GitHub上的WebGL库调研
来源:互联网 发布:万德数据库官网 编辑:程序博客网 时间:2024/06/06 08:38
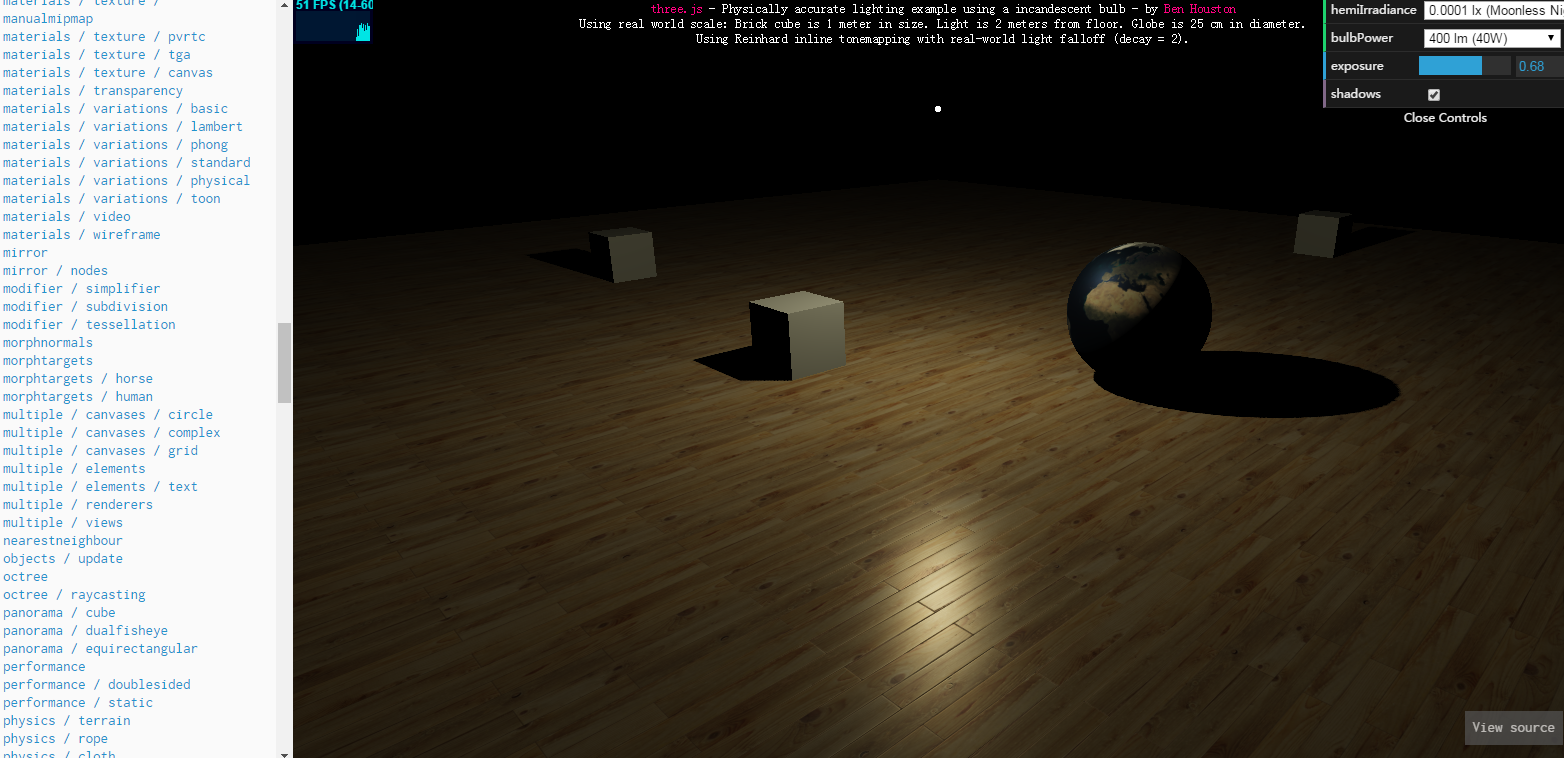
1.three.js
star: 32.9K
更新速率:频繁
这个无需多说,当下最流行的WebGL库, 轻量级,容易使用,很多webgl库都是基于它来构建。 
官网地址:https://threejs.org/
GitHub地址:https://github.com/mrdoob/three.js
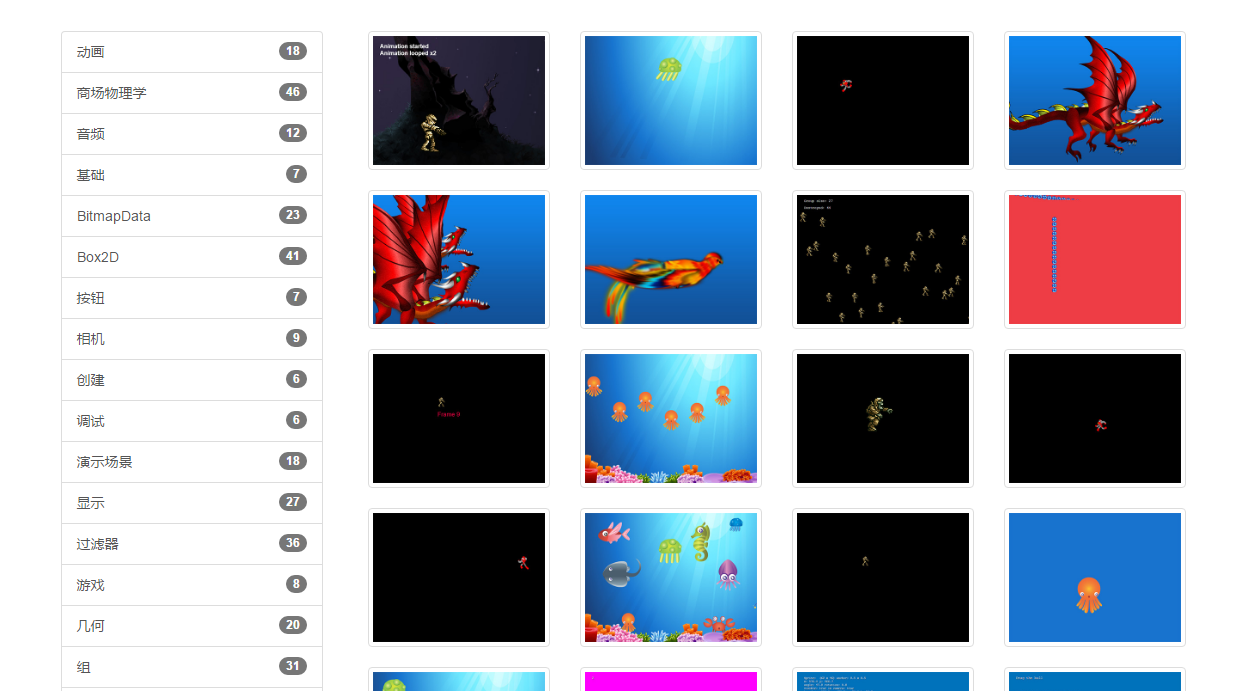
2.phaser.js
star: 15.3k
更新速率:频繁
Phaser 是一个开源的桌面和移动 HTML5 2D 游戏开发框架,支持 JavaScript 和 TypeScript。
