学会在博客中使用gif
来源:互联网 发布:jcl外国语学院知乎 编辑:程序博客网 时间:2024/06/05 08:32
学会在博客中使用gif
在CSDN博客中,使用markdown的语法插入图片后不方便调整其大小,位置等,不利于排版,学会使用HTML语法来帮助排版博客,大有裨益。
排版静态图
Markdown语法
Html语法
<img src="图片本地或网络地址" width="???" height="???"></img>
注意,就显示静态图,2者都十分方便,但是在博客中,我们经常需要对图片进行排版,这时markdown语法不太合适,我通常的做法就是:
<div align="center|left|right|..."> <img src="???" width="??"/></div>这样就可以对静态图进行排版了,而且最大的好处可以调整静态图在博客中大小,使文件看起来更加美观。
引入动态图
目前,基本上都是通过相关工具来控制录制的区域,再通过把录制的视频转换为.gif图片,后续过程和静态图相同。我个人觉得使用一个自动转换的软件最好,无须繁琐的视频转图片过程,下面推荐2款软件:
gifox
Gifox 是一款Mac平台上的Gif动画制作软件,Gifox 的功能操作及录制效果都还不错,在图片质量和大小上控制得也算 OK。对于绝大多数情况下的使用都足够。
下载地址:http://xclient.info/s/gifox.htmllicecap
LICEcap 是一款屏幕录制工具,支持导出 GIF 动画图片格式,轻量级、使用简单,录制过程中可以随意改变录屏范围。
下载地址:http://www.cockos.com/licecap/
更新内容:2017.06.21
QQ mac
使用QQ mac版本可以自由截屏或录制视频,其中录制视频支持窗口录制,这就很方便我们对模拟器的屏幕进行录制gif。
压缩gif
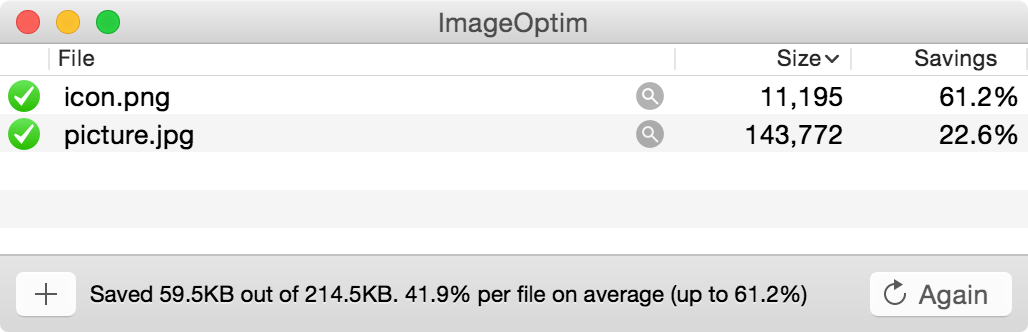
在使用QQ Mac或其他录制窗口的软件后,我们往往得到了一个比较大的gif图片,而CSDN博客上传图片大小限制在2M,所以必须对gif二次压缩才能上传到CSDN博客图床中。这里我介绍一款非常小巧而实用的工具:ImageOptim,下载地址。

- 学会在博客中使用gif
- 如何在CSDN博客中插入动态图(GIF)
- 如何在csdn博客中插入视频或gif
- 学会在ASP中使用存储过程
- 学会在ASP中使用存储过程
- 学会在ASP中使用存储过程
- 学会在ASP中使用存储过程
- 学会在ASP中使用存储过程
- 学会在ASP中使用存储过程
- 学会在ASP中使用存储过程 .
- 在j2me中,使用mmapi来播放gif动画
- 在 MFC 和 ATL 工程中使用动画GIF
- 在jni中使用SKMovie加载gif图片过程
- 在Wpf中使用动态GIF图像的简单方法
- 在winform中播放GIF
- 在Android中加载gif
- 学会使用5W1H来写作博客
- 学会在会议中提问
- 实验24:帧中继点对点实验
- spring源码分析一、源码下载
- MarkDow编辑器用法
- 网易构造队列
- [乐意黎原创]VSFTPD进行FTP连接时显示500 OOPS: cannot change directory:/ftp/private错误的解决方法
- 学会在博客中使用gif
- bit mask
- 09_STL包括容器(containers)、迭代器(iterators)、空间配置器(allocator)、配接器(adapters)、算法(algorithms)、仿函数六个部分
- android按两次返回退出程序
- java CAS
- Android Wi-Fi源码分析之WifiService操作Wi-Fi(一):分析Wifi.c中的wifi_load_driver()函数
- CSS3中不熟悉的属性2:display:box和display:flex的区别
- Linux下常用服务的端口号整理
- 关于线程池的理解


