Flash CS3、Flex、AIR、FlashLite 相关信息
来源:互联网 发布:linux中如何退出vim 编辑:程序博客网 时间:2024/05/16 08:23
Flash cs3:倾向于美工的flash工具,代码编译、调试功能弱,现在在adobe软件群中处于为flex提供资源的地位,但用户还是很多滴,包括一直用flash的代码员和很多flash美工
Flex:完全的代码,有可视化的操作,我第一次用感觉像vb,拖几个组件,设置下就可以玩初步,调试功能强大,带编辑代码功能有待提高,针对java程序员和需要强劲代码支持的项目,而且adobe对它的支持那是相当的多亚
Air:平台,可以让air程序断线后用户接着操作,连线后发数据发出去,就是一个本地的swf,更强大的是可以对文件读写操作啦
FlashLite:应对手机平台的东西啦,有相应的拓展和禁止,这个帮助文档比较全面
____________________________________________________________________________________
什么是RIA
一、定义
RIA是Rich Internet Applications的缩写,翻译成中文为丰富互联网应用程序。丰富互联网应用程序是将桌面应用程序的交互的用户体验与传统的Web应用的部署灵活性结合起来的网络应用程序。
RIA 是集桌面应用程序的最佳用户界面功能与Web应用程序的普遍采用和快速、低成本布署以及互动多媒体通信的实时快捷于一体的新一代网络应用程序。RIA中的 Rich Client(丰富客户端)提供可承载已编译客户端应用程序(以文件形式,用HTTP传递)的运行环境,客户端应用程序使用异步客户/服务器架构连接现有的后端应用服务器,这是一种安全、可升级、具有良好适应性的新的面向服务模型,这种模型由采用的Web服务所驱动。结合了声音、视频和实时对话的综合通信技术使RIA具有前所未有的网上用户体验。
二、技术特性
1、RIA (WebTop)具有的桌面应用程序的特点包括:
(1)在消息确认和格式编排方面提供互动用户界面;
(2)在无刷新页面之下提供快捷的界面响应时间;
(3)提供通用的用户界面特性如拖放式(drag and drop)及在线和离线操作能力。
2、RIA(WebTop)具有的Web应用程序的特点包括:
(1)用户友好性和交互性:传统网络程序的开发是基于页面的、服务器端数据传递的模式,把网络程序的表示层建立于HTML页面之上,而HTML是适合于文本的,传统的基于页面的系统已经渐渐不能满足网络浏览者的更高的、全方位的体验要求。RIA应用程序展现给用户的界面是像安装在本地桌面系统上的GUI程序界面,它有很多的复杂界面交互元素如树、菜单、网格等,用户的友好性和交互性大大增强。
(2)跨平台兼容性:WebTop客户端支持flash 的浏览器,解析表示层服务器发来的Flash内容。Flash客户端 是Internet历史上最普及的软件,它在98%的浏览器上运行。目前主流操作系统Windows、Linux、苹果的OS 10 上的浏览器 IE、Firefox、Netscape、 Opera 都支持 Flash 插件。甚至还可以在一些性能良好的网络终端设备,如:PDA、智能手机、机顶盒等上使用。
(3)一次加载,多次使用:目前的浏览器都用一种缓存机制,即将曾经访问过的网络资源放到硬盘上的缓存文件夹里。在用户下次访问这些网络资源时,浏览器只是向服务器寻问这些资源是否被修改,如果服务器回答没有被修改,那么浏览器会使用本地缓存的文件。在浏览器提供这种技术的背景下, WebTop的平台的前端一旦加载过一次,以后将不用从网络上下载。既降低了网络流量,又减轻了服务器的负担。
