webstorm 代码提示
来源:互联网 发布:淘宝刷销量在哪里找人 编辑:程序博客网 时间:2024/06/08 12:16
React Native代码智能提醒功能,github 插件Webstrom live template,
插件地址:[https://github.com/virtoolswebplayer/ReactNative-LiveTemplate]
ReactNative的代码模板,包括:
- 组件名称
- Api 名称
- 所有StyleSheets属性
- 调用ReactNative组件时, 首先 按下 command + J , 然后输入属性名的 首字母 如输入onP 自动提示 onPress, onPressIn, onPressOut, ….
下载方法:
首先大家可以把该项目下载或者如下命令clone下来:
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate安装方法一(Windows和Mac都支持):
file -> import settings -> ReactNative.jar安装方法二(该方法只是针对Mac):
将ReactNative.xml复制到 ~/Library/Preferences/WebStorm11/templates 重启 WebStrom
使用方法:
通用方法
直接输入组件 或 Api 名称的首字母, 比如想要 View ,只要输入 V自动提示代码里就会看到 View
StyleSheet属性提示
首先 按下 command + J , 然后输入属性名的 首字母
如: 输入 f ,会自动提示 fontSize,fontFamily,fontStyle…等等
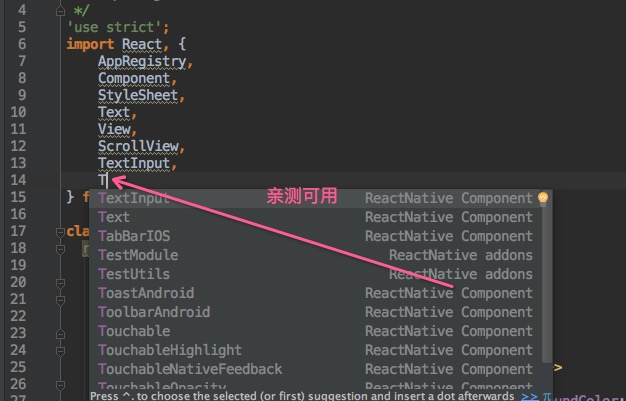
楼主亲测使用效果图哦~ 
0 0
- webstorm 代码提示
- WebStorm代码提示快捷键自定义
- WebStorm 6.0 代码提示配置
- React-Native代码自动提示(WebStorm)
- WebStorm代码输入提示忽略首字母大小写
- webstorm安装后编写js代码时候不提示
- webStorm:正确的代码也提示绿色下划线的解决方法
- 用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
- WebStorm 最新 2016 AngularJs 2 代码提示插件安装
- webstorm的React native代码智能提示设置
- WebStorm 打开Node.js的代码提示功能
- 让webstorm支持arcgis api 的代码提示
- WebStorm 提示快捷键
- WebStorm配置JQuery提示
- WebStorm 提示快捷键
- WebStorm 提示快捷键
- 使用JetBrains WebStorm 让 jquery 等javascript技术进行代码提示
- 学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
- solr安装血泪史
- JSP中泛型集合的应用
- 51Nod
- 新手浅谈证书加解密、签名验签
- Android N Graphics之FrameBuffer驱动分析
- webstorm 代码提示
- 51Node 1057(大数)
- Hibernate事务中的加锁机制
- PPT插入计时器
- Java编程思想-14类型信息
- CMOS图像传感器
- AIX上的date命令和循环语句与linux上的不同
- 字符编码 ASCII,Unicode和UTF-8的关系
- struct结构体在32位系统和64位系统的存储空间的不同


