Bootstrap-select多选下拉框实现
来源:互联网 发布:ipython 源码下载 编辑:程序博客网 时间:2024/05/16 08:33
前言
项目中要实现多选,就想到用插件,选择了bootstrap-select。
附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
没有中文的。对付看吧。有机会每个方法实践一下,会总结的。我自己也等着呢。
回到顶部
需要引用的它们
<!-- Latest compiled and minified CSS --><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"><!-- Latest compiled and minified JavaScript --><script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script><!-- (Optional) Latest compiled and minified JavaScript translation files --><script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-*.min.js"></script>
回到顶部
核心选项
官网有的,期待翻译。。。
回到顶部
核心方法
官网有的,期待翻译。。。
回到顶部
实例应用
bootstrap布局后,select多选代码如下
<div class="form-group"> <label class="col-sm-3 control-label">客资类型:</label> <div class="col-sm-4"> <select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false"> <option value="0">苹果</option> <option value="1">菠萝</option> <option value="2">香蕉</option> <option value="3">火龙果</option> <option value="4">梨子</option> <option value="5">草莓</option> <option value="6">哈密瓜</option> <option value="7">椰子</option> <option value="8">猕猴桃</option> <option value="9">桃子</option> </select> </div> </div>
js代码:
$(window).on('load', function () { $('#usertype').selectpicker({ 'selectedText': 'cat' });});
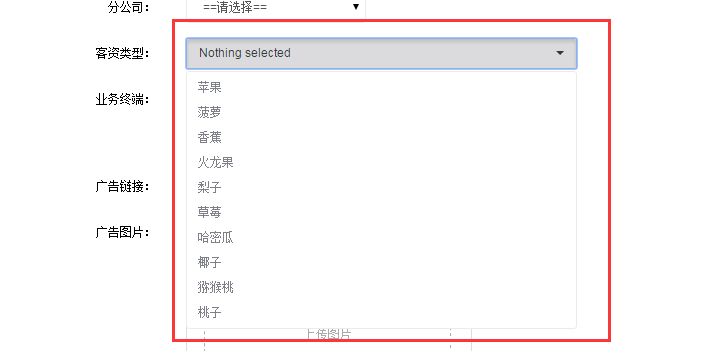
页面效果:

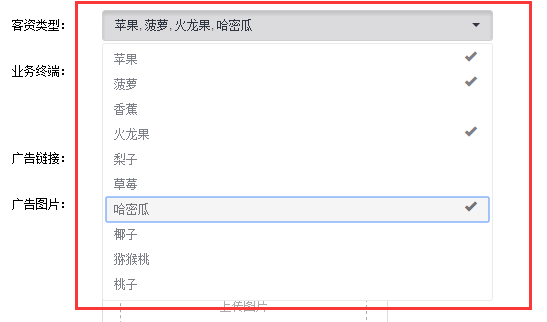
选择后的效果如下:

获取值, $("#XXX").val()即可
回显操作:
用方法 $('.selectpicker').selectpicker('val', 'Mustard');
Mustard处填入数组。代码如下:
var str='3,4,5,6'; var arr=str.split(','); $('#usertype').selectpicker('val', arr);
Don't stop!Never give up!
阅读全文
1 0
- Bootstrap-select多选下拉框实现
- Bootstrap-select多选下拉框实现
- Bootstrap select多选下拉框赋值
- Bootstrap多选下拉框实现
- Bootstrap-select搜索下拉框
- bootstrap 下拉选择框select实现从服务器加载option
- Bootstrap-select下拉多选获取选中的数据
- Bootstrap-select 多选下拉框(官网的js地址错误)
- bootstrap multiselect 多选下拉框实现代码
- bootstrap-multiselect多选下拉框的实现
- bootstrap动态调用select下拉框
- bootstrap中select下拉框样式调整
- Bootstrap Select(下拉框控件)
- 使用bootstrap-select多选下拉框和ajax请求到的数据添加到下拉框
- 使用select2实现多选select下拉框
- 多选下拉框 select
- 模拟select下拉实现多选
- Bootstrap 下拉框搜索多选
- Android7.0 MTK 需求文档(一)
- String、StringBuffer与StringBuilder之间区别
- 利用padding margin 布局
- ZooKeeper注册中心安装详细步骤(单节点)
- Java应用CPU占用100%原因分析
- Bootstrap-select多选下拉框实现
- 【设计模式】之观察者模式
- String、StringBuffer、StringBuilder三者区别
- json字符串转为list<T>类型
- 【工具】Netperf 的使用
- magento代码调用分类页产品
- 手动用ajax写二级下拉框联动(后面的options是拼接写进去的)
- U盘中毒修复
- 虚拟货币开发专题(多重签名技术是什么)



