原生javascript实现分享到朋友圈功能 支持ios和android
来源:互联网 发布:阿里云推荐码怎么获取 编辑:程序博客网 时间:2024/06/14 22:51
转自:http://www.aspku.com/kaifa/javascript/146430.html
目前 原生webApp无法直接分享到第三方,
1.目前分享的方法主要是微信内置浏览器调用 微信JS-SDK
2.利用微信原生右上角的自带分享功能
3.下面说到的这种,在自己的项目内嵌webView里面 调用系统浏览器的分享功能
在主流的分享工具也有很多,例如JiaThis、bShare分享,甚至一些大公司的如百度分享,但是他们依旧停留在只是在PC端的分享,对手机端的支持不是太好。
大家都知道现在很多手机端浏览器都内置了一些分享组件,像UC浏览器、QQ浏览器,内置的组件分享可以直接启动相应的APP分享,要是一个JS能调用浏览器的内置分享组件,那是多么酷啊。
高手在民间啊,下面ASPKU源码库的小编就带你来看看这位兄弟的编写的JS库。
一、工具介绍 nativeShare.js
一个可以通过javascript直接调用原生分享的工具,该工具具有以下特点:
1.支持原生微博、微信好友、微信android/105260.html">朋友圈、QQ好友、QQ空间分享
2.支持调用浏览器更多分享功能
3.不依赖任何jquery以及其他插件
注意:目前仅支持手机UC浏览器和QQ浏览器
github项目地址:https://github.com/JefferyWang/nativeShare.js
Git@OSC项目地址:http://git.oschina.net/wangjunfeng/nativeShare.js
二、使用方法
1.引入CSS文件
<link rel="stylesheet" href="nativeShare.css"/>
