CSS中的三种布局模型
来源:互联网 发布:同意注册协议 js代码 编辑:程序博客网 时间:2024/06/05 17:23
三种布局模型:
1、流动模型(Flow);
2、浮动模型(Float);
3、层模型(Layer);
流动模型:
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。
实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
浮动模型:<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>浮动模型</title><style type="text/css">div{border:2px red solid; width:200px; height:400px;float:left;}</style></head><body><div id="div1">栏目1</div><div id="div2">栏目2</div></body></html>
div{ width:200px; height:200px; border:2px red solid;}#div1{float:left;}#div2{float:right;}实现两个元素一左一右;
层模型:
层模型有三种形式:
- 绝对定位(position:absolute)
- 相对定位(position:relative)
- 固定定位(position:fixed)
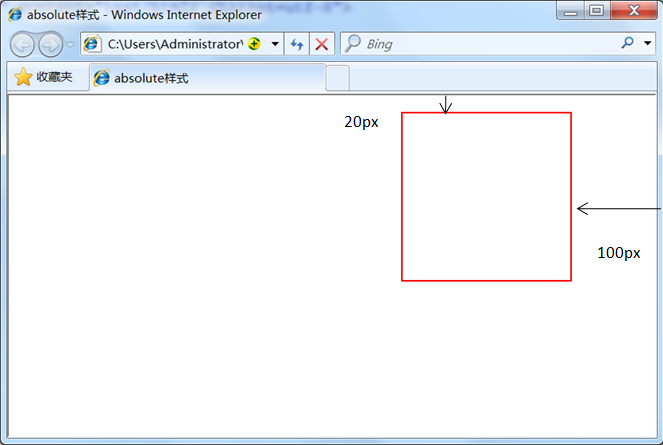
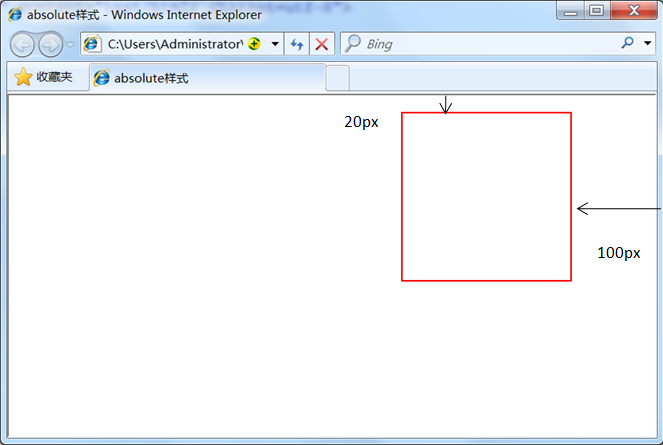
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
div{ width:200px; height:200px;border:2px red solid;position:absolute; right:100px; top:20px;}
--相对定位:
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定
元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后
相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
#div1{ width:200px; height:200px; border:2px red solid; position:relative; left:100px; top:50px;}<body> <div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span></body>

--固定定位:
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。![]()
![]()
--Relative与Absolute组合使用:
下面的是例子:

阅读全文
0 0
- CSS中的三种布局模型
- CSS中的几种布局模型
- css(三)布局模型
- CSS盒模型和两栏布局、三栏布局
- CSS的三种布局模型,流动模型(Flow),浮动模型(Float),层模型(Layer)
- CSS布局模型(三)——层模型
- css的布局模型(三)—层模型
- css学习笔记(三)——布局模型
- CSS的布局模型
- css基础-布局模型
- CSS布局模型
- CSS 布局模型
- CSS布局模型
- CSS布局模型
- 7.31css布局模型
- CSS布局模型
- CSS布局模型
- 【Html】css布局模型
- LoadRunner监控Tomcat的管理页面上数据方法的脚本
- 微信jssdk上传图片无法预览wxLocalResource文件
- 并发编程初探
- 在非controller里调用service
- codevs 1046 旅行家的预算
- CSS中的三种布局模型
- 补5月17日
- 菜单实现之PopupMenu
- 16、合并两个排序的链表
- 20170518关于zabbix监控路由器交换机
- android各大手机系统打开权限管理页面
- 界面技术<二>
- 异常类型
- Android使用SVG小结


