbox复选框控件的样式
- 挑战程序竞赛系列(3):2.3需要思考的动规
- 文件IO编程三
- H5 单选控件 radio入门
- ViewPager切换Fragment生命周期变化
- 查看端口占用进程
- 纯CSS美化单复选框(checkbox、radio)
- package info not found issue
- Spring第一篇【介绍Spring、引入Spring、Spring六大模块】
- linux 挂接USB
- Ubuntu16.04下编译virt-viewer
- live templates简单介绍
- 区分线程中的 interrupt() interrupted() isInterrupted()
- Java基础提高笔记一对象与类
- 找规律 树状数组求逆序对 hdu1394


