分针网—IT教育: 根据屏幕大小,加载不同大小的图片
来源:互联网 发布:维维集团怎么样知乎 编辑:程序博客网 时间:2024/05/22 09:50
引言
今天要介绍的东西,很简单,但是对于前端响应式的时候是个很重要的知识;
我们在用bootstrap这类前端框架时,
虽然页面局部通过media query实现了,页面始终无滚动条,响应式页面。
但是,bootstrap里面的img-responsive类只是通过设置图片100%,
并没有真正的实现在手机上和电脑端加载不同大小的图片。
代码其实很简单
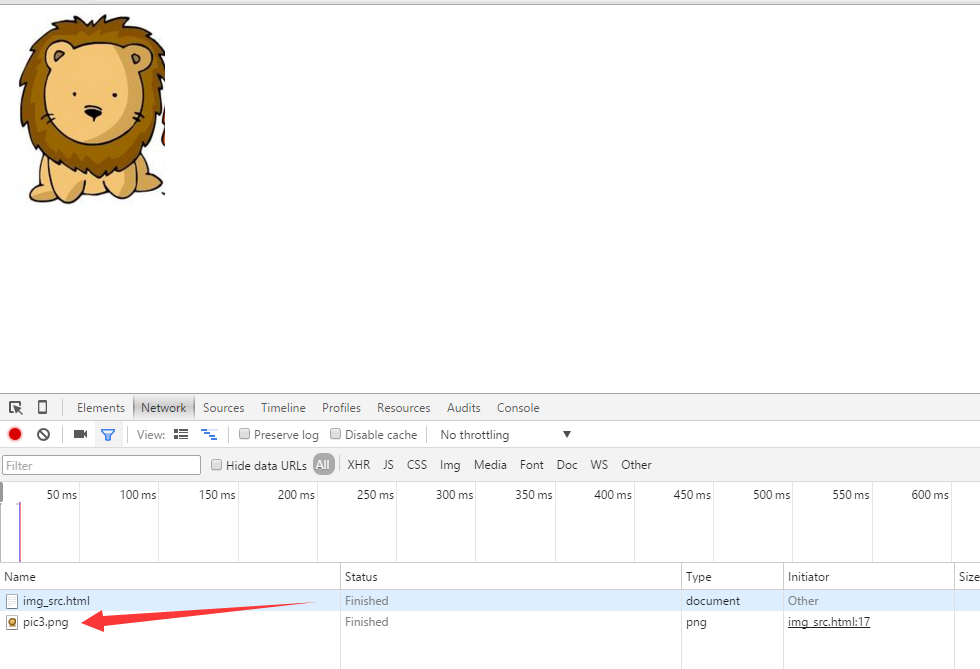
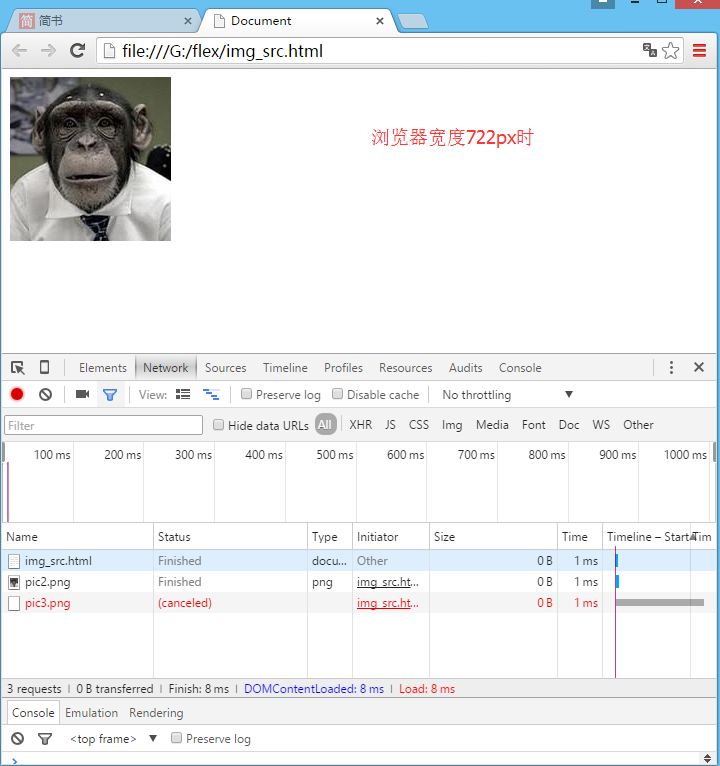
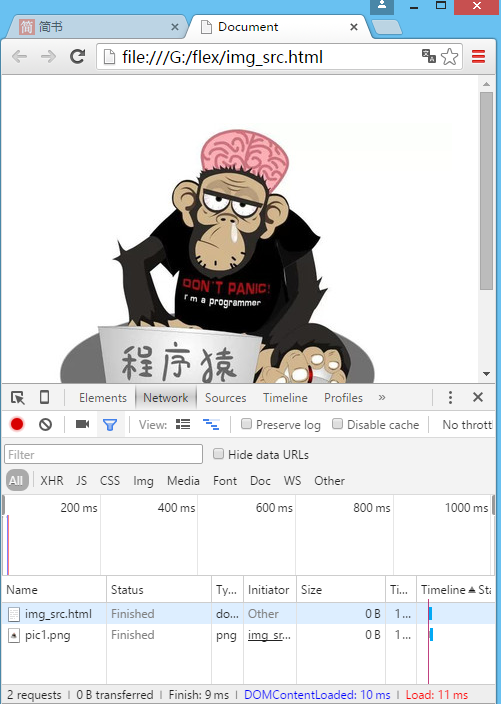
下面是在浏览器中的结果,我们打开Chrome浏览器,按f12后查看网络请求
首先是三张图片

