6张思维导图搞定html、css(画QQ企鹅)
来源:互联网 发布:mysql修改列名 语句 编辑:程序博客网 时间:2024/06/02 07:31
第一张 HTML基本结构与css选择器
主要介绍html的基本结构和css选择器,话不多说,都在图里。

基本概括.png
第二张 html常用基本标签
html基本标签
已分类,需要注意的部分已标注。看完这一张,还有下一张。

HTML标签.png
第三张 CSS的常用属性
主要介绍css的属性

css属性.png
第四张 表格和表单

表格和表单.png
第五张 浮动、定位、overflow

浮动、定位、overflow.png
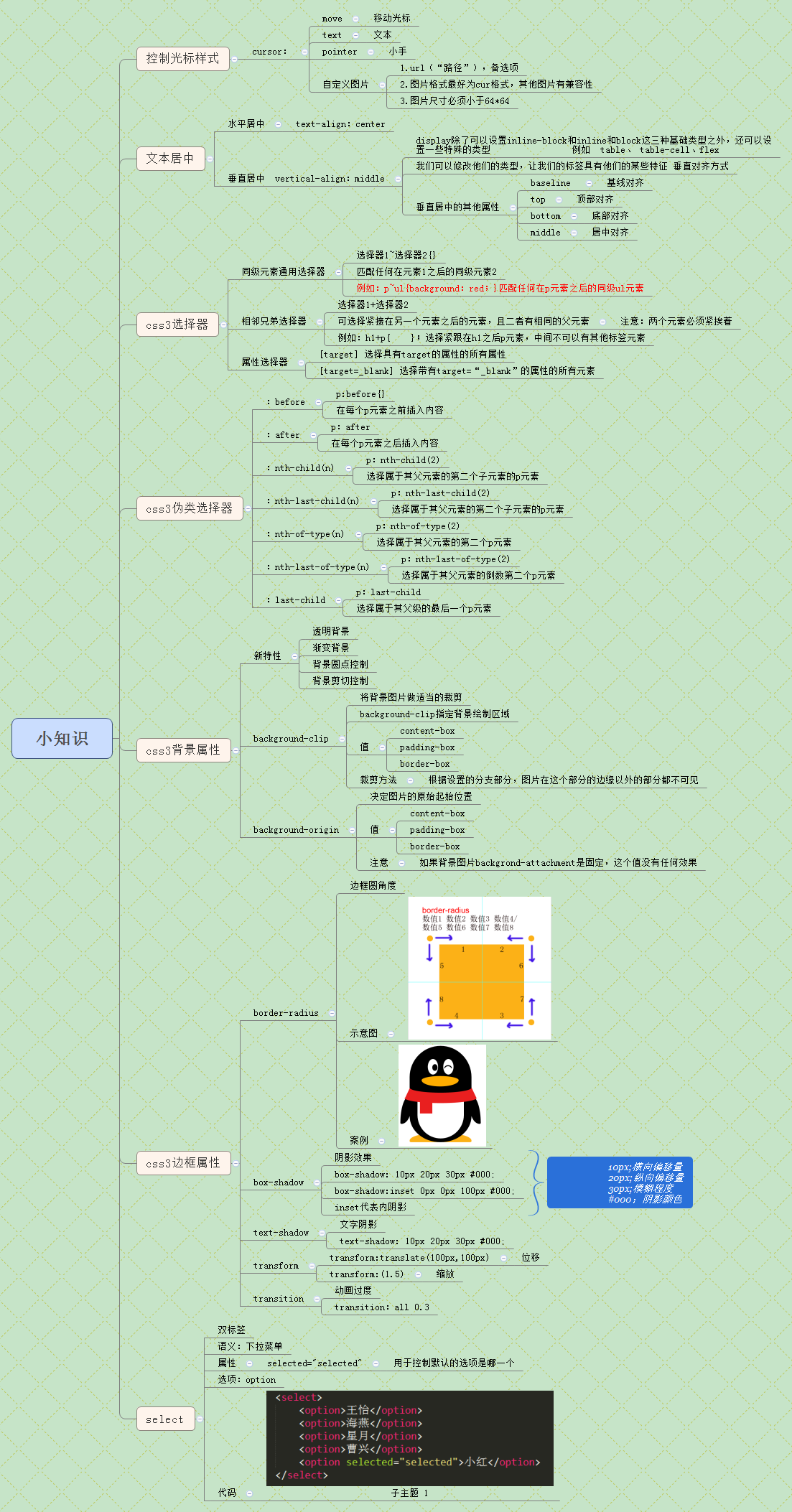
第六张 补充小知识

小知识.png
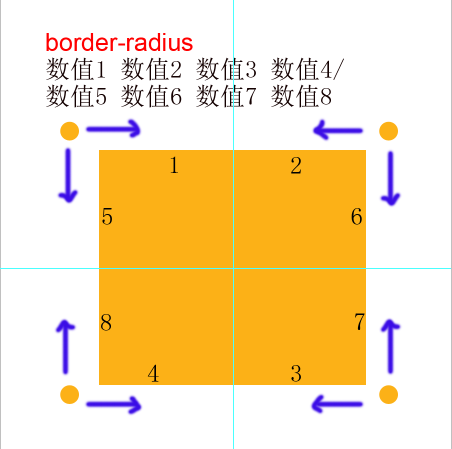
最后给大家给大家详细说一下border-radius的用法
普通用法不做详细介绍;
其实我们设置border-radius参数的时候,最多可以设置8个参数,每个参数的位置和代指圆角方向已经在图上表明;简单明了。