(4)客户端数据缓存功能:RIA技术是面向交互的,交互密集的应用意味着虽然用户向网络后台发送的请求的次数很多,但是所需要的数据量却相对较少。传统的网页技术只能将所需处理的数据分散的分布在每个页面中,随着页面的跳转,依次从后台将数据从服务器端取回。在这种情况下,用户即使完成一组简单的功能操作,浏览器端同常也需要向服务器发送多次数据请求,即增加了服务器的负载,又降低了用户的操作效率。WebTop 平台基于RIA技术所赋予的强大客户端处理能力,可以缓存大量的客户端数据,提供了一定程度的离线操作功能。这样,在提高了用户交互效率的同时,还能较大程度的降低服务器的负载。
(5)高效的网络数据信息传输:客户端与服务器端主要采取XML数据 和 WebServices两种方式交互,在这两种方式下,客户端和服务器端仅仅传递必要的数据信息,这与传统HTML网页的交互数据和显示信息混在一起传输的方式相比他大大降低了数据通讯量,降低了对网络带宽的要求基于RIA技术的WebTop应用对于多次请求的处理情况能够有更平均更稳定的性能表现,而传统的HTML应用在业务复杂度提高时表现出极大的限制。
(6)多个应用同时工作:利用WebTopp平台,我们可以像在PC的桌面上一样,打开几个应用程序同时工作而互不干扰,也可以在不同的应用之间进行一些互操作。而在目前基于传统网页技术的应用程序中,如果存在多个应用,则几乎不可能做到这一点。
(7)快速的开发和部署:WebTop平台提供了一套API, 利用这些API可以快速开发基于WebTop的网络应用。并且通过配置文件就可以将这些应用部署到WebTop平台中,是非常灵活的开发方式。
(8)高度的个性化可配置性:传统的基于web的应用只能在显示风格上略作配置。然而WebTop 平台可以最大限度的给予用户个性化的定制空间,用户不仅可以定义显示风格、还可以定义平台上应用的种类、个数、大小。
(9)具有通信包括实时互动的声音和图像的特点,充分利用了被广泛采纳的互联网标准。
三、应用价值
对于企业来说,选择RIA的好处在于:
1、RIA可以继续使用现有的应用程序模型(包括J2EE和.NET),因而无需大规模替换现有的Web应用程序。通过Rich Client技术,可以轻松构建更为直观、易于使用、反应更迅速并且可以脱机使用的应用程序。
2、RIA可以帮助企业提供多元化的重要业务效益,包括产品提高销量、提高品牌忠诚度、延长网站逗留时间、较频繁的重复访问、减少带宽成本、减少支持求助以及增强客户关系等,具体表现如下:
(1)在线上更密切的接触、引导和聆听顾客,有如亲身和顾客打交道一般;以提高忠诚度、改善服务、加深顾客关系、突出公司形象或引导产品开发。
(2)利用声音、图像、文本和图形来创造引人入胜的网站,以制造线索、增加销量、简化通信和创造一个值得多次访问的独特在线体验。
(3)将一般网上复杂的过程如注册、配置或采购加以简化,以提高线索量、销量、预定、逗留在网站的时间和重复访问次数。
(4)将信息以清楚、创新、直觉和有效的方式向雇员、管理层和伙伴表达,以提高生产率、信息共享、决策和竞争优势。
(5)为基础网络服务提供一个吸引人兼高度互动的表达层,容许用户在线和离线操作。
(6)减少高通信量网站因高度页面刷新率的带宽成本。
(7)通过互联网渠道显著提高产品和服务销量。
(8)利用比其它网络科技较低的成本建设一个吸引人和高度互动的网站或应用。
补充说明:
RIA这个概念很广,不是专指Flash应用程序.
RIA的开发方式也很多.
