微信小程序ajax请求到自己的网站
来源:互联网 发布:军训教官 知乎 编辑:程序博客网 时间:2024/06/18 02:06
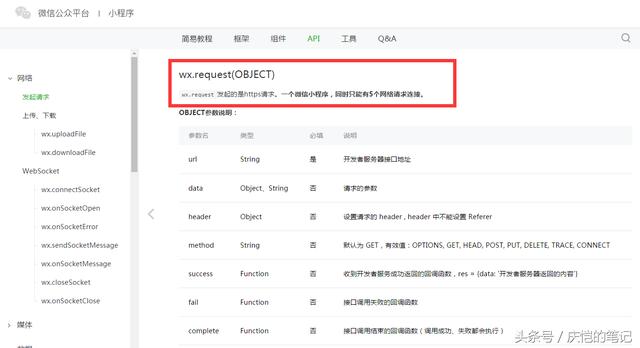
这篇文章是因为微信小程序官方文档里面只有写到发起的是https请求
 像我这种个人开发者就没有https域名了。那但是数据又不能写死在项目当中,还是要请求到服务器啊。
像我这种个人开发者就没有https域名了。那但是数据又不能写死在项目当中,还是要请求到服务器啊。
所以就想啊想怎么办呢。
以前是用jQuery的$.post和$.get这样的方法请求到服务器,但是小程序没有
<script>这样的标签可以给我引入jQuery文件啊。
尝试了一下用原生的js,发现,嗯可以!这有一篇之前写的AJAX教程
一篇文章搞定ajax局部刷新(原生JS)
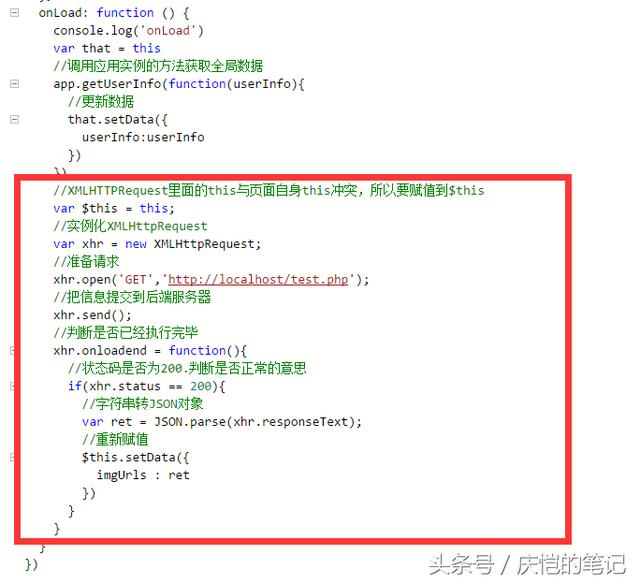
 请求到本地的test.php文件返回JSON格式的字符串回来。页面再重新赋值imgUrls这个变量
请求到本地的test.php文件返回JSON格式的字符串回来。页面再重新赋值imgUrls这个变量
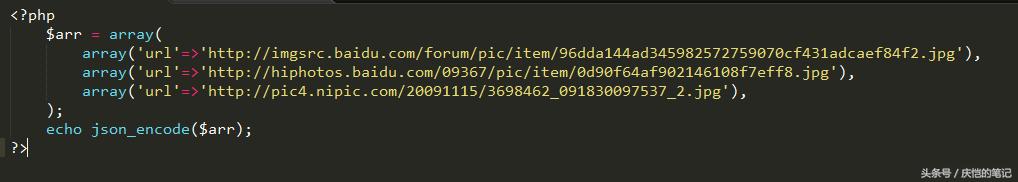
 后端就只是简单的返回一个json格式的数组回去而已,这里没访问数据库,真实情况下是应该访问数据库拿到数据的。
后端就只是简单的返回一个json格式的数组回去而已,这里没访问数据库,真实情况下是应该访问数据库拿到数据的。
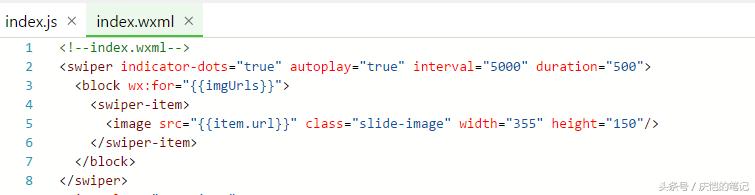
 wxml页面就把拿到的数据数组对象循环出来,放进轮播图view里面
wxml页面就把拿到的数据数组对象循环出来,放进轮播图view里面
阅读全文
0 0
- 微信小程序ajax请求到自己的网站
- 微信小程序ajax请求
- 微信小程序的ajax数据请求wx.request
- 微信小程序-封装http请求(ajax)
- 微信小程序ajax请求分页加载数据
- 微信小程序--request(ajax)请求
- 博客换到自己的个人网站
- 分享一个自己做的ajax请求页面
- [微信小程序]计算自己手机到指定位置的距离
- Lua嵌入到自己的程序中
- exe嵌入到自己的程序中
- 编译自己的程序到openwrt固件中去
- 编译自己的程序到openwrt固件中去
- ajax 请求进入到error
- Ajax请求+JSON传回到页面数据的例子
- Ajax请求到action,action返回整个页面的方式
- Ajax请求到action,action返回整个页面的方式
- 小程序 ajax请求封装
- rocketmq集群搭建(多Master多Slave模式异步复制)
- 微信小程序 开发列表
- iOS 开发中经常使用的到宏
- Spring JdbcTemplate使用实例
- ElasticSearch5.3插件开发(二)获取集群健康信息
- 微信小程序ajax请求到自己的网站
- unittest 中用于跳过 test method, test class,的相关装饰器
- 最详细的Log4教程
- 配置ADS,使ADS编译出bin文件,并使用uboot下载运行成功
- 二分图——洛谷P3386 【模板】二分图匹
- CodeForces 810C Do you want a date? 【数学】【排序】
- 漫画赏析:Linux 内核到底长啥样
- Django 博客开发教程 16
- android 开机启动桌面程序,launcher模式


