(开源)基于vue, react, node.js, go开发的微商城(含微信小程序)
来源:互联网 发布:叙永网络歌手大赛 编辑:程序博客网 时间:2024/05/20 12:46
微商城
地址: https://github.com/shen100/wemall
求star,求关注
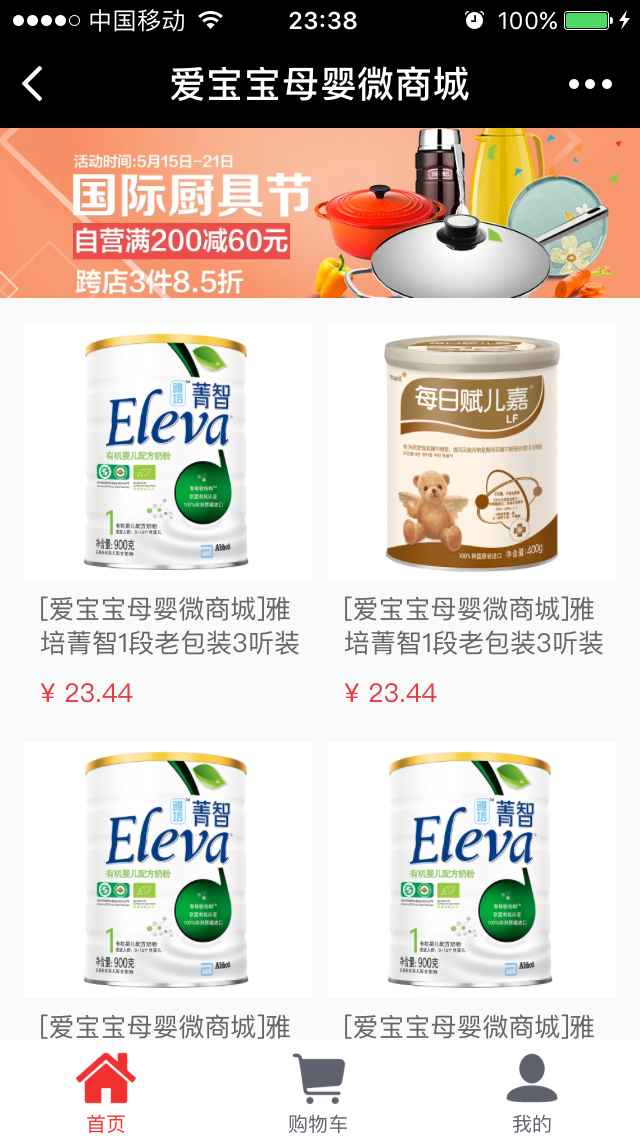
项目截图
微信小程序

项目环境搭建
1 克隆代码
git clone https://github.com/shen100/wemall.git2 配置nginx
将wemall/nginx/dev.wemall.com.conf文件拷贝到nginx的虚拟主机目录下
3 配置hosts
127.0.0.1 dev.wemall.com
4 创建数据库
先创建数据库如wemall,再use wemall,然后导入wemall/sql/wemall.sql
注意: 本地开发模式下,数据库是
wemall,用户是root,密码是test1234
可以通过wemall/configuration.json配置文件进行修改
5 安装node.js第三方模块
进入wemall/nodejs目录,运行命令
npm install如果安装失败,或速度慢,可尝试阿里的镜像
npm install --registry=https://registry.npm.taobao.org6 启动node.js程序
进入wemall/nodejs目录,运行命令
npm start再开一个新的命令行窗口, 运行命令
npm run staticServ7 运行go程序
进入wemall目录下,运行
go run main.go技术选型
前端
- web服务器: nginx
- 后台渲染: node.js
- M站框架集: vue, vuex, vue-router
- M站UI组件库: vux
- 后台管理框架集: react, redux, react-router-redux
- 后台管理UI组件库: antd
- 数据可视化: echarts
- 富文本编辑器: ueditor
- 打包工具: webpack
- 构建工具: gulp
后台
- web框架: iris
- 路由: httprouter
- 持久层框架: gorm
- 数据库: mysql
go依赖的第三方库
项目结构
最后
求star,star就是继续下去的动力
阅读全文
2 0
- (开源)基于vue, react, node.js, go开发的微商城(含微信小程序)
- (开源)基于vue, react, node.js, go开发的微商城(含微信小程序)
- 基于Node.js+MySQL开发的开源微信小程序B2C商城(页面高仿网易严选)
- Java 开发基于Zookeeper,Spring,vue.js的高并发多用户模块化微信商城系统(一) 项目介绍
- Java 开发基于Zookeeper,Spring,vue.js的高并发多用户模块化微信商城系统(二) Zookeeper原理
- BLUE,第一款基于VUE.JS + Node.JS + Native APP的前后端开发框架
- Java 开发基于Zookeeper,Spring,vue.js的高并发多用户模块化微信商城系统(四) Java微框架Spring Boot的应用
- 【备忘】2017 vue2 node mongo Koa2 Nuxt/Vue SSR 全栈开发小程序商城视频教程
- Java 开发基于Zookeeper,Spring,vue.js的高并发多用户模块化微信商城系统(三) 构建高可用MySQL服务
- 基于vue+node+mongo实现一个锤子商城
- 基于node.js的web程序入门
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
- JS-Vue/基于Vue.js的时钟
- Ubuntu 16.04 下部署Node.js+MySQL微信小程序商城
- VSCode拓展插件推荐(HTML、Node、Vue、React开发均适用)
- KoaHub.JS基于Node.js开发的mysql的node.js驱动程序代码
- 微信小程序支付过程详解,基于node.js的后台
- 基于vue.js开发的demo—天气APP
- 报头压缩-ROHC报头压缩简单示例
- virt-manager linux上虚拟机安装错误处理:error: Failed to connect socket to '/var/run/libvirt/libvirt-sock': No
- Java的匿名内部类
- Java中的一对多映射
- 新闻客户端
- (开源)基于vue, react, node.js, go开发的微商城(含微信小程序)
- 截断二进制指数退避算法
- java 数组 直接选择排序
- 二叉排序树查找指定区间的值
- java中的多对多映射
- 547. Friend Circles
- 文件操作_创建_读_写_复制文件
- Java的断言
- Android中常用布局及Androd Studio快捷键


