欢迎使用CSDN-markdown编辑器
来源:互联网 发布:网络上个人信息 编辑:程序博客网 时间:2024/06/10 09:59
对于Python用户,plotly不仅可以从原生的Python获得支持,如果你正在使用matplotlib,pandas等库,plotly也有专门为其量身定制的接口。
plotly安装:这里参照:http://www.cnblogs.com/wangshuo1/p/6185932.html
在anconda安装可使用:conda install plotly
首先,获得数据,
导入plotly与pandas,可以用pandas中的read_csv直接读取原始数据。
import plotly .plotly as pyimport plotly.graph_objs as goimport pandas as pddata = pd.read_csv('30_-10_full.csv')我们可以用plotly绘制散点图,现在我们想研究前三列数据关系(MH,MH3,MH5),那么我们可以考虑其中两个数值映射到x,y轴,另一个变量值可以用颜色来表征。
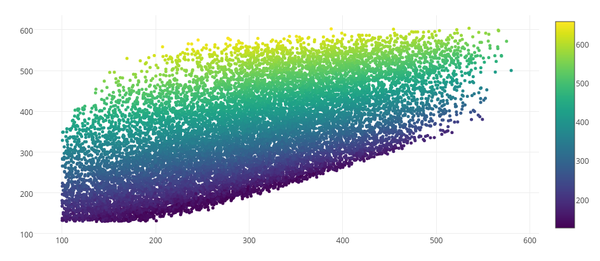
aes = go.Scatter( #go.Scatter创建一个散点图或者折线图对象x=data['MH5'] #这里定义坐标轴映射关系,MH5列对应x轴y =data['MH3']#MH3对应y轴mode = 'markers'#这里mode默认是由点连起来的折线图,要绘制散点图,所以设置为‘market’marker = dict( #marker 就是定义每个点的性质,比如颜色,点的大小color =data['MH'] #将MH值映射到点的颜色上,颜色不同代表列不同MH值size =‘5’ #代表点的大小colorscale = ‘Viridis’ #这里是颜色标度的配色方案showscale =True #右侧显示颜色标度}}py.iplot([aes]) #接受一个list对象,进行绘制图像如下 
其中有几点地方需要注意
1 整个图像的比例不是很协调,需要我们重新调整其长和宽。
2 x轴,y轴,以及右侧的图例分别代表什么含义,这个图里并没有体现。
3 这个图中的配色方案是‘Viridis’,plotly默认了不少其他美观的配色方案,具体效果可以参考本文附录三。
接下来我们就涉及到了“图层”的概念,以上的图像仅仅就是将原始数据映射到坐标轴上,如果我们还想继续设置x轴的标题,y轴的标题,以及在图像上添加一些几何图形,那么就可以往上继续添加图层——layout(这里就是ggplot2作图的思想)
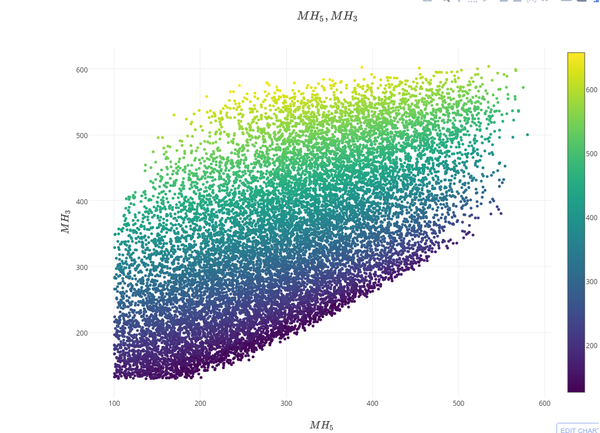
layout =go.Layout(title = '$MH_5,MH_3$' autosize = False #取消自动设置图像大小,下面自己调整图像长宽width = 1000height = 800xaxis =dict( #设置x轴标题 title =‘$MH_5$’ ),yaxis =dict( title = '$MH_3$' #设置y轴标题),)fig =go.Figure(data=[aes],layout=layout)#将data与layout组合为一个图像对象py.iplot(fig)得到图像为 
我们可以往图里添加一些简单的几何图,以直线为例
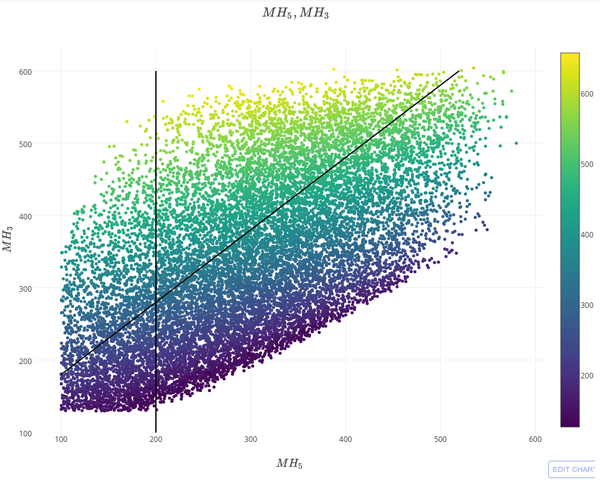