默认情况下,屏幕全屏,宽度大于800

当页面宽度在600px-800px((600,800])之间时

最后是页面小于等于600px

针对上面的代码,我们解释一下:
其中的img元素是默认情况下显示的图片源,
在其上面的两个source元素则是在特定媒体查询(media queries)条件下显示的图片。
这样我们只需要通过像写熟悉的css的媒体查询一样写代码,就能实现根据浏览器窗口大小,动态加载图片。在手机上,就不用加载一个电脑端才显示的大图。
GitHub上有位大神,基于以上的原则,编写了一个picfill的项目,大家有兴趣的可以去git上查看。
转载:http://www.jianshu.com/p/8b725644d9e5
本文转载自分针网
想学习更多IT知识可加群:272292492

0 0
- 分针网—IT教育: 根据屏幕大小,加载不同大小的图片
- 根据屏幕大小显示不同的字
- 根据屏幕大小设置显示图片的大小(二)
- 根据屏幕大小加载文件
- 分针网—IT教育: 调皮的JavaScript
- 分针网—IT教育: Html / CSS常见问题的解决方案
- Android根据屏幕大小加载图片到内存
- 分针网—IT教育:JQuery 基础
- 根据屏幕大小显示不同的layout下的界面
- js 根据屏幕大小调用不同的css文件
- js 根据屏幕大小调用不同的css文件
- 分针网—IT教育: Javascript不同浏览器差异及兼容方法
- 根据屏幕的尺寸决定图片的显示大小
- Android 根据屏幕的宽度来设置图片的大小,
- ImageView根据屏幕大小动态设置图片的尺寸
- 根据屏幕分辨率大小加载不同CSS.
- 兼容不同的屏幕大小
- 支持不同的屏幕大小
- 树莓派体验10
- Web.xml配置之listener
- 如何利用Postfix、Dovecot、MySQL与SpamAssassin配置一套邮件服务器
- 树莓派体验11
- Jenkins入门系列之——02第二章 Jenkins安装与配置
- 分针网—IT教育: 根据屏幕大小,加载不同大小的图片
- 算法笔记(VII) X算法与十字链表
- 微信小程序
- 安卓面试总结
- 欢迎使用CSDN-markdown编辑器
- linux执行文件文件无反应
- Jacob记录
- c/c++混合编程
- fbcon的注册和bind