2.在需要添加分享的地方插入以下代码:
<div id="nativeShare"></div>
3.添加配置信息,并实例化
<script>
var config = {
url:'http://blog.wangjunfeng.com',// 分享的网页链接
title:'王俊锋的个人博客',// 标题
desc:'王俊锋的个人博客',// 描述
img:'http://www.wangjunfeng.com/img/face.jpg',// 图片
img_title:'王俊锋的个人博客',// 图片标题
from:'王俊锋的博客' // 来源
};
var share_obj = new nativeShare('nativeShare',config);
</script>
三、演示截图
图1:分享到新浪微博
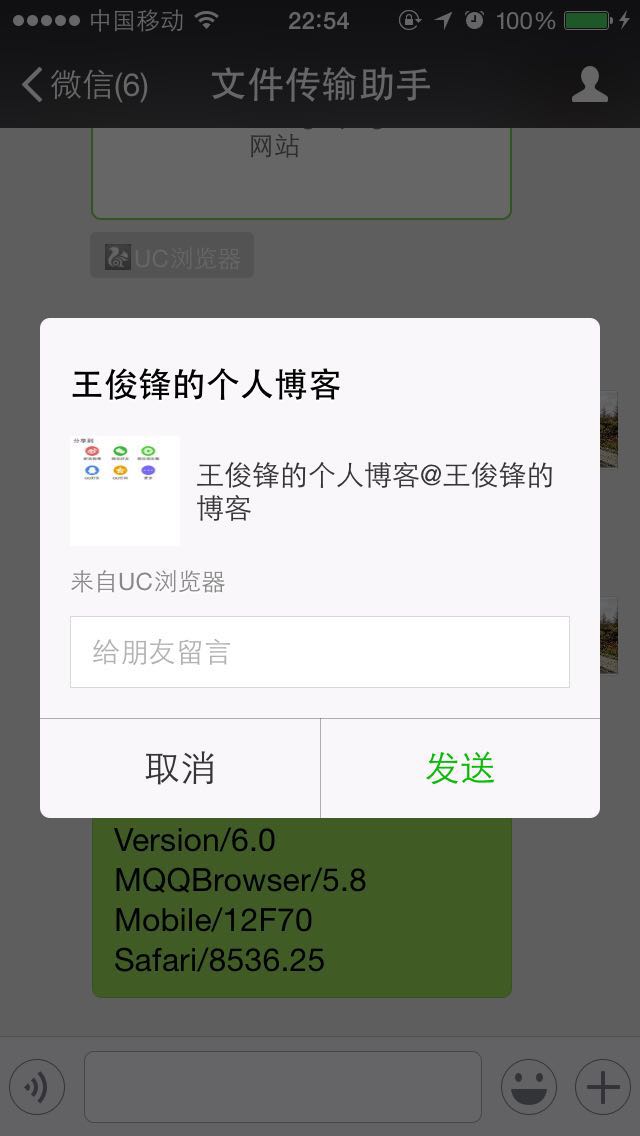
图2:分享到微信android/105260.html">朋友圈
图3:微信分享给联系人
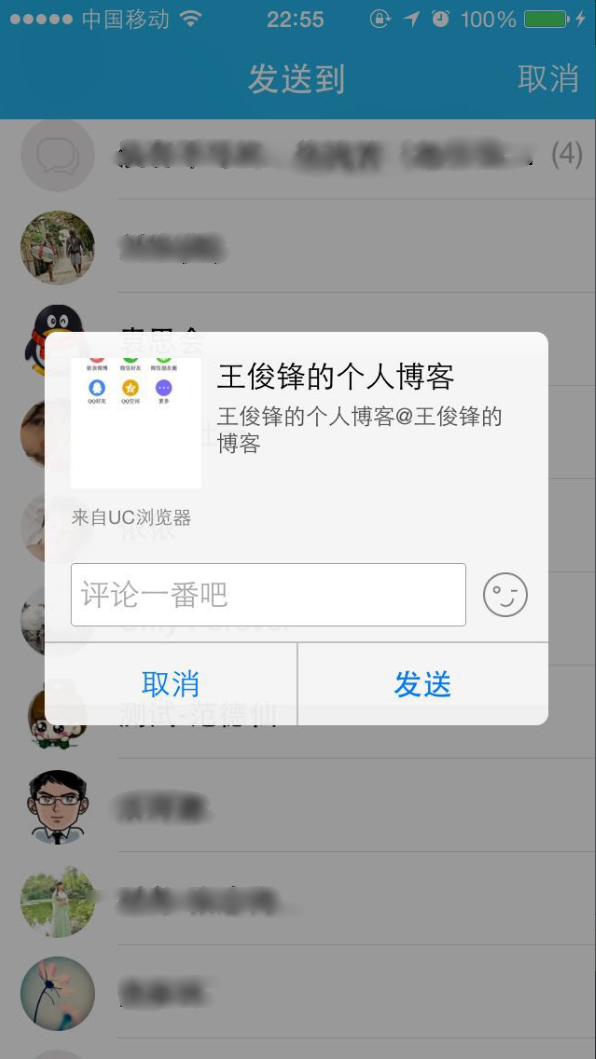
图4:QQ分享给联系人
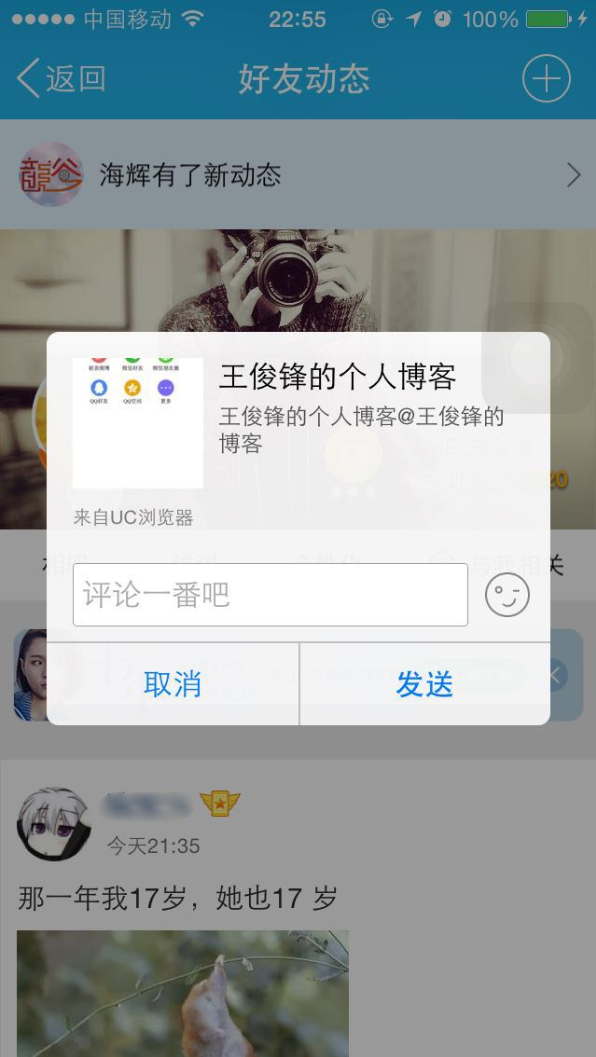
图5:QQ分享到空间
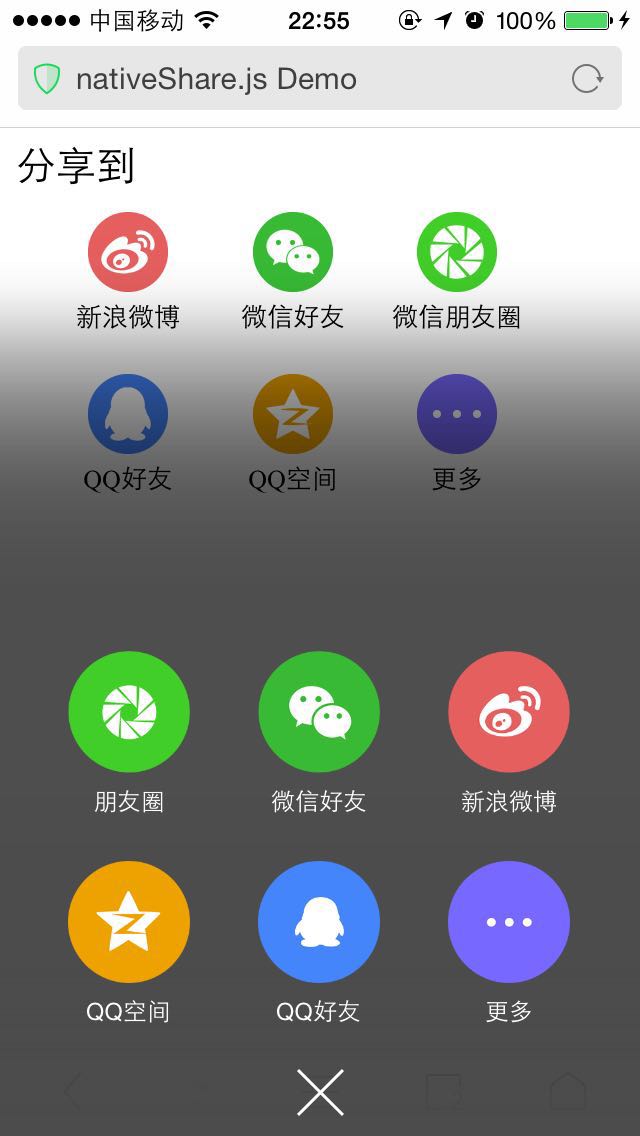
图6:调用浏览器的内置分享组件
注:相关教程知识阅读请移步到JavaScript/Ajax教程频道。
- 原生javascript实现分享到朋友圈功能 支持ios和android
- IOS下微信好友和朋友圈分享实现
- Android实现微信的分享与发送到朋友圈功能
- 超详细React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用
