Vue项目实战(一)——从0到1的蜕变
来源:互联网 发布:锋利的jquery源码 编辑:程序博客网 时间:2024/05/17 06:51
友情链接
Vue项目实战(一)- 从0到1的蜕变
Vue项目实战(二)- 引入JQuery等第三方库
Vue项目实战(三)- 组件的注册和使用
Vue项目实战(四)- 组件之间的通信
1、环境配置
创建Vue项目需要node和npm支持,如果已经安装过了请跳过此步骤
1、node环境配置: 下载地址:https://nodejs.org/en/download/ 下载后双击安装程序就可以了2、npm环境: 最新版的node已经集成了npm,也不需要额外安装了3、测试:在cmd中输入如下命令,如果出现版本号则说明配置成功 node -v npm -v2、让Vue跑起来
我们使用webpack来帮助我们建立Vue项目,打开cmd,依次输入如下命令
1、npm install -g vue-cli //全局安装vue-cli2、vue init webpack project-name //在文件夹中创建一个基于"webpack"模板的新项目3、cd project-name //进入项目目录4、npm install //安装依赖包5、npm run dev //运行,默认需要8080端口,结果如下得到的运行结果应该如下: 
3、项目目录结构介绍
1、src/assets:存放静态文件,一般是组件中用到的文件,如图片,自定义的样式等2、src/components:存放所有的组件,通过vue-loader加载3、src/router:存放路由4、src/App.vue:App组件,被index.html调用5、static文件夹:存放静态文件,一般是一些官方的文件,如bootstrap、jquery等6、src/main.js:项目入口文件7、index.html:最后真正显示在浏览器的网页调用关系:index.html->main.js->APP.vue->vue集合(通过vue-loader实现)4、让Webstorm支持Vue语法
如果你是一个前端开发师,那么你对webstorm必定不陌生,但是webstorm默认是不支持vue语法的,用webstorm打开vue项目也会大面积爆红,下面通过一些设置来使webstorm支持vue语法
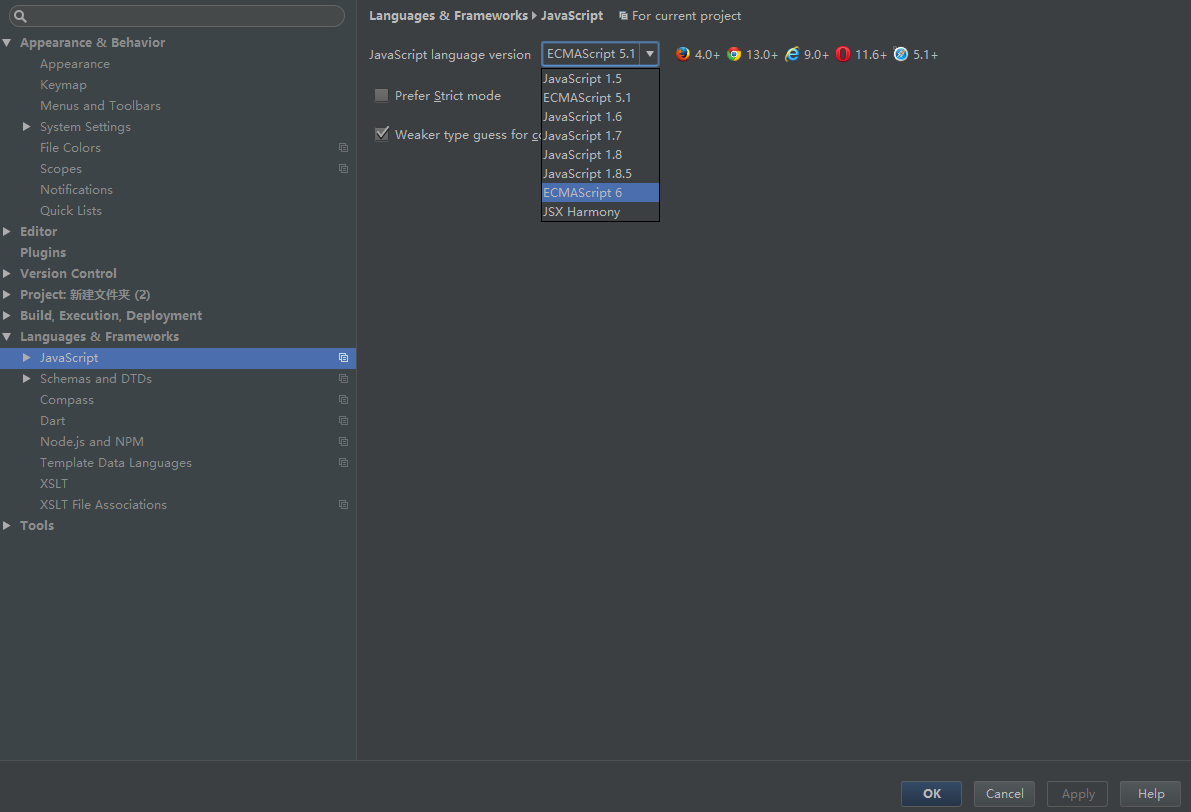
- 1、File/Setting/Languages & Frameworks/javascripts,选择ES6,点击apply

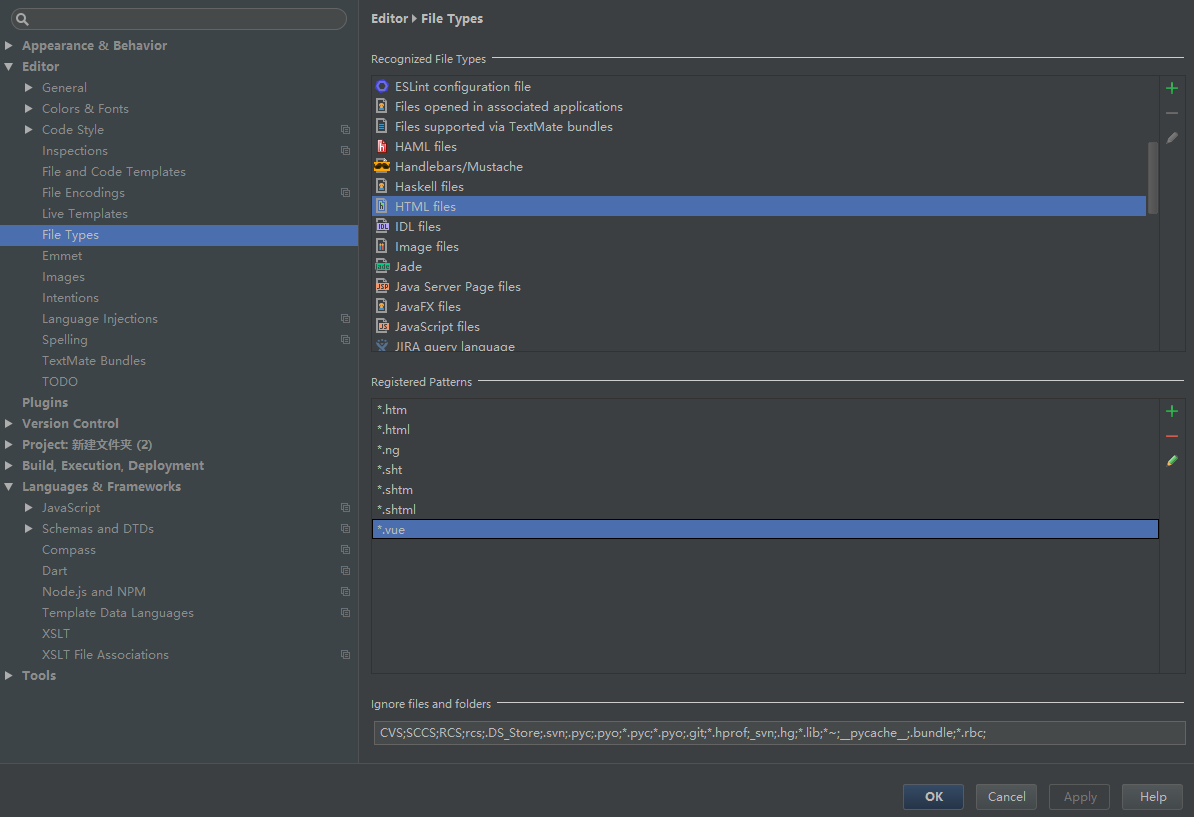
- 2、File/Editor/File Types,选择HTML,添加*.vue,点击Apply(高亮vue语法)

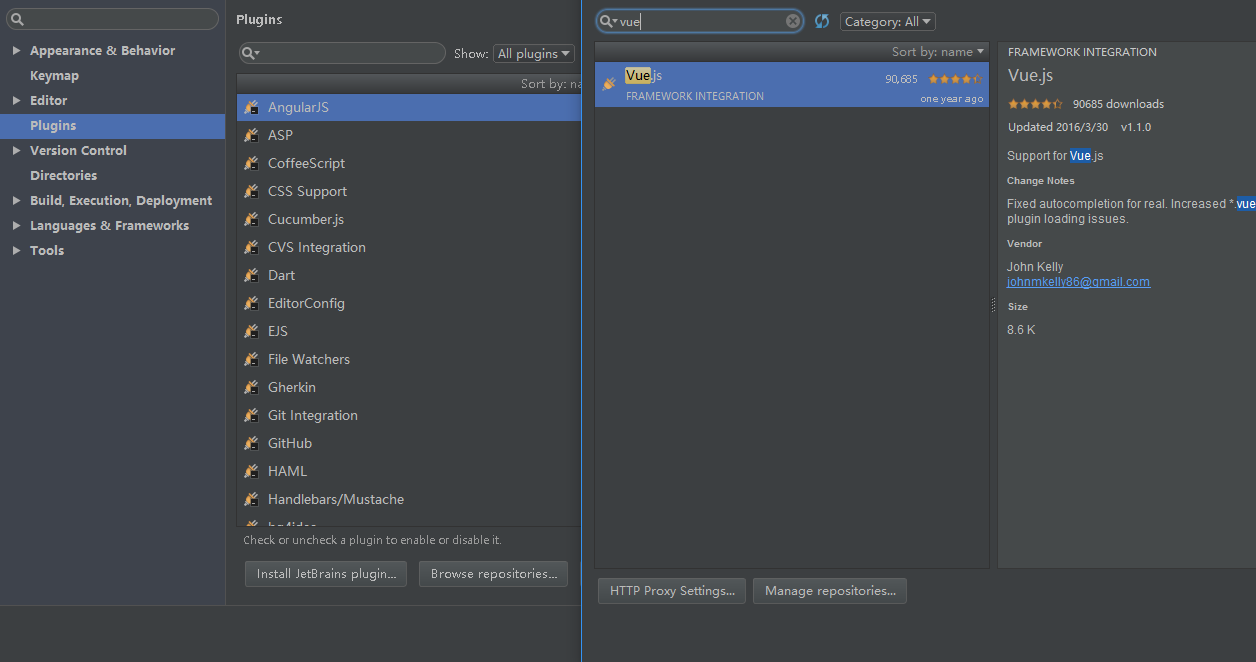
- 3、FIle->Setting->Plugins->Browse repositories->搜索vue->下载,vue支持配置成功