高性能: 快速、免费、易于维护。一方面,开发者可以直接通过Koding平台上的VM开发系统进行代码编写及预览。另一方面,也可以在支持Canvas的浏览器中直接安装Phaser来进行游戏开发。
多种支持: JavaScript、TypeScript双重支持、内置游戏对象的物理属性、WebGL、Canvas渲染自由切换、完全支持Web音频、输入:多点触控、键盘、鼠标、MSPointer事件。
兼容性强: 除了IE 9+、Firefox、Chrome、Safari及Opera等桌面浏览器之外,Phaser还支持Mobile Chrome(Android 2.2+)及Mobile Safari(iOS 5+)等移动浏览器。使用Phaser进行游戏开发没有任何语言设定。 
中文地址:http://www.phaserengine.com/
GitHub地址:https://github.com/photonstorm/phaser
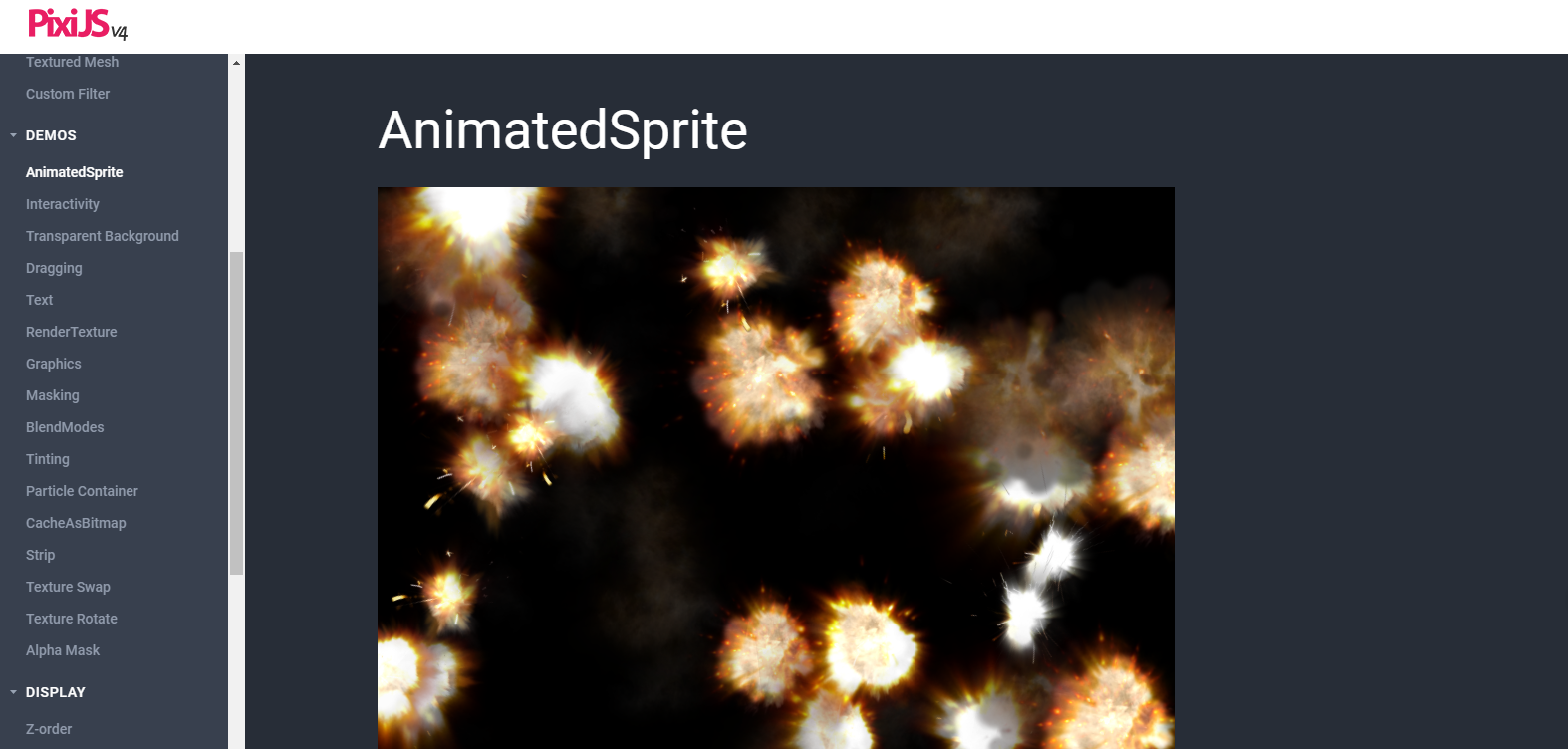