line1 = dict( #用一个字典表示图形特征type ='line' #'line'表示线段xref = 'x',yref = 'y',x0 = 200, #(x0,y0)表示线段起点,(x1,y1)表示线段终点y0 = 100x1 = 200y1 = 600Line =dict( color ='black' #线段颜色 width = 2 #宽度 ))line2 = dict( #用一个字典表示图形特征type ='line' #'line'表示线段xref = 'x',yref = 'y',x0 = 100, #(x0,y0)表示线段起点,(x1,y1)表示线段终点y0 = 180x1 = 519y1 = 600line =dict( color ='black' #线段颜色 width = 2 #宽度 ))同时在定义图层时加上shapes属性
layout =go.Layout(title = '$MH_5,MH_3$' autosize = False #取消自动设置图像大小,下面自己调整图像长宽width = 1000height = 800shapes = [line1,line2] #将定义的线段等几何图形添加到图层之中xaxis =dict( #设置x轴标题 title =‘$MH_5$’ ),yaxis =dict( title = '$MH_3$' #设置y轴标题 ),)
接下来我需要在图像上画一些交叉点,这个plotly自身并不支持(反正我没找到),但是我们可以用两条线段来组合成一个交叉点。
于是可以定义这样一个函数,给定一个坐标,返回组成这个交叉点的两条直线,这很简单
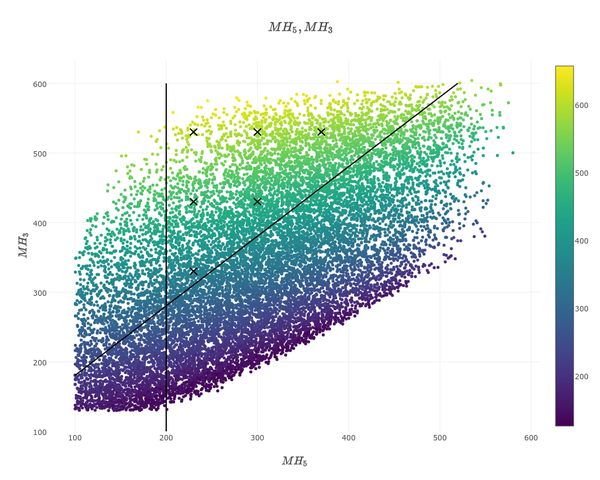
def cross(x,y):line1 =dict(type = 'line'xref = 'x'yref ='y'x0 = x-4, #(x0,y0)表示线段起点,(x1,y1)表示线段终点y0 = y-5x1 = x+4y1 = y+5line =dict( color ='black' #线段颜色 width = 2 #宽度 )line2 =dict(type = 'line'xref = 'x'yref ='y'x0 = x-4, #(x0,y0)表示线段起点,(x1,y1)表示线段终点y0 = y+5x1 = x+4y1 = y-5line =dict( color ='black' #线段颜色 width = 2 #宽度 ))return line1,line2将layout中的shapes换成
shapes=[line1,line2,cross(230,530)[0],cross(230,530)[1],cross(230,430)[0],cross(230,530)[1],cross(230,330)[0],cross(230,330)[1],cross(300,530)[0],cross(300,530)[1],cross(300,430)[0],cross(300,430)[1]]得到下图 
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 欢迎使用CSDN-markdown编辑器
- 基于HTC vive 的 VR场景遍历及环境互动项目规划
- 每天一个小算法之Shell排序(希尔排序)
- 项目实训第二周2
- C语言宏定义小结
- PHPExcel自动导入数据到数据库
- 欢迎使用CSDN-markdown编辑器
- Android Binder Analysis(3)
- android surface
- 1.遇到的问题
- HDU3427-Clickomania
- swing 之FlowLayout 实现自动换行和滚动条添加
- AI和机器学习发展历程
- 第3章 编程问题 3.2节 4
- POJ 1285 Combinations, Once Again 笔记


