学习使用:before和:after伪元素
来源:互联网 发布:数据库接口怎么写 编辑:程序博客网 时间:2024/05/29 03:39
伪元素能做什么呢?
“伪元素”,顾名思义。它创建了一个虚假的元素,并插入到目标元素内容之前或之后。
单词“pseudo”是希腊语的英译,它的基本意思是“说谎的,不诚实的,错误的。”因此叫伪元素是适合的。因为在文档中它不实际改变什么。相反的,它们是像幽灵一般的元素插入在css中,他们对用户是可见的,可以通过css控制。
基本语法
:before 和 :after 伪元素编码非常简单(和大多数的css属性一样不需要一大堆的前缀)。这里是一个简单的例子。
#example:before { content: "#";}#example:after { content: ".";}这个例子中提到了两件事情,第一,我们用#example:before和#example:after来目标锁定相同的元素.严格的说,在代码中他们是伪元素。
第二,在内容模块中提到,伪元素如果没有设置“content”属性,伪元素是无用的。
在这个例子中,拥有属性id的元素将有一个哈希符号放置内容之前,和一个句号在内容之后。
语法笔记
你可以设置content属性值为空,并且仅仅把他当做一个内容很少的盒子。像这样:
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
然而,你不可以完全的移除content属性,如果你移除了,伪元素将不会起作用。至少,content属性需要空引用作为它的值(即:content:“”)。
你也许注意到,你也可以用两个冒号(::before 和 ::after) 写伪元素,这个我以前讨论过的。简短的解释是,对于这两种语法没有什么不同,仅仅一点的不同是,伪元素(双冒号),css3中的伪类是(单冒号)
最后就语法而言。从技术上讲,你可以普遍的应用伪元素,不是放在特殊的元素上,像这样:
:before { content: "#";}虽然上面是有效的,但是它十分的没用。代码会在DOM里的每个元素的内容之前插入散列符号。即使你删除了<body>标签和它的所有内容,你仍会在页面上看见两个散列符号:一个在<html>里,另一个在<body>标签里,浏览器会自动创建哪一个。
插入内容的特点
正如前面提及的,插入的内容在页面的源码里是不可见的。只能在css里可见
同时,插入的元素在默认情况下是内联元素(或者,在html5中,在文本语义的类别里)。因此,为了给插入的元素赋予高度,填充,边距等等,你通常必须显式地定义它是一个块级元素。
这会是对如何设计伪元素的一个简要的说明,看我下面文本编辑器的这幅图

在这个例子中,我高亮的样式将被应用到元素里插入到目标元素内容的前面和后面。
还要注意的是典型的CSS继承规则适用于插入的元素。例如,你有字体系列黑体,宋体,无衬线字体应用到body元素里,然后伪元素会像其他元素一样继承这些字体系列。
同样的,伪元素不会继承没有自然继承自父元素(如 padding and margins)的样式。
之前或之后是什么?
你的直觉是:before和:after伪元素可能是 插入的内容会被注入到目标元素的前或后注入。但是,正如上面提到的,不是这样的。
注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。
为了证明这一点,看看下面的代码。首先,在HTML:
<p class="box">Other content.</p>
下面是插入伪元素的css:
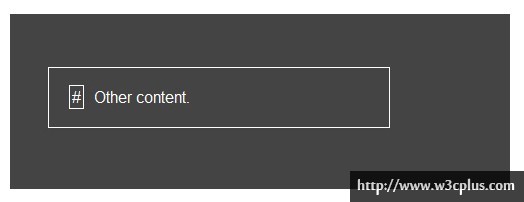
p.box { width: 300px; border: solid 1px white; padding: 20px;}p.box:before { content: "#"; border: solid 1px white; padding: 2px; margin: 0 10px 0 0;}在此html里,你所看的一段文字带有的是一个类的box,还有这样的文字“Other content”在里面(像你所会看到的一样,如果你看见了首页的源代码)。在css中,这段内容被设置了宽度,以及一些padding和可见的边框
然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。
这里是浏览器中查看的结果:

外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。
插入非文本内容
我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择
首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的
p:before { content: url(image.jpg);}注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。
当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。
你还可以选择ATRR(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回”
下面是一个例子:
a:after { content: attr(href);}attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。
上面的代码会导致页面上的每一个<a>元素的href值立即被放置在每个各自的<a>元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。
你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的
然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:<input>。
可怕的浏览器兼容性
任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。
浏览器支持:before 和 :after 伪元素栈,像这样:
- Chrome 2+,
- Firefox 3.5+ (3.0 had partial support),
- Safari 1.3+,
- Opera 9.2+,
- IE8+ (with some minor bugs),
- 几乎所有的移动浏览器。
唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。
伪元素不是决定性的
幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。
一些提醒
正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/css3/learning-to-use-the-before-and-after-pseudo-elements-in-css.html © w3cplus.com
版本二
层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的。事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”。

你一定听说过这个词,尤其是当你一直关注着我们的教程。点此浏览原作者的其他文章
事实上,的确有一些CSS家族的成员(CSS选择器)被分类为伪元素比如::first-line, :first-letter, ::selection, :before and :after。但是,就本文而言,我们将把我们探讨的范围限制在:before 和 :after这两个元素上。因此,本文中的“伪元素”将特指这两个伪元素(:before 和 :after),我们将从基础入手,来研究这个独特的主题。
关于语法和浏览器支持
伪元素实际上在CSS1中就存在了,但是我们现在所讨论的:before和:after则发布于CSS2.1中。在最初,伪元素的语法是使用“:”(一个冒号),随着web的发展,在CSS3中修订后的伪元素使用“::”(两个冒号),也就是::before 和 ::after—以区分伪元素和伪类(比如:hover,:active等)