3.Pixi.js
star: 14.3k
更新速率:频繁
Pixi.js使用WebGL,是一个超快的HTML5
2D渲染引擎。作为一个Javascript的2D渲染器,Pixi.js的目标是提供一个快速的、轻量级而且是兼任所有设备的2D库。 Pixi渲染器可以开发者享受到硬件加速,但并不需要了解WebGL。 
官网地址:http://www.pixijs.com/
GitHub地址:https://github.com/pixijs/pixi.js
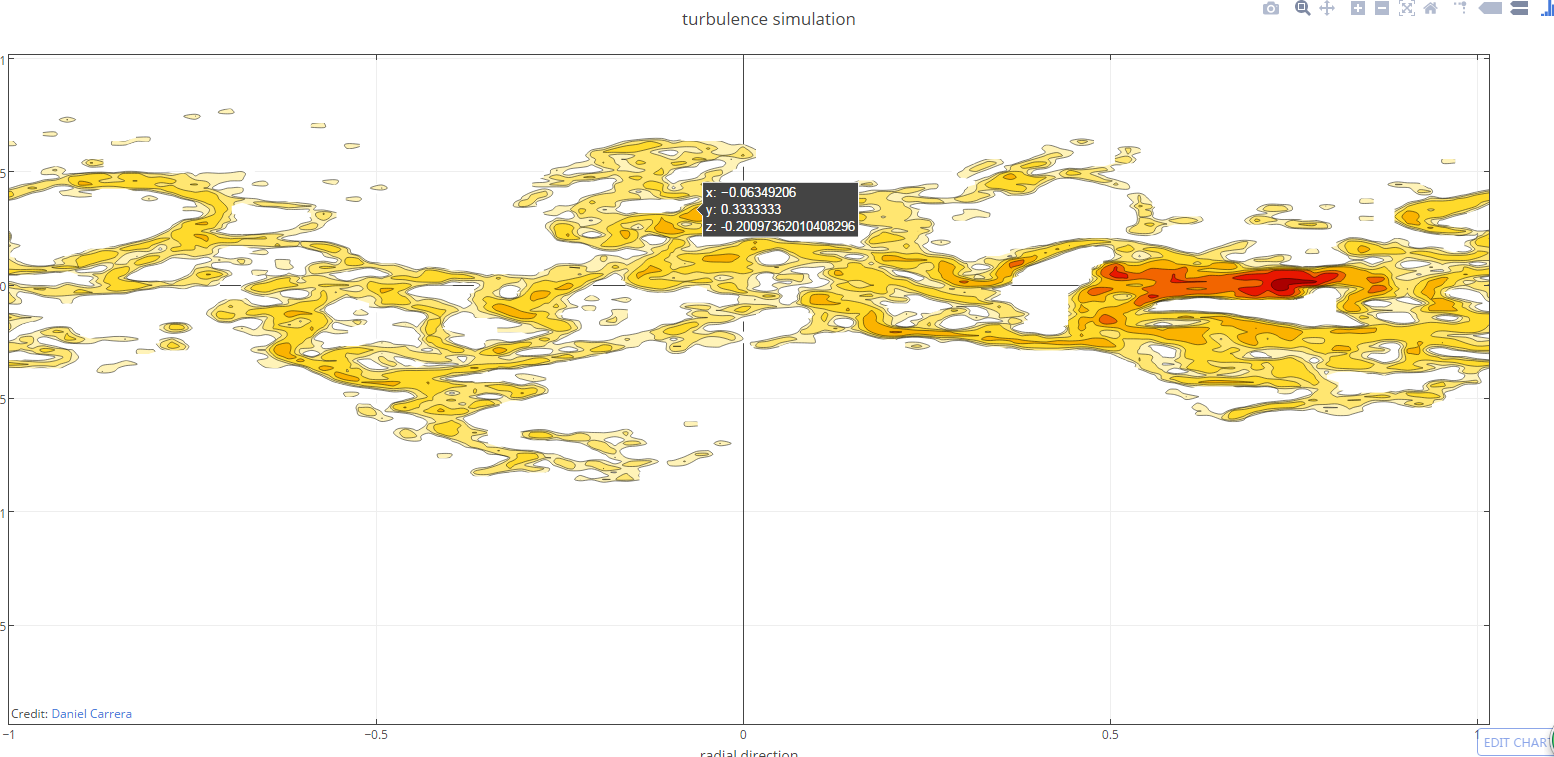
4.plotly.js
star: 6.3k
更新速率:频繁
plotly.js基于d3.js和stack.gl之上建立,是一个高层次的、描述性的图表库。plotly.js里面包含了超过20种图表类型,其中有科学图表、3D图形、统计图表、SVG地图、财务图表等。