阅读全文
0 0
- Vue项目实战(一)——从0到1的蜕变
- vue项目开发实战(一)——vue项目起航
- Vue从0到1(一):用webpack打包vue
- Vue从零到实战(序)
- vue项目开发实战(三)——vue-router
- 【2016半年总】——从懵懂到清晰,经历时间的蜕变
- C编译链接——从代码到可执行程序的蜕变之路
- 从二本到名校 — 一个二本生的蜕变之旅
- 从二本到名校 — 一个二本生的蜕变之旅
- 思维的蜕变:从程序员到项目经理
- 从初级程序员到中级的蜕变
- 从菜鸟到高级菜鸟的蜕变
- 思维的蜕变:从程序员到项目经理
- 从三层架构到IoC的蜕变
- 程序员从初级到高级的蜕变
- 从初级程序员到CEO的蜕变
- 程序员从初级到高级的蜕变
- 程序员从初级到高级的蜕变
- ubuntu下安装软件常用的3种方法
- LeetCode算法题目:Sort Colors
- 虚拟机VMware 中安装CentOS 系统的方法
- 分享 xlsx转换json的强大工具(很实用)
- 动态代理
- Vue项目实战(一)——从0到1的蜕变
- 鼠标移动添加七彩泡泡效果
- LK光流法 运动检测
- Intergraph SmartPlant 3D 2016 v11.00.84.0099 1DVD
- GDB调试
- 处理不平衡数据集的八种策略
- visualVM远程监控tomcat
- hive1.2.1安装
- 运算符涉及到的数据类型转换问题