然而,无论你使用单冒号还是双冒号,浏览器都将能识别它们。由于IE8只支持单冒号的格式,安全起见如果你想要更广泛的浏览器兼容性那么还是使用单冒号的格式吧!
它是做什么的
简而言之,伪元素将会在内容元素的前后插入额外的元素,因此当我们添加它们时,使用以下的标记方式,他们在技术上是平等的。
但是这些元素实际上并不在文档中生成。它们将在外部可见,但是你将不会在文档的源代码中找到它们,因此,实际上它们是“虚假”的元素。
使用伪元素
使用伪元素是相对容易的,:before将会在内容之前“添加”一个元素而:after将会在内容后“添加”一个元素。在它们之中添加内容我们可以使用content属性。
举例来说,下面的代码片段将在引用的之前和之后分别添加添加一个引号。

伪元素样式
尽管作为“虚假”的元素,事实上伪元素表现上就像是“真正”的元素,我们能够给它们添加任何样式,比如改变它们的颜色、添加背景色、调整字体大小、调整它们中的文本等等。

指定伪元素尺寸
默认生成的元素是一个内联元素,于是当我们想要指定它们的高度和宽度的是偶,我们首先不得不使用display: block把它们声明为块级元素。
由于已经设置float,所以无需设置display:black。

关联背景图像
我们也可以替换用图片替换内容而不是只有纯文本。尽管content属性提供了 url()来插入图片, 但是在更多的实例中,我更倾向于使用背景(background)属性从而更好的控制图片。

然而,正如你能够从上面的代码片段中看到的,我们仍旧声明了content属性,而且此时使用了空字符串。content属性是必须的而且应该经常被应用。否则,伪元素无论如何都无法正常工作。
结合伪类
尽管有不同类型的伪X(伪元素、伪类),我们可以使用伪类连同伪元素一起放入一个CSS规则中,例如,如果我们希望当我们的鼠标移到blockqoute上时,引号的背景色能够略微变深。

添加过渡效果
我们甚至可以在伪元素上应用transition属性来创建优美的颜色过渡效果。
更多的灵感
为了激发你的灵感,我们已经选择了三个很酷的例子,可以在web设计上给你很多主意。
迷人的阴影
在这个教程中 Paul Underwood 解释了如何创建更加逼真和吸引人的阴影效果。
使用 伪元素:before 和 :after 。它们两个都是绝对定位,而且使用负z-index来放置到图片后方实现阴影效果。

3D按钮
这是一个非常聪明的实现,利用伪元素结合CSS3 box-shadow 来绘制一个令人吃惊的3D按钮,仅仅使用了CSS和单一的锚文本。伪元素:before 被用来在按钮的左侧添加数字“1”。

叠加图像效果
使用伪元素来仅仅依靠一个图片标签创建一个“凌乱的”叠加图像效果也是可能的。伪元素用于建立一个图片叠加的错觉,通过使用z-index负值使“叠加”的图片在真正的图片后面来实现。

结论
伪元素很酷同时也是可应用到实际工作中的,基本上,每一个我们所添加的元素都不会干扰现有的HTML结构,而且伪元素可以做到 几乎所有我们能想到的事情。
实际上有一些伪元素的改进工作,目前逐步进行,比如伪元素嵌套div::before::before { content: ”; }以及多重伪元素div::before(3) { content: ”; }。很显然,在未来的web设计中,这些改进会让我们的设计有更多的形式(更多的可能性)。然而,他们将会在最新的浏览器中得到支持,让我们现在耐心的等待吧!
- 学习使用:before和:after伪元素
- 学习使用:before和:after伪元素
- 学习使用:before和:after伪元素
- 学习使用:before和:after伪元素
- 学习使用:before和:after伪元素
- 学习使用:before和:after伪元素
- 伪元素::after和::before的使用
- ::before和::after伪元素的使用
- before伪元素和after伪元素的具体使用
- 伪元素:after和:before
- 伪元素::after和::before
- 伪元素::after和::before
- 伪元素::before和::after
- 伪元素::after和::before
- 伪元素::after和::before
- Before和:After伪元素
- 伪元素:before和:after
- 学习如何使用:before与:after伪元素
- ati2avxx恶意代码手工查杀
- Deep Residual Learning for Image Recognition
- 安卓中沉浸式状态栏实现
- 关于DigitalClock属性过时的解决办法——替代者TextClock
- 一、树莓派3B烧录系统
- 学习使用:before和:after伪元素
- Build Your Own Angularjs 读书笔记(AngularJS牛逼的地方在于它内嵌了一个表达式到Function对象的编译器。。。当然还有DI框架)
- 关于win03利用SID原理--克隆管理员账号
- 深度卷积网络在计算机视觉中的应用研究综述
- 图像处理基础知识系列之三:霍夫变换简单梳理
- JavaScript程序设计_读书笔记2
- 集群与负载均衡系列(7)——消息队列之分布式事务
- Morgan Stanley(摩根斯坦利)笔试加电面试题大全
- 4.11easyui