Plotly 在声明中称,和许多JavaScript数据可视化库不同, Plotly.js 不依赖于 jQuery,而是基于新的开源 JSON (JavaScript Object Notation) schema,这使得 plotly.js 性能显著超过其它竞品。plotly.js 采用 JSON 的图表规范来制做交互可视化,所以从一种格式转换到另一种更加简单,比如将 CSV 文件转成 Excel 图表,Python 代码或交互图表,还有 R 代码。 
官网地址:https://www.plot.ly/javascript/
GitHub地址:https://github.com/plotly/plotly.js
5.two.js
star: 5k
更新速率:一般
two.js 是一个二维的绘图 API,用于较新的 Web 浏览器,可基于不同上下文绘制,包括 svg、canvas 和 webgl。 
官网地址:https://two.js.org
GitHub地址:https://github.com/jonobr1/two.js
6.Babylon.js
star: 4.5k
更新速率:频繁
Babylon.js 是一个使用 HTML5 和 WebGL 构建 3D 游戏的 JavaScript 框架 
官网地址:http://www.babylonjs.com/
GitHub地址:https://github.com/BabylonJS/Babylon.js
7.deck.gl
star: 3k
更新速率:频繁
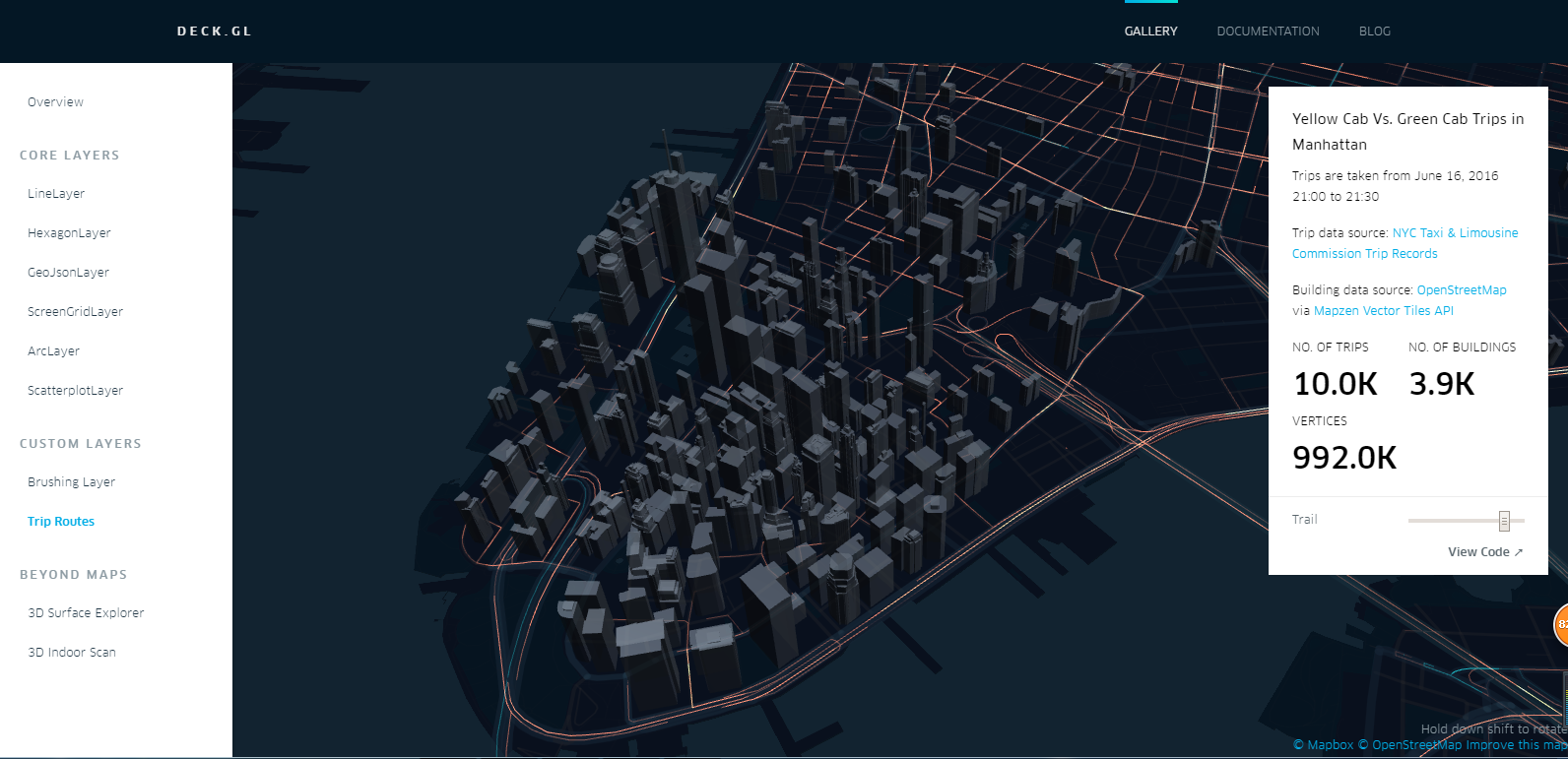
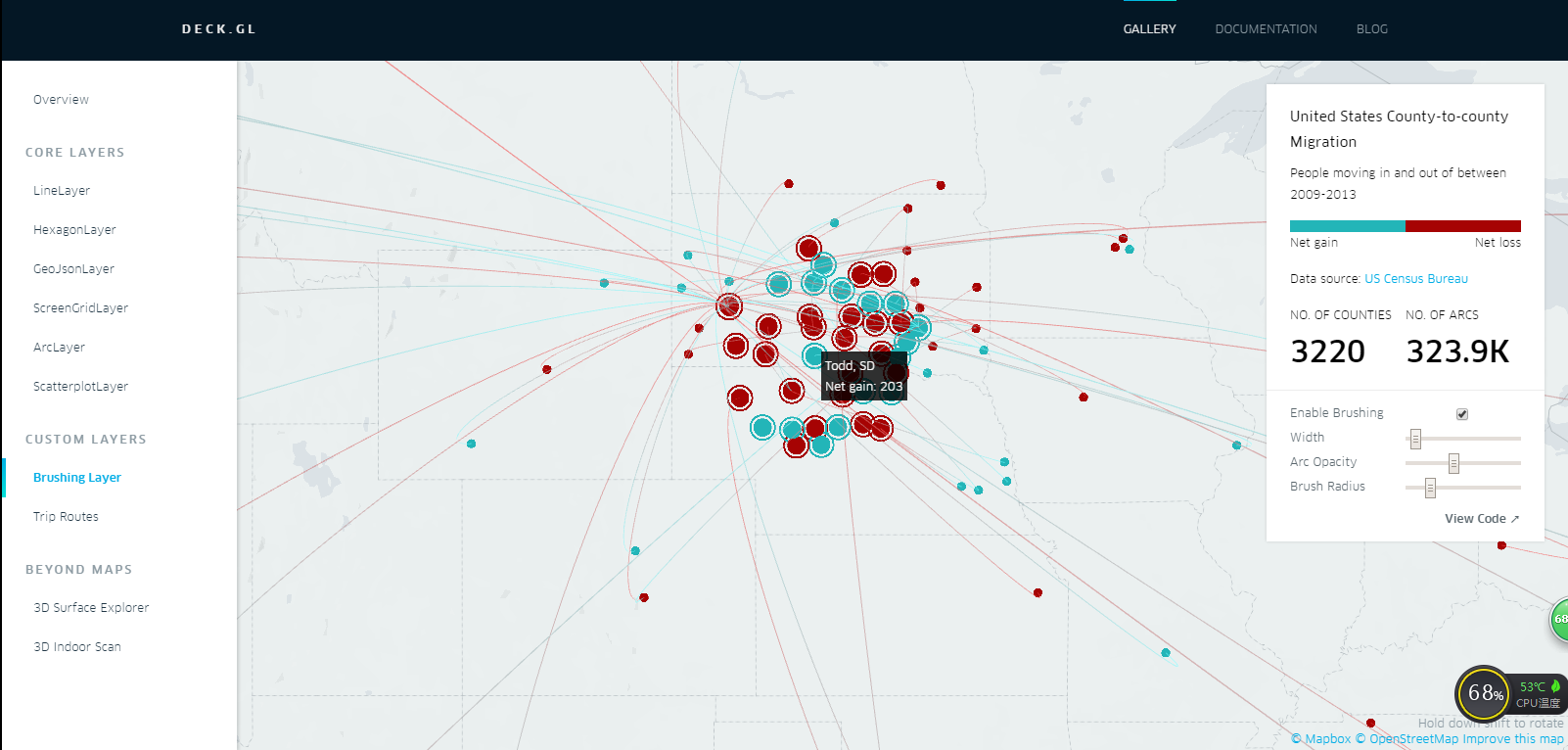
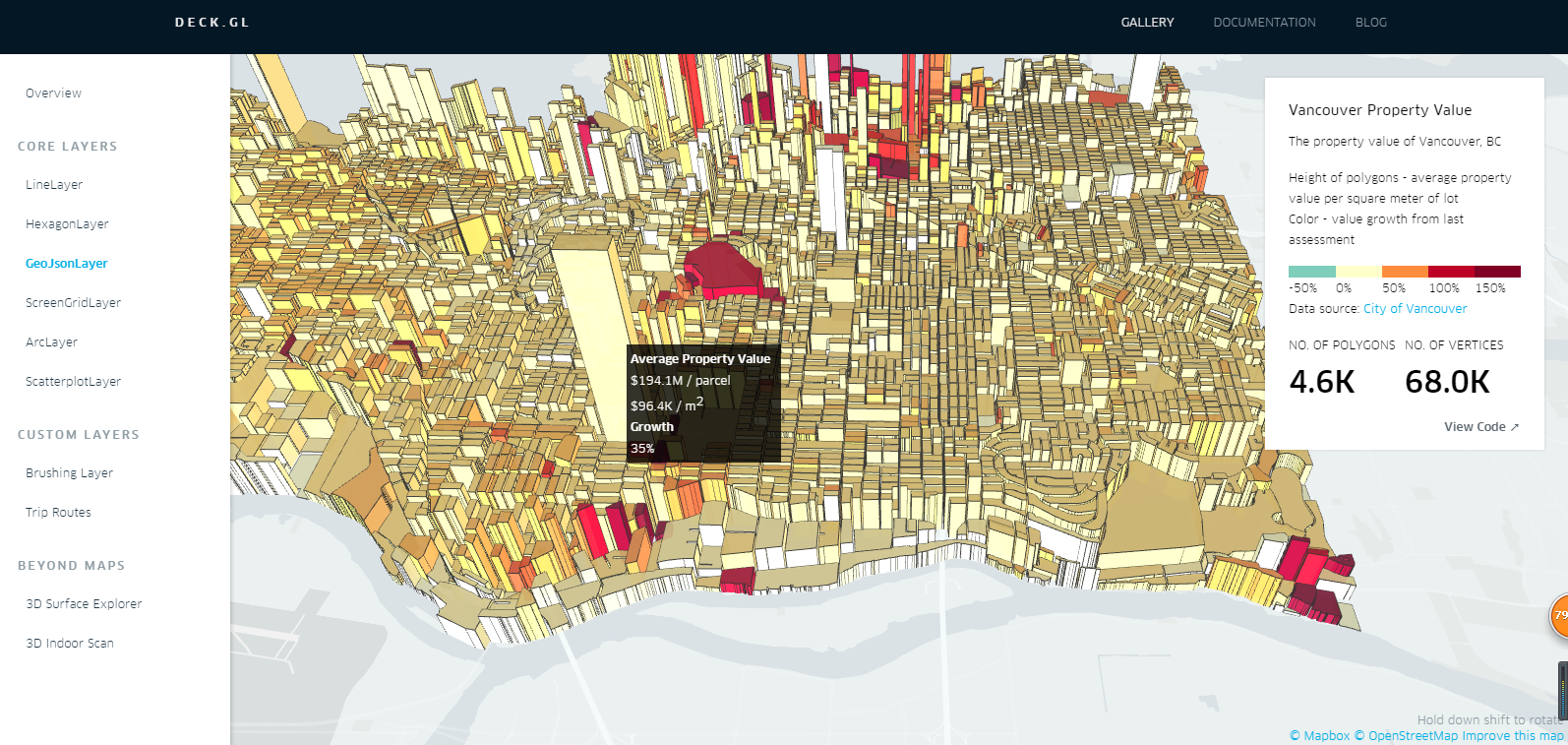
一个好资源,Uber公司开源的WebGL框架,专门用于大规模探索和可视化数据集。它与mapbox紧密结合,底图数据采用的是mapbox的矢量瓦片,主要是一个二维和2.5维的展示。关于deck.gl优点很多,具体可以看:http://www.tuicool.com/articles/fqYbieY
