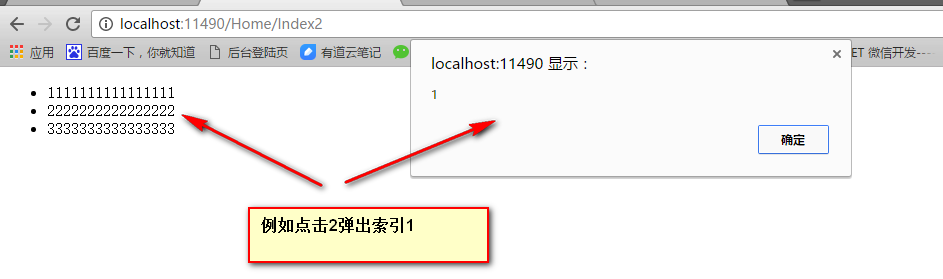
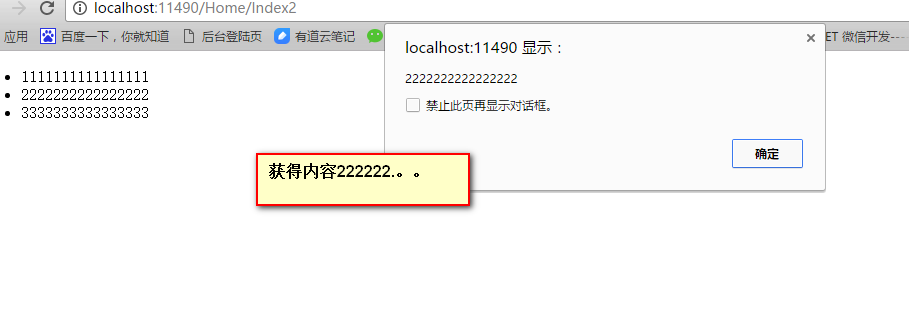
点击弹出li所在的序列号
来源:互联网 发布:linux 解压gz文件脚本 编辑:程序博客网 时间:2024/05/18 03:17
最近在研究一个图片替换功能,及点击左侧商品在右侧弹出层修改图片后,同时左侧的图片也得跟着修改。 我原来考虑的添加ID作为唯一值。但当ID重复了,替换就出BUG了。 最后问公司同事,然后给提供了 根据点击对象弹出索引,根据指定索引获取对象,替换图片路径就好了。最后想了想这个方法不错。顺便记录下,嘿嘿~
效果如下:


参考代码:
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index2</title></head><body> <div> <ul id="ul1"> <li>1111111111111111</li> <li>2222222222222222</li> <li>3333333333333333</li> </ul> </div></body></html><script src="~/Scripts/jquery-1.8.2.min.js"></script><script> var li = document.getElementsByTagName("li"); for (var i = 0; i < li.length; i++) { (function (e) { li[e].onclick = function () { alert(e); alert(li[e].innerHTML); } })(i) }</script>
阅读全文
0 0
- 点击弹出li所在的序列号
- 点击li弹出对应的index
- 点击 li 弹出其 index
- 点击第0个<li></li>弹出0,点击第一个<li></li>弹出1
- 经典的js问题 实现点击li能够弹出当前li索引与innerHTML的函数
- ul中的li点击弹出索引值
- 『JQuery』 点击ul列表下的li会弹出提示框显示每个li中的内容
- 点击li,输出对应li的下标
- 闭包的应用-点击每个li标签,弹出索引值(一)
- js实现点击<li>标签弹出其索引值
- 鼠标点击li元素,弹出各自索引值
- 四种方法js实现点击<li>弹出索引
- JS中for循环出现的问题:如何给li元素绑定事件,点击每个li元素弹出对应的索引?
- 1、点击一个ul的五个li元素,分别弹出他们的序号,用正常和闭包的方法
- js循环给li绑定事件实现 点击li弹出其索引值 和内容
- js 点击列表li,获得当前li的id
- javascript获取li列表中有active标签的序列号
- jq实现的下拉(hover)弹出li
- 在linux kernel层调用用户层的方法
- 数字证书及CA的扫盲介绍
- Android字符串进阶之三:字体属性及测量(FontMetrics)
- 【转】js实现复制到剪贴板功能,兼容所有浏览器
- Spring Boot修改端口
- 点击弹出li所在的序列号
- Cache,MemCache,Application,Cookie等其它缓存汇总
- 【转】解读ASP.NET 5 & MVC6系列(1):ASP.NET 5简介
- springmvc controller 统一异常处理
- 教育+数据的壁垒
- 动态生成验证码———MVC版
- Android adb devices 发现设备处于offline状态
- @RenderSection,@RenderPage,@RenderBody介绍
- Python 面试问答 Top 25