- React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用
- rails网站分享到朋友圈功能是怎么实现的
- 微信JS-SDK实现自定义分享功能,分享给朋友,分享到朋友圈,后台实现
- Android实现分享朋友圈功能(Eclipse下集成)
- 微信JS-SDK实现自定义分享功能,分享给朋友,分享到朋友圈
- 微信JS-SDK实现自定义分享功能,分享给朋友,分享到朋友圈
- 分享 原生javaScript实现的楼层导航功能
- iOS 原生UIActivityViewController(分享功能)
- iOS 微信分享到朋友圈
- android应用中分享到微信好友和朋友圈的实现
- Android 实现微信分享好友和朋友圈
- Android原生分享功能的思考与实现
- Android原生分享功能的思考与实现
- Android原生分享功能的思考与实现
- Socket Server-基于线程池的TCP服务器
- [Unity Graphics] 菲涅耳效应(The Fresnel Effect)
- 《UNIX网络编程 卷1》 笔记: 描述符传递技术
- java.lang.Object是如何成为默认父类的
- UISlider相关整理
- 原生javascript实现分享到朋友圈功能 支持ios和android
- [Windows ] windows 下实时打印日志
- navicat ubuntu界面乱码
- USACO-Section1.3 Mixing Milk [贪心算法]
- Java 堆、栈、方法区
- Qt透明窗体
- 关于Android的透明度的那些事
- java、Kotlin初学者-Android Studio 3.0 下载、安装
- php hash算法