性能:基于最新的WebGL技术,获得大数据集(数百万点或顶点)的高性能呈现,包括动态聚合和视觉探索等功能。
精度:定制的fp64数学库,在GPU上实现了高精度数值计算。当前基于WebGL的其他库并没有提供此功能,而该功能对地理数据集的完全交互至关重要。
可扩展性:使用最新的编码标准,包括ES2016,丰富的库生态系统,以及能够轻松地调试和分析WebGL应用程序的设置。 


官网地址:http://uber.github.io/deck.gl/
GitHub地址:https://github.com/uber/deck.gl
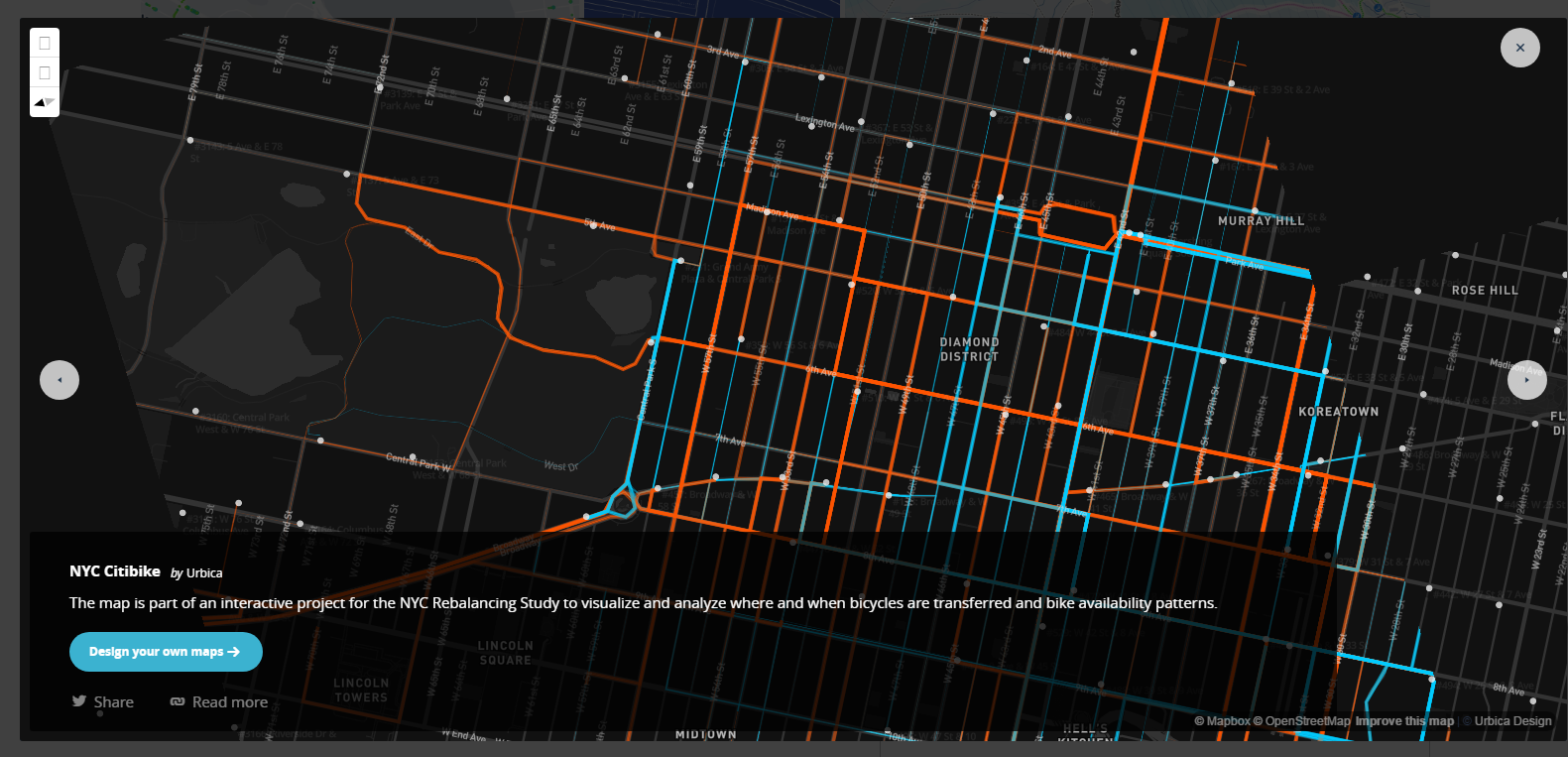
8.mapbox-gl-js
star: 1.8k
更新速率:一般