P.S.一个应用:
http://www.collab.nl/index2.html
另外,国内不是没人做RIA开发,而是很多人在做。
只是你没看见而已,因为很多是保密的
一、定义
RIA是Rich Internet Applications的缩写,翻译成中文为丰富互联网应用程序。丰富互联网应用程序是将桌面应用程序的交互的用户体验与传统的Web应用的部署灵活性结合起来的网络应用程序。
RIA 是集桌面应用程序的最佳用户界面功能与Web应用程序的普遍采用和快速、低成本布署以及互动多媒体通信的实时快捷于一体的新一代网络应用程序。RIA中的 Rich Client(丰富客户端)提供可承载已编译客户端应用程序(以文件形式,用HTTP传递)的运行环境,客户端应用程序使用异步客户/服务器架构连接现有的后端应用服务器,这是一种安全、可升级、具有良好适应性的新的面向服务模型,这种模型由采用的Web服务所驱动。结合了声音、视频和实时对话的综合通信技术使RIA具有前所未有的网上用户体验。
二、技术特性
1、RIA (WebTop)具有的桌面应用程序的特点包括:
(1)在消息确认和格式编排方面提供互动用户界面;
(2)在无刷新页面之下提供快捷的界面响应时间;
(3)提供通用的用户界面特性如拖放式(drag and drop)及在线和离线操作能力。
2、RIA(WebTop)具有的Web应用程序的特点包括:
(1)用户友好性和交互性:传统网络程序的开发是基于页面的、服务器端数据传递的模式,把网络程序的表示层建立于HTML页面之上,而HTML是适合于文本的,传统的基于页面的系统已经渐渐不能满足网络浏览者的更高的、全方位的体验要求。RIA应用程序展现给用户的界面是像安装在本地桌面系统上的GUI程序界面,它有很多的复杂界面交互元素如树、菜单、网格等,用户的友好性和交互性大大增强。
(2)跨平台兼容性:WebTop客户端支持flash 的浏览器,解析表示层服务器发来的Flash内容。Flash客户端 是Internet历史上最普及的软件,它在98%的浏览器上运行。目前主流操作系统Windows、Linux、苹果的OS 10 上的浏览器 IE、Firefox、Netscape、 Opera 都支持 Flash 插件。甚至还可以在一些性能良好的网络终端设备,如:PDA、智能手机、机顶盒等上使用。
(3)一次加载,多次使用:目前的浏览器都用一种缓存机制,即将曾经访问过的网络资源放到硬盘上的缓存文件夹里。在用户下次访问这些网络资源时,浏览器只是向服务器寻问这些资源是否被修改,如果服务器回答没有被修改,那么浏览器会使用本地缓存的文件。在浏览器提供这种技术的背景下, WebTop的平台的前端一旦加载过一次,以后将不用从网络上下载。既降低了网络流量,又减轻了服务器的负担。
(4)客户端数据缓存功能:RIA技术是面向交互的,交互密集的应用意味着虽然用户向网络后台发送的请求的次数很多,但是所需要的数据量却相对较少。传统的网页技术只能将所需处理的数据分散的分布在每个页面中,随着页面的跳转,依次从后台将数据从服务器端取回。在这种情况下,用户即使完成一组简单的功能操作,浏览器端同常也需要向服务器发送多次数据请求,即增加了服务器的负载,又降低了用户的操作效率。WebTop 平台基于RIA技术所赋予的强大客户端处理能力,可以缓存大量的客户端数据,提供了一定程度的离线操作功能。这样,在提高了用户交互效率的同时,还能较大程度的降低服务器的负载。
(5)高效的网络数据信息传输:客户端与服务器端主要采取XML数据 和 WebServices两种方式交互,在这两种方式下,客户端和服务器端仅仅传递必要的数据信息,这与传统HTML网页的交互数据和显示信息混在一起传输的方式相比他大大降低了数据通讯量,降低了对网络带宽的要求基于RIA技术的WebTop应用对于多次请求的处理情况能够有更平均更稳定的性能表现,而传统的HTML应用在业务复杂度提高时表现出极大的限制。
(6)多个应用同时工作:利用WebTopp平台,我们可以像在PC的桌面上一样,打开几个应用程序同时工作而互不干扰,也可以在不同的应用之间进行一些互操作。而在目前基于传统网页技术的应用程序中,如果存在多个应用,则几乎不可能做到这一点。
(7)快速的开发和部署:WebTop平台提供了一套API, 利用这些API可以快速开发基于WebTop的网络应用。并且通过配置文件就可以将这些应用部署到WebTop平台中,是非常灵活的开发方式。
(8)高度的个性化可配置性:传统的基于web的应用只能在显示风格上略作配置。然而WebTop 平台可以最大限度的给予用户个性化的定制空间,用户不仅可以定义显示风格、还可以定义平台上应用的种类、个数、大小。
(9)具有通信包括实时互动的声音和图像的特点,充分利用了被广泛采纳的互联网标准。
三、应用价值
对于企业来说,选择RIA的好处在于:
1、RIA可以继续使用现有的应用程序模型(包括J2EE和.NET),因而无需大规模替换现有的Web应用程序。通过Rich Client技术,可以轻松构建更为直观、易于使用、反应更迅速并且可以脱机使用的应用程序。
2、RIA可以帮助企业提供多元化的重要业务效益,包括产品提高销量、提高品牌忠诚度、延长网站逗留时间、较频繁的重复访问、减少带宽成本、减少支持求助以及增强客户关系等,具体表现如下:
(1)在线上更密切的接触、引导和聆听顾客,有如亲身和顾客打交道一般;以提高忠诚度、改善服务、加深顾客关系、突出公司形象或引导产品开发。
(2)利用声音、图像、文本和图形来创造引人入胜的网站,以制造线索、增加销量、简化通信和创造一个值得多次访问的独特在线体验。
(3)将一般网上复杂的过程如注册、配置或采购加以简化,以提高线索量、销量、预定、逗留在网站的时间和重复访问次数。
(4)将信息以清楚、创新、直觉和有效的方式向雇员、管理层和伙伴表达,以提高生产率、信息共享、决策和竞争优势。
(5)为基础网络服务提供一个吸引人兼高度互动的表达层,容许用户在线和离线操作。
(6)减少高通信量网站因高度页面刷新率的带宽成本。
(7)通过互联网渠道显著提高产品和服务销量。
(8)利用比其它网络科技较低的成本建设一个吸引人和高度互动的网站或应用。
补充说明:
RIA这个概念很广,不是专指Flash应用程序.