示意图.jpg
下面放一张我主要用 border-radius 画的一个小企鹅(命名比较low,可以忽略 ~。~)
最后的效果图

QQ小企鹅.PNG
html标签部分
<div class="qie"> <!-- 头部 --> <div class="tou"> <div class="eye_1"> <div class="eye_1_1"></div> </div> <div class="eye_2"> <div class="eye_2_1"></div> <div class="eye_2_2"></div> </div> <div class="zui"></div> <div class="tou_2"></div> </div> <!-- 围巾 --> <div class="weijin"> <div class="weijin_left"></div> <div class="weijin_content"></div> <div class="weijin_right"></div> <div class="weijin_bottom"></div> <div class="weijin_1"></div> </div> <!-- 身体 --> <div class="body"> <div class="duzi"></div> <div class="hand"></div> <div class="hand_2"></div> </div> <!-- 脚 --> <div class="footer"></div> </div>css样式部分
.qie{ margin-left: auto; margin-right: auto; width: 200px; } .tou{ height: 80px; width: 120px; background-color: #000; border-radius: 60px 60px 0px 0px; position: relative; } .eye_1,.eye_2{ width: 20px; height: 30px; background-color: #fff; border-radius: 10px 10px 10px 10px/15px 15px 15px 15px; } .eye_1{ position: absolute; left: 35px; top: 25px } .eye_2{ position: absolute; right:35px; top: 25px; } .eye_1_1{ height: 13px; width: 10px; background-color: #000; border-radius: 5px 5px 5px 5px/6px 6px 6px 6px; position: absolute; left: 9px; top:10px; } .eye_2_1{ height: 6px; width: 15px; background-color: #000; border-radius: 7px 7px 0px 0px/6px 6px 0px 0px; position: absolute; left: 2px; top: 12px; } .eye_2_2{ width: 13px; height: 6px; background-color: #fff; border-radius: 6px 6px 0px 0px/6px 6px 0px 0px; position: absolute; left: 3px; top: 14px; } .zui{ height: 20px; width: 72px; background-color: #ffad00; border-radius: 36px 36px 36px 36px/8px 8px 12px 12px; position: absolute; left: 23px; top: 58px; } .tou_2{ height: 10px; width: 120px; background-color: #000; position: absolute; top: 80px; border-radius: 0 0 62px 62px/ 0 0 10px 10px; z-index: 3; } .weijin{ position: relative; z-index: 2; } .weijin_left{ height: 0px; width: 0px; border-style: solid; border-width: 10px 5px; border-color: transparent #e91f1f #e91f1f transparent ; position: absolute; left: -9px; } .weijin_content{ height: 20px; width: 120px; background-color: #e91f1f; } .weijin_right{ height: 0px; width: 0px; border-style: solid; border-width: 10px 5px; border-color: transparent transparent #e91f1f #e91f1f ; position: absolute; left: 120px; bottom:0px; } .weijin_bottom{ height: 10px; width: 140px; background-color: #e91f1f; border-radius: 0 0 70px 70px/0 0 10px 10px; position: absolute; left: -10px } .weijin_1{ height: 30px; width: 24px; background-color: #e91f1f; position: absolute; left: 20px; } .body{ height: 85px; width: 120px; background-color: #000; border-radius: 0 0 60px 60px/0 0 50px 50px; position: relative; z-index: 1 } .duzi{ height: 78px; width: 90px; background-color: #fff; border-radius: 0 0 45px 45px/0 0 45px 45px; position: absolute; left: 15px; } .hand{ height: 54px; width: 20px; background-color:#000; z-index: 4px; position: absolute; left: -18px; top: -4px; border-radius: 18px 0px 18px 2px/52px 0px 28px 2px ; } .hand_2{ height: 54px; width: 20px; background-color:#000; z-index: 4px; position: absolute; right: -18px; top: -4px; border-radius:0px 18px 2px 18px / 0px 52px 2px 28px } .footer{ height: 16px; width: 120px; background-color: #fcb117; border-radius: 40px 40px 3px 3px/13px 13px 2px 2px; position: relative; bottom: 16px; }如果看的不舒服,合在一起给你看