Mapbox GL 是基于WebGL的客户端矢量地图,也是个 JavaScript 库。以矢量瓦片为地图显示要素。详细内容可以看:http://www.jianshu.com/p/4b97d5065e43 
官网地址:https://www.mapbox.com/maps
GitHub地址:https://github.com/mapbox/mapbox-gl-js
- GitHub上的WebGL库调研
- GitHub上的远程库
- 对抽屉效果几大github第三方库的调研
- 对抽屉效果几大github第三方库的调研
- WebGL自学教程——WebGL示例:7.1 改进的立方体程序(上)
- WebGL自学课程(15):WebGL在WebGIS上的应用——WebGlobe
- Github上的开发类库推荐
- Github上不错的常用类库
- Julia: 关于Github上的其它库
- github上的项目
- Github上优秀的
- github上的webrtc
- github上的awesome
- 【WebGL】WebGL的坐标系统
- github 删除github上的项目
- 【Github】Eclipse导入GitHub上的项目
- 【技术调研】WebP格式在Android平台上的应用
- GitHub的使用(上)
- ubuntu将openjdk7升级到openjdk8
- 简单的贪吃蛇游戏实现
- 一些算法的应用
- oracle TOP n 查询
- Qt错误 No rule to make target needed by 'Makefile'
- GitHub上的WebGL库调研
- elasticsearch配置
- freemarker优点--重点freemarker感叹号的用法
- 正则表达式的一些理解,以及学习记录
- 玩家之旅4:终局
- 浅谈arduino的bootloader
- 安卓TextView限定行数最大值,点击按钮显示所有内容
- android 坐标系统
- java io