RIA的开发方式也很多.
P.S.一个应用:
http://www.collab.nl/index2.html
另外,国内不是没人做RIA开发,而是很多人在做。
只是你没看见而已,因为很多是保密的
___________________________________________________________________________-

好像国内对Adobe的新产品AIR反应还不多,我个人试用了下觉得其实用处还是很大的,于是我就抛砖引玉写一篇相关介绍文章吧
AIR其实是一套框架和一个VM,它允许用户把Javascript,HTML,CSS集成到统一的客户端,在用户桌面运行,避免了浏览器差异,并且实现了跨平台的通用性,同时又对Javascript功能进行了很多扩展,比如读取本地磁盘文件,做跨域的远程访问,使用多媒体文件等等(相信是flash的底层在支持),相对于两年前的Flex,AIR在RIA领域无疑又是一个跨越,想象一下以后我们可以用JS+HTML+CSS来写基于http的远程且防火墙安全的C/S应用了,还是蛮爽吧
Demo在这里:http://labs.adobe.com/showcase/air/?promoid=BJXTF
用JS来写应用的文档在这里:http://livedocs.adobe.com/labs/air/1/devappshtml/
Adobe AIR出新版SDK后,出乎意料的是很多之前的Demo不能跑了,会出"parsing disallowed",原因就是adobe换用了新的安全框架,禁止掉了Javascript中某些可能对其框架做出安全威胁的API,比如说JSON的命根--eval
Adobe的官方解释是在AIR2禁止掉了类似eval这种动态代码加载技术在其Application sandbox中的运行,解决办法是把你有eval的应用移到Browse sandbox中执行,所谓的Browse sandbox意思是你的应用主页面是通过application.xml中配置的根页面来用iframe引入的,在iframe引入的页面中你就可以做eval,而把其他如跨域查询等AIR提供的高级API操作放到根页面中去做,然后通过一个parent/childSandboxBridge来做互相引用和传递数据的桥梁,但是同时你在iframe中的js也不能直接使用AIR所提供的一些高级API,比如air.trace().