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .qie{ margin-left: auto; margin-right: auto; width: 200px; } .tou{ height: 80px; width: 120px; background-color: #000; border-radius: 60px 60px 0px 0px; position: relative; } .eye_1,.eye_2{ width: 20px; height: 30px; background-color: #fff; border-radius: 10px 10px 10px 10px/15px 15px 15px 15px; } .eye_1{ position: absolute; left: 35px; top: 25px } .eye_2{ position: absolute; right:35px; top: 25px; } .eye_1_1{ height: 13px; width: 10px; background-color: #000; border-radius: 5px 5px 5px 5px/6px 6px 6px 6px; position: absolute; left: 9px; top:10px; } .eye_2_1{ height: 6px; width: 15px; background-color: #000; border-radius: 7px 7px 0px 0px/6px 6px 0px 0px; position: absolute; left: 2px; top: 12px; } .eye_2_2{ width: 13px; height: 6px; background-color: #fff; border-radius: 6px 6px 0px 0px/6px 6px 0px 0px; position: absolute; left: 3px; top: 14px; } .zui{ height: 20px; width: 72px; background-color: #ffad00; border-radius: 36px 36px 36px 36px/8px 8px 12px 12px; position: absolute; left: 23px; top: 58px; } .tou_2{ height: 10px; width: 120px; background-color: #000; position: absolute; top: 80px; border-radius: 0 0 62px 62px/ 0 0 10px 10px; z-index: 3; } .weijin{ position: relative; z-index: 2; } .weijin_left{ height: 0px; width: 0px; border-style: solid; border-width: 10px 5px; border-color: transparent #e91f1f #e91f1f transparent ; position: absolute; left: -9px; } .weijin_content{ height: 20px; width: 120px; background-color: #e91f1f; } .weijin_right{ height: 0px; width: 0px; border-style: solid; border-width: 10px 5px; border-color: transparent transparent #e91f1f #e91f1f ; position: absolute; left: 120px; bottom:0px; } .weijin_bottom{ height: 10px; width: 140px; background-color: #e91f1f; border-radius: 0 0 70px 70px/0 0 10px 10px; position: absolute; left: -10px } .weijin_1{ height: 30px; width: 24px; background-color: #e91f1f; position: absolute; left: 20px; } .body{ height: 85px; width: 120px; background-color: #000; border-radius: 0 0 60px 60px/0 0 50px 50px; position: relative; z-index: 1 } .duzi{ height: 78px; width: 90px; background-color: #fff; border-radius: 0 0 45px 45px/0 0 45px 45px; position: absolute; left: 15px; } .hand{ height: 54px; width: 20px; background-color:#000; z-index: 4px; position: absolute; left: -18px; top: -4px; border-radius: 18px 0px 18px 2px/52px 0px 28px 2px ; } .hand_2{ height: 54px; width: 20px; background-color:#000; z-index: 4px; position: absolute; right: -18px; top: -4px; border-radius:0px 18px 2px 18px / 0px 52px 2px 28px } .footer{ height: 16px; width: 120px; background-color: #fcb117; border-radius: 40px 40px 3px 3px/13px 13px 2px 2px; position: relative; bottom: 16px; } </style></head><body> <div class="qie"> <!-- 头部 --> <div class="tou"> <div class="eye_1"> <div class="eye_1_1"></div> </div> <div class="eye_2"> <div class="eye_2_1"></div> <div class="eye_2_2"></div> </div> <div class="zui"></div> <div class="tou_2"></div> </div> <!-- 围巾 --> <div class="weijin"> <div class="weijin_left"></div> <div class="weijin_content"></div> <div class="weijin_right"></div> <div class="weijin_bottom"></div> <div class="weijin_1"></div> </div> <!-- 身体 --> <div class="body"> <div class="duzi"></div> <div class="hand"></div> <div class="hand_2"></div> </div> <!-- 脚 --> <div class="footer"></div> </div></body></html>阅读全文
1 0
- 6张思维导图搞定html、css(画QQ企鹅)
- 企鹅,纯HTML+CSS
- 纯css打造QQ企鹅
- HTML&CSS&JavaScript思维导图
- HTML&CSS&JavaScript思维导图
- HTML&CSS&JavaScript思维导图
- HTML&CSS&JavaScript思维导图
- HTML CSS JS 思维导图
- HTML表单及CSS[思维导图]
- css画企鹅,知识点
- 纯css样式制作qq企鹅
- Html & CSS 思维导图整理[JK原创]
- JavaScript、HTML、CSS学习—思维导图
- Getting things done(搞定)思维导图
- Javascript的8张思维导图
- 8 张思维导图学习 Javascript
- JavaScript学习9张思维导图
- 9张思维导图学习Javascript
- 前端面试大全(一)
- tools下找不到draw9patch.bat
- NAO机器人系统下模块生成和python模块调用
- POM文件org.apache.maven.archiver.MavenArchiver.getManifest错误
- div内容居中
- 6张思维导图搞定html、css(画QQ企鹅)
- HDU 1052 田忌赛马(贪心)
- 简单地文件输入\输出
- iOS 保持界面流畅的技巧
- 端午佳节,几维安全多款加密产品感恩大回馈!
- Longest Palindromic Substring
- 图片处理工具ImageMagick
- Java虚拟机(三):虚拟机性能监控与故障处理工具
- linux新服务器配置(基于CentOS 7.0)


