jQuery基础-样式篇
来源:互联网 发布:新东方托福知乎 编辑:程序博客网 时间:2024/06/03 16:41
jQuery选择器之id选择器:$( "#id" )
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
jQuery选择器之class选择器:代替getElementsByClassName();
$(".class")循环
<script type="text/javascript"> //通过原生方法处理 //样式是可以多选的,所以得到的是一个合集 //需要通过循环给合集中每一个元素修改样式 var divs = document.getElementsByClassName('aaron'); for (var i = 0; i < divs.length; i++) { divs[i].style.border = "3px solid blue"; } </script> <script type="text/javascript"> //通过jQuery直接传入class //class选择器可以选择多个元素 $(".imooc").css("border", "3px solid red"); </script>jQuery选择器之元素选择器
类似
jQuery选择器之全选择器(*选择器)
原生:通过document.getElementsByTagName()中传递”*”同样可以获取到。
$("*")层级选择器 
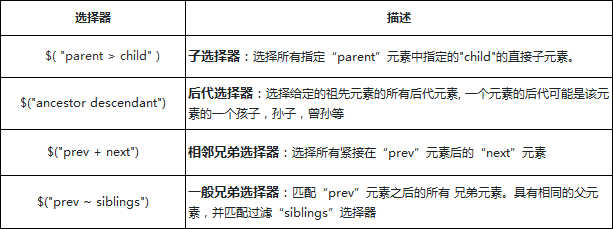
子选择器举例
$("div>p")$('div>p').css("border", "1px groove red"); <div class="left"> <div class="aaron"> <p>div下的第一个p元素</p> </div> <div class="aaron"> <p>div下的第一个p元素</p> </div> </div>会选中p元素
后代选择器
<div class="right"> <div class="imooc"> <article> <p>div下的article下的p元素</p> </article> </div> <div class="imooc"> <article> <p>div下的article下的p元素</p> </article> </div> </div>$("div p");//会选择div article下的p相邻兄弟选择器
<div class="bottom"> <div>兄弟节点div, +~选择器不能向前选择</div> <span class="prev">选择器span元素</span> <div>span后第一个兄弟节点div</div> <div>兄弟节点div <div class="small">子元素div</div> </div> <span>兄弟节点span,不可选</span> <div>兄弟节点div</div> </div> <script type="text/javascript"> //相邻兄弟选择器 //选取prev后面的第一个的div兄弟节点 $(".prev+div").css("border", "3px groove blue"); </script>一般兄弟选择器
<script type="text/javascript"> //一般相邻选择器 //选取prev后面的所有的div兄弟节点 $(".prev~div").css("border", "3px groove blue"); </script>阅读全文
0 0
- jQuery基础-样式篇
- jQuery基础(一)--样式篇
- jQuery基础篇(一)样式篇
- jQuery基础——样式篇
- jQuery基础——样式篇
- JQuery基础(一)样式篇
- Jquery基础样式
- jQuery基础(样式篇,DOM对象,选择器,属性样式)
- jQuery基础(样式篇,DOM对象,选择器,属性样式)
- jQuery基础 - 改变CSS样式
- jQuery基础 - 改变CSS样式
- jQuery基础 - 改变CSS样式
- jQuery基础 - 改变CSS样式
- jQuery基础 - 改变CSS样式
- jQuery基础 - 改变CSS样式
- JQuery基础(一、样式)
- JQuery基础 - 改变CSS样式
- jquery基础篇(二)— —属性与样式
- Hadoop基础教程-第6章 MapReduce入门(6.2 解读WordCount)(草稿)
- Magic
- 简单的链表与自动清理内存
- 创建json
- Android 解析json对象,存放到List中
- jQuery基础-样式篇
- html里制作简单导航栏
- 牛腩总结(一)
- SpringMVC异步上传多文件
- 数据库连接到ireport简单示例
- 【龙芯1c库】封装软件延时接口和使用示例
- linux下禁止用户使用密码方式登陆,而只使用密钥方式登陆
- angularJs中事件处理
- 《UNIX网络编程 卷1》 笔记: 广播