原文的解释在这里 ,Adobe甚至还写了一篇文章来鼓吹这种方式其实更符合设计模式--根页面负责数据传递,iframe页面负责业务逻辑.但是无论如何这篇文章作为Browse sandbox的入门来讲还是很值得细读的
于是结合自己当前的实际需要,我写了一个批量查询airasia.com机票的小工具,因为airasia从来都是打广告说从多久到多久,从那里飞到那里才几块MYR起! 就是这个"起"字相当关键......直接造成每次我去查的时候发现因为"已经快满坐"了,所以价格和平时的一样,甚至更高,听同事说他们都是先一天一天去查看哪天便宜就赶快预定,太辛苦了吧,那我要查2007-11-05到2008-01-31日的机票要花多少时间啊,而且不查到最后一天还不知道是不是最便宜的,嘲笑他们原始之后我就决定自己写个工具来查
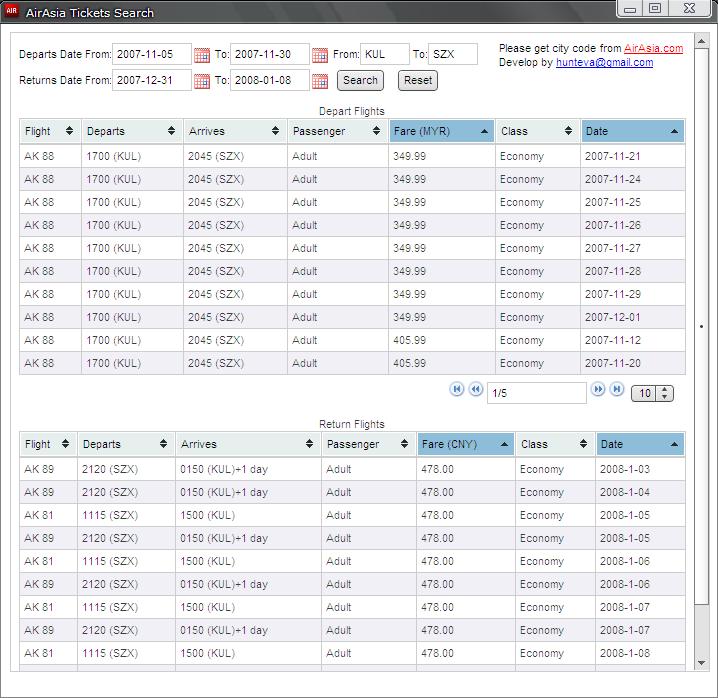
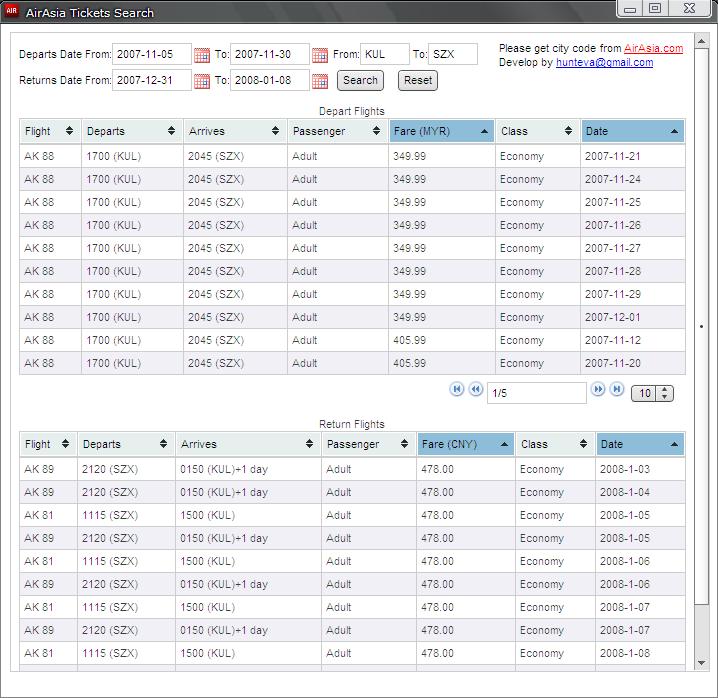
所以我写的第一个AIR应用就是这个AirAsiaTicketsSearch,可以批量查询某个时间段去和某个时间段回的所有机票,并且把机票价格用jQuery.tablesort给排序出来,并且用jQuery.tablesort.page做了分页(说句题外话,jQuery的tablesort确实很强大,但是在排序"1,280.00 CNY"这种数据的时候还是有问题).另外开发环境值得一说,无论是eclipse+aptana或者aptana standalone都一样的,aptana就是一个Eclipse的RCP,关键就是aptana真的是很好用的工具,目前不仅支持AIR,而且还支持开发Apple iPhone的应用,只是专业版要收费.....
后面给出截图,结果发现昨天还有295.99的机票,到了今天就涨到349.99了-_-!

