格式与布局
来源:互联网 发布:python 验证码识别库 编辑:程序博客网 时间:2024/06/08 04:40
格式与布局
一、定位
定位有相对定位、绝对定位和固定位置,详细写下各个定位属性:
绝对定位是相对于浏览器边框或父级;相对定位是相对于原来位置移动;固定位置相对于浏览器边界,用例子来看:
定位position属性:绝对定位absolute(对于top、bottom、right、left属性,只有设置了position才能用前面的那四个属性)
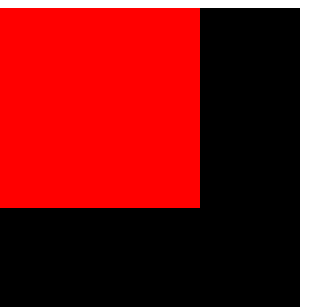
(1)样式表absolute的属性设置代码:
<head><br><style type="text/css"> *{ margin:0px auto; padding:0px;}#a3{ width:300px; height:300px; background-color:#000; position:absolute; }#a4{ width:200px; height:200px; background-color:#F00; position:absolute; }</style></head> <body> <div id="a3"></div> <div id="a4"></div></body>样式表的绝对定位的效果:
(2)定位position属性:固定位置fixed
样式表fixed的属性设置代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
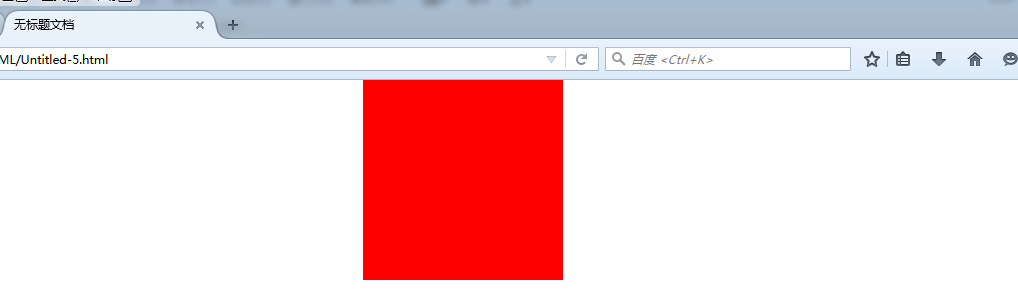
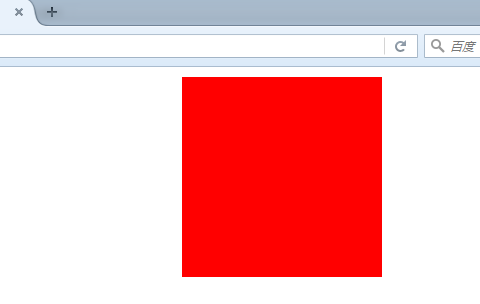
<head> <style type="text/css"> *{ margin:0px auto; padding:0px;}#a4{ width:200px; height:200px; background-color:#F00; position:fixed; } </style> </head> <body><div id="a4"></div> <div id="a3"> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/> <img src="../图片/MTXX_20160817174806.jpg"/></div> </body>样式效果图: 红色的方框设置了固定位置属性值,它不随滚动条的滚动上去,页面怎么滚动它也是不动的。
红色的方框设置了固定位置属性值,它不随滚动条的滚动上去,页面怎么滚动它也是不动的。
(3)
定位position属性:固定位置relative
样式表relative的属性设置代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<head> <style type="text/css"> *{ margin:0px auto; padding:0px;}#a4{ width:200px; height:200px; background-color:#F00; (A)position:fixed; (B)position:fixed; top:10px; } </style> </head> <body><div id="a4"></div> </body>
样式效果图:A. B.
B.
二、流float
它有左和右的流,如果单纯插入好多图片,效果是单向的竖排,你想要让它改变方向的话,就要使用流了。
让它横向左流(float:left;): 开头是向左流
开头是向左流
右流动(float:right;): 开头向右流
开头向右流
有个样式可以改变那些默认不能改变大小的标签:display:inline-block
例子:超链接和span是没法通过宽高属性来改变的,但可以使用样式
<a style=" width:200px; height:100px; display:inline-block" href="http://www.baidu.com" >这是一个超链接</a>
效果图:
还有几个样式可以了解,通过看那个表就可以~~
阅读全文
0 0
- 格式与布局
- 自动布局与可视化格式语言
- C++代码格式规范引导(一):引言与代码布局
- matplotlib命令与格式:图像(figure)与子区域(axes)布局与规划
- matplotlib命令与格式:图像(figure)与子区域(axes)布局与规划
- VS2008格式布局快捷键
- swing布局格式:GridBagConstraints
- Android的多种布局格式
- android格式布局和videoview
- Div布局与Table布局
- 自动布局与手动布局
- 安卓线布局与表格布局
- Linear布局与Constraint布局
- 自定义布局文件布局格式是这样子滴
- 列表布局 dl dt dd格式
- 章法布局与乱成一团
- 硬盘布局与引导
- 列宽与布局
- HUffmanTree
- Java数据类型
- UVA 11624 Fire!
- Proxy SwitchySharp使用
- 文本三剑客之sed
- 格式与布局
- Harris 角点检测原理详解
- Linux驱动之Kobject、Kset (二)uevent mdev ktype type
- 【LeetCode】数学题
- tf.train.exponential_decay的用法
- OpenSSL命令详解
- MPAndroidChart 雷达图、饼图、气泡图、散点图、柱状图用法大全
- 《TCP/IP详解 卷1:协议》 读书笔记 第九章 IP选路
- LeetCode No.3 Longest Substring Without Repeating Characters


