android状态栏颜色修改
来源:互联网 发布:淘宝隐藏导航栏代码 编辑:程序博客网 时间:2024/05/29 17:03
android状态栏颜色修改
状态栏颜色的修改在4.4和5.x环境下分别有不同的方式,低于4.4以下是不能修改的。
5.x环境下
方式一,状态栏将显示为纯净的颜色,没有渐变效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
/** * 状态栏相关工具类 * */public class StatusBarUtils { public static void setWindowStatusBarColor(Activity activity, int colorResId) { try { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { Window window = activity.getWindow(); window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); window.setStatusBarColor(activity.getResources().getColor(colorResId)); //底部导航栏 //window.setNavigationBarColor(activity.getResources().getColor(colorResId)); } } catch (Exception e) { e.printStackTrace(); } } public static void setWindowStatusBarColor(Dialog dialog, int colorResId) { try { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { Window window = dialog.getWindow(); window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS); window.setStatusBarColor(dialog.getContext().getResources().getColor(colorResId)); //底部导航栏 //window.setNavigationBarColor(activity.getResources().getColor(colorResId)); } } catch (Exception e) { e.printStackTrace(); } }}
在这个setContentView之前调用
StatusBarUtils.setWindowStatusBarColor(this,R.color.main_btn_color_normal); setContentView(R.layout.activity_cpu_cooling);
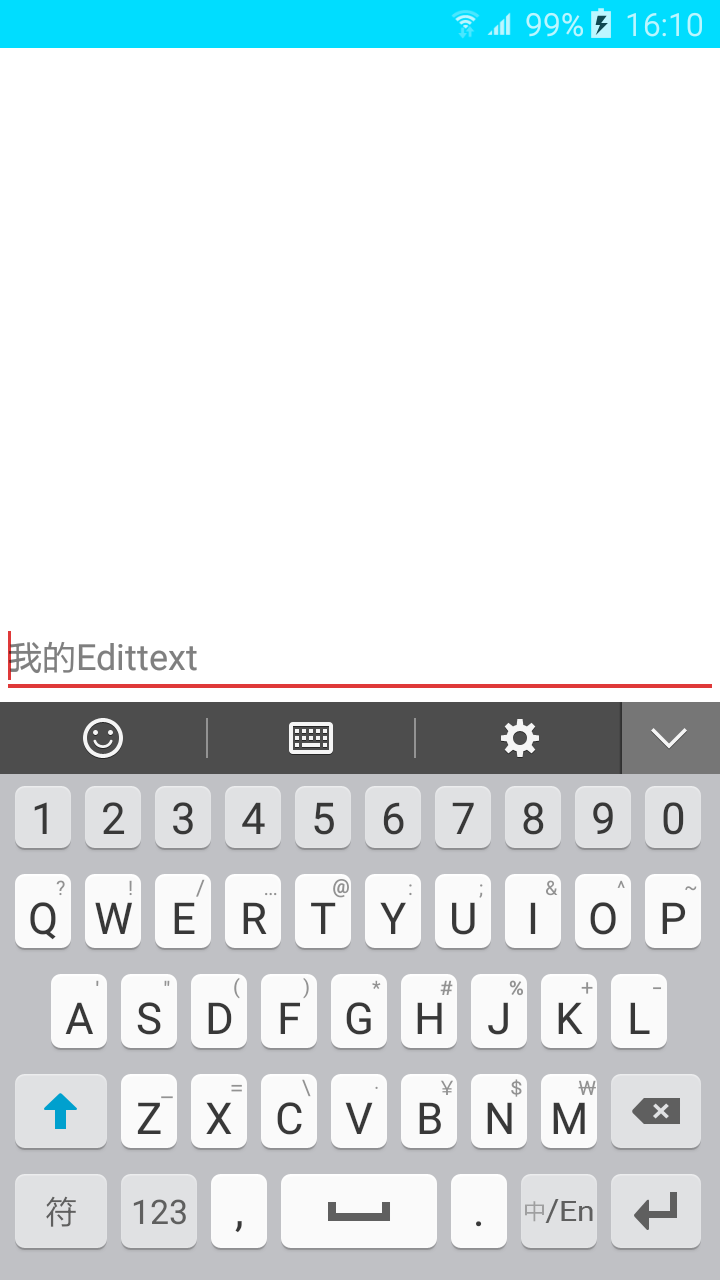
效果图如下:状态栏被改成android.R.color.holo_blue_bright,标题栏颜色可以和状态栏一样,EditText的输入也没有受影响


ps:如果顶部为渐变效果,可能是在主题中设置
windowTranslucentStatus=true属性。方式二:
通过Style来修改状态栏颜色。
1.设置 colorPrimary,colorPrimaryDark两个颜色。
1
2
3
4
<stylename="AppTheme"parent="Theme.AppCompat.Light.NoActionBar"> <itemname="colorPrimary">@android:color/holo_blue_bright</item> <itemname="colorPrimaryDark">@android:color/holo_blue_bright</item></style>2. AndroidManifest.xml文件中的targetSdkVersion必须设置在21以上。
3.parent主题必须是Theme.AppCompat开头,兼容包下的主题,所以必须一用v7包。
colorPrimary,colorPrimaryDark这两个属性是Material Design风格中规定的。具体位置如下图所示:

