使用Vue框架实现NGA客户端
来源:互联网 发布:妖精帝国知乎 编辑:程序博客网 时间:2024/04/30 05:25
vue-nga
由于手机配置不太好,刷nga安卓端经常重载,每次进入都要看好几秒的广告。。于是用vue.js试着做了一个(常年看帖不回,先只做游客功能- -),在浏览器上面体验还好(还可以全屏!),速度也过得去,能满足自己的日常需求了。
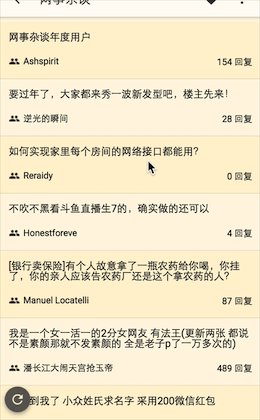
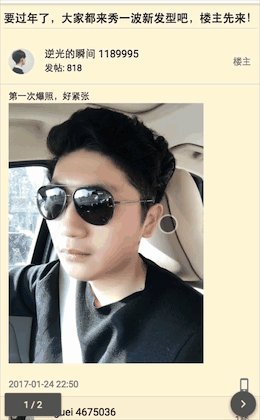
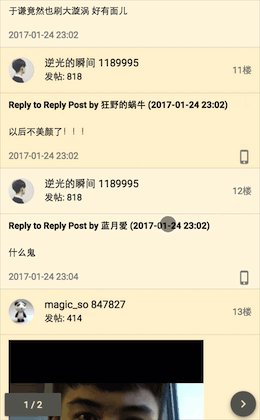
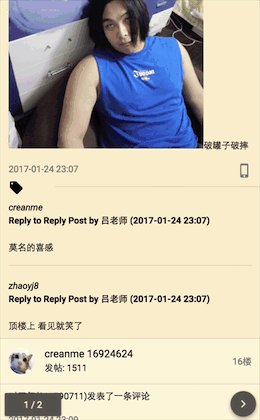
Preview



Using
Frontend
- Vue.js
- vue-router
- vue-resource
- vuex
- cooking
- webpack
- Muse-UI
Backend
- Springboot
- OkHttp
- Kotlin
etc
- docker
- Nginx
- Apache Tomcat
Live Demo
Demo (for mobile)
Installation
Docker Image:
crazy0x/vue-nga:1.4
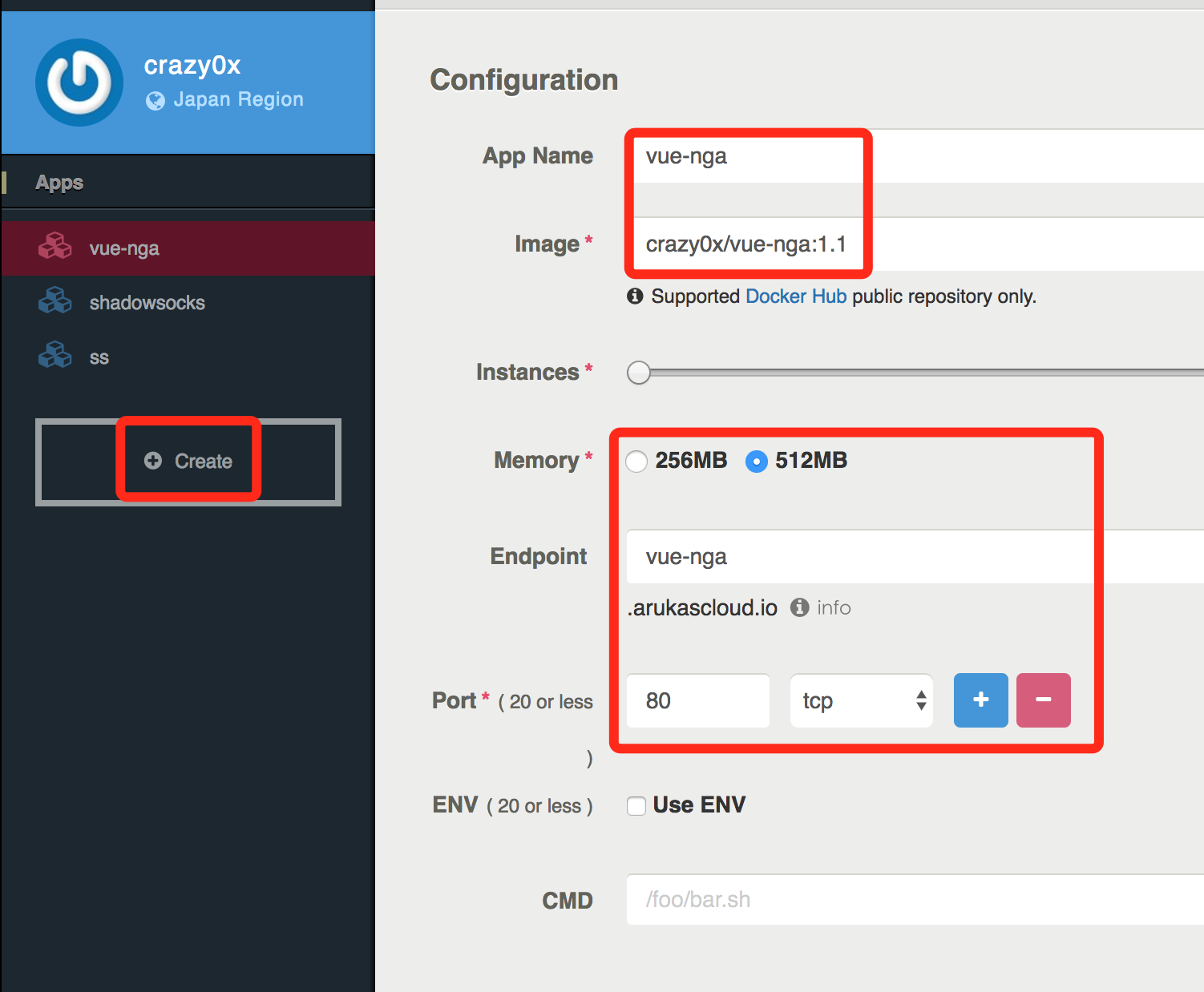
- 登录Arukas(https://app.arukas.io/)并注册账户
- 进入控制台,如下图填写,其它配置默认,其中app和endpoint(域名)可以按自己喜好
- 提交并等待部署完成,访问 https://域名.arukascloud.io/home 即可使用

Problems
- 跨域请求(webpack代理)
由于NGA服务端设置了跨域,AJAX(包括JSONP也需要服务器端支持)基本杯具,这里使用了服务器代理转发请求,在header中伪造游客的cookies获得游客权限,达到获取数据的目的,没有办法的办法
- 图片反盗链
由于图片反盗链机制,帖子中的站内图片都无法打开,Vue无法伪造header中的referer来规避,所以这里也同样使用了服务器代理下载图片。
- html5 history
vue-router开启history模式以后,站点会出现无法访问的情况,这里要修改一下nginx配置,把所有没有后缀名的请求如果404都跳转到index.html,这里给出nginx.conf