AIR其实是一套框架和一个VM,它允许用户把Javascript,HTML,CSS集成到统一的客户端,在用户桌面运行,避免了浏览器差异,并且实现了跨平台的通用性,同时又对Javascript功能进行了很多扩展,比如读取本地磁盘文件,做跨域的远程访问,使用多媒体文件等等(相信是flash的底层在支持),相对于两年前的Flex,AIR在RIA领域无疑又是一个跨越,想象一下以后我们可以用JS+HTML+CSS来写基于http的远程且防火墙安全的C/S应用了,还是蛮爽吧
Demo在这里:http://labs.adobe.com/showcase/air/?promoid=BJXTF
用JS来写应用的文档在这里:http://livedocs.adobe.com/labs/air/1/devappshtml/
Adobe AIR出新版SDK后,出乎意料的是很多之前的Demo不能跑了,会出"parsing disallowed",原因就是adobe换用了新的安全框架,禁止掉了Javascript中某些可能对其框架做出安全威胁的API,比如说JSON的命根--eval
Adobe的官方解释是在AIR2禁止掉了类似eval这种动态代码加载技术在其Application sandbox中的运行,解决办法是把你有eval的应用移到Browse sandbox中执行,所谓的Browse sandbox意思是你的应用主页面是通过application.xml中配置的根页面来用iframe引入的,在iframe引入的页面中你就可以做eval,而把其他如跨域查询等AIR提供的高级API操作放到根页面中去做,然后通过一个parent/childSandboxBridge来做互相引用和传递数据的桥梁,但是同时你在iframe中的js也不能直接使用AIR所提供的一些高级API,比如air.trace().原文的解释在这里 ,Adobe甚至还写了一篇文章来鼓吹这种方式其实更符合设计模式--根页面负责数据传递,iframe页面负责业务逻辑.但是无论如何这篇文章作为Browse sandbox的入门来讲还是很值得细读的
于是结合自己当前的实际需要,我写了一个批量查询airasia.com机票的小工具,因为airasia从来都是打广告说从多久到多久,从那里飞到那里才几块MYR起! 就是这个"起"字相当关键......直接造成每次我去查的时候发现因为"已经快满坐"了,所以价格和平时的一样,甚至更高,听同事说他们都是先一天一天去查看哪天便宜就赶快预定,太辛苦了吧,那我要查2007-11-05到2008-01-31日的机票要花多少时间啊,而且不查到最后一天还不知道是不是最便宜的,嘲笑他们原始之后我就决定自己写个工具来查
所以我写的第一个AIR应用就是这个AirAsiaTicketsSearch,可以批量查询某个时间段去和某个时间段回的所有机票,并且把机票价格用jQuery.tablesort给排序出来,并且用jQuery.tablesort.page做了分页(说句题外话,jQuery的tablesort确实很强大,但是在排序"1,280.00 CNY"这种数据的时候还是有问题).另外开发环境值得一说,无论是eclipse+aptana或者aptana standalone都一样的,aptana就是一个Eclipse的RCP,关键就是aptana真的是很好用的工具,目前不仅支持AIR,而且还支持开发Apple iPhone的应用,只是专业版要收费.....
后面给出截图,结果发现昨天还有295.99的机票,到了今天就涨到349.99了-_-!

- Flash CS3、Flex、AIR、FlashLite 相关信息
- Flash/Flex/AIR:Flex简介
- Flash/Flex/AIR:Flex简介
- Flash/Flex/AIR:Flex简介
- Flash/Flex/AIR:Flex简介
- Flex Air相关
- Flash/Flex/AIR:第一个Flex应用程序
- flash开发环境 Flash Flex AIR AS3
- flex cs3
- Flex Component Kit for Flash CS3 横空出世
- Foundation Actionscript 3.0 with Flash CS3 and Flex
- (转)Profiling Flash CS3 Projects with Flex Builder
- (转)Debugging Flash CS3 Projects with Flex Builder 3
- Flash cs3、Flex与asp、php通信总结(包含数据库)
- 每天学一点flash(17 ) flash cs3 升级插件air 运行错误
- 每天学一点 flash(18) flash cs3.0 打包air程序的路径问题
- 每天学一点flash(19) flash cs3.0 制作air (1)
- Flash/Flex/AIR:ActionScript2扩展图形接口
- 2008山寨语录(300条)
- Java中如何提升JSP应用程序的效率
- JavaScript经典代码段
- N个专项搜索引擎(zz)
- 千江有水千江月 万里无云万里天
- Flash CS3、Flex、AIR、FlashLite 相关信息
- javaScript中URL编码转换,escape() encodeURI() encodeURIC
- 锂聚合物电池和锂离子电池
- sql "group by"整理
- linux pstogif
- javax.naming.NoPermissionException的解决
- MyEclipse7.0 汉化包下载地址
- 差距
- CSocket、winsock