方式三:
1.在res/values-v19文件夹下添加styles.xml文件内容如下
1
2
3
<stylename="AppTheme"parent="@style/BaseAppTheme"> <itemname="android:windowTranslucentStatus">true</item></style>2.顶部标题的控件设置两个属
android:background="@android:color/holo_blue_bright"android:fitsSystemWindows="true"则状态栏会保持与设置fitsSystemWindow属性的控件的背景颜色一致。
4.4环境下
上面的方式三也适用4.4环境。不过4.4和5.x下显示的效果有差异。根据本人测试结果来看,不同的手机厂商对于这种情况下,状态栏有的是渐变,有的是添加了一层黑色半透明层。
存在bug及解决办法
修改windowTranslucentStatus/Navigation="true"。 会导致EditText输入时,即使使用了 adjustResize,软键盘也会挡住 EditText
解决办法参考:
https://www.zhihu.com/question/31468556/answer/52136849?utm_source=weibo&utm_medium=weibo_share&utm_content=share_answer&utm_campaign=share_button
其他参考资料:
http://blog.csdn.net/lmj623565791/article/details/48649563
http://www.bkjia.com/Androidjc/971024.html
http://blog.sina.com.cn/s/blog_6e334dc70102ve7d.html
源代码:https://github.com/leon-HM/StatusBar
当你都实现的时候我就会说一个快捷方式同时适配4.4和5.1的 其他没测试估计也可以
<style name="MainTheme" parent="Theme.AppCompat.NoActionBar"> <item name="colorPrimaryDark">@color/color_bg</item> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorAccent">@color/colorAccent</item> </style>
<color name="color_bg">#000000</color>
那你肯定会说 逗我玩的是吧 这么多功能 这么点文字就实现了??
我也很无奈啊 前面都是我在网上搜索的 然后最后面就自己想出来的方法........................
对啦 这个样式一定要给BaseActivity 然后都继承BaseActivity
阅读全文
0 0
- Android状态栏颜色修改
- android状态栏颜色修改
- android 修改状态栏颜色
- android 状态栏颜色修改
- android状态栏颜色修改
- Android状态栏颜色修改
- android状态栏颜色修改
- android状态栏颜色修改
- android 修改状态栏颜色
- Android修改状态栏颜色
- Android状态栏颜色修改,取消状态栏
- Android实现修改状态栏颜色
- Android 状态栏的颜色修改
- android怎样修改状态栏颜色
- leon_hm android状态栏颜色修改
- android修改状态栏的颜色
- Android修改状态栏颜色详解
- Android状态栏颜色修改,activity状态栏颜色,非布局写法
- 【Jazz】Chet Baker
- 解决Windows 10 下 MarkdownPad2 预览无法显示的问题
- DOM事件
- <转>MyISAM和InnoDB的索引实现
- 编码问题
- android状态栏颜色修改
- 【LeetCode】图像
- 贝叶斯公式的数学定义
- <转>堆组织表(hot)和索引组织表(iot)
- Mysql数据库存储引擎
- file递归和一些综合练习
- RocketMQ源码解析:定时消息与消息重试
- 并发 并行 同步 异步 多线程的区别
- Ubuntu如何使用锐捷客服端