server { listen 80 default; server_name vue-nga; #tomcat目录 root /opt/tomcat/webapps/mnga; #所有没有后缀名的请求如果404都跳转到index.html location / { rewrite ^ /index.html break; } location /dist/ { # Do nothing. nginx will serve files as usual. }}- 打包部署
使用Docker将环境和应用打包后上传到docker hub,就可以方便地部署APP
Dockerfile
run.sh
#!/bin/bashexport JAVA_HOME=/opt/jdk/export PATH=$JAVA_HOME</span>/bin:<span class="nv" style="color:rgb(0,128,128)">$PATH/usr/sbin/nginx -c /etc/nginx/nginx.confsh /opt/tomcat/bin/catalina.sh runTODOS
目前仅实现浏览功能…
- 用户相关操作
- 其它细节
阅读全文
0 0
- 使用Vue框架实现NGA客户端
- 使用Vue框架实现NGA客户端
- vue框架使用积累
- 使用vue框架实现部门大区二级联动
- vue中使用bootstrap框架
- vue前端框架的使用
- Electron + Vue 实现一个代理客户端
- 使用mosby框架 应用MVP模式实现邮件客户端
- 理解vue实现原理,实现一个简单的Vue框架
- 理解vue实现原理,实现一个简单的Vue框架
- 服务使用CXF框架客户端使用Axis2框架的webservice实现方案
- 利用VUE框架,实现列表分页功能
- 实现一个类 Vue 的 MVVM 框架
- 【PC端vue ui框架学习】vue项目如何使用基于vue的UI框架iview
- 【PC端vue ui框架学习】vue项目如何使用基于vue的UI框架Element
- vue.js中使用mint-ui框架
- 如何在vue-cli使用bootstrap框架
- Vue框架的使用-v-model
- java内存区域与内存溢出异常
- 正则表达式中的那些事儿
- Q&A——光照贴图
- GregorianCalendar日期处理
- thinkphp 中引用文件路径设置 以及变量输出
- 使用Vue框架实现NGA客户端
- Q&A——AssetBundle(资源打包)
- 1043. 输出PATest(20) PAT
- WSN之振荡器和时钟
- Spring的Applicationcontext配置文件
- html转pdf生成
- Q&A——骨骼优化
- 使用Apache common-net包进行FTP/SFTP操作
- 推荐算法


