MUI(4)
来源:互联网 发布:t22被砍后数据 编辑:程序博客网 时间:2024/06/16 14:19
今天感觉无聊,想听一首音乐。没有添加其他页面,只是在index_list.html页面进行代码添加而已。

1 <!doctype html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 <link href="../css/mui.min.css" rel="stylesheet" /> 9 </head>10 11 <body>12 <div class="mui-content">13 <div class="mui-popup-text" style="padding-left: 2em;padding-top: 15px;">你好,这里是另一个页面!欢迎您的到来。<br/>今天无聊放首本地歌曲听听。</div>14 <div style="padding-left: 2em;padding-top: 15px;">15 <button id="musicStart" type="button" class="mui-btn mui-btn-primary">GO!</button><br /><br />16 <button id="musicPause" type="button" class="mui-btn mui-btn-primary">PAUSE!</button><br /><br />17 <button id="musicResume" type="button" class="mui-btn mui-btn-primary">RESUME!</button><br /><br />18 <button id="musicStop" type="button" class="mui-btn mui-btn-primary">STOP!</button><br /><br />19 </div>20 </div>21 <script src="../js/mui.min.js"></script>22 <script type="text/javascript">23 mui.init(); //初始化24 // 扩展API加载完毕后调用onPlusReady回调函数25 document.addEventListener('plusready', onPlusReady, false);26 // 扩展API加载完毕,现在可以正常调用扩展API27 function onPlusReady() {}28 var music = null;29 //开始播放30 document.getElementById("musicStart").addEventListener('tap',function (){31 if(plus.audio == undefined) {32 alert("Device not ready!");33 }34 music = plus.audio.createPlayer("../upload/file/music/caichunjia-qiangwei.mp3");35 music.play(function() {36 alert("Audio play success!");37 }, function(e) {38 alert("Audio play error!" + e.message);39 });40 });41 //暂停播放42 document.getElementById("musicPause").addEventListener('tap',function(){43 music.pause();44 });45 //恢复播放46 document.getElementById("musicResume").addEventListener('tap',function(){47 music.resume();48 });49 //停止播放50 document.getElementById("musicStop").addEventListener('tap',function(){51 music.stop();52 });53 </script>54 </body>55 56 </html>

暂时只支持播放本地音乐,播放、暂停、恢复、停止四个功能键。存在bug,尚未完善,后期会完善,这个后期不是后会无期的意思,不要误会,小编一定会完善的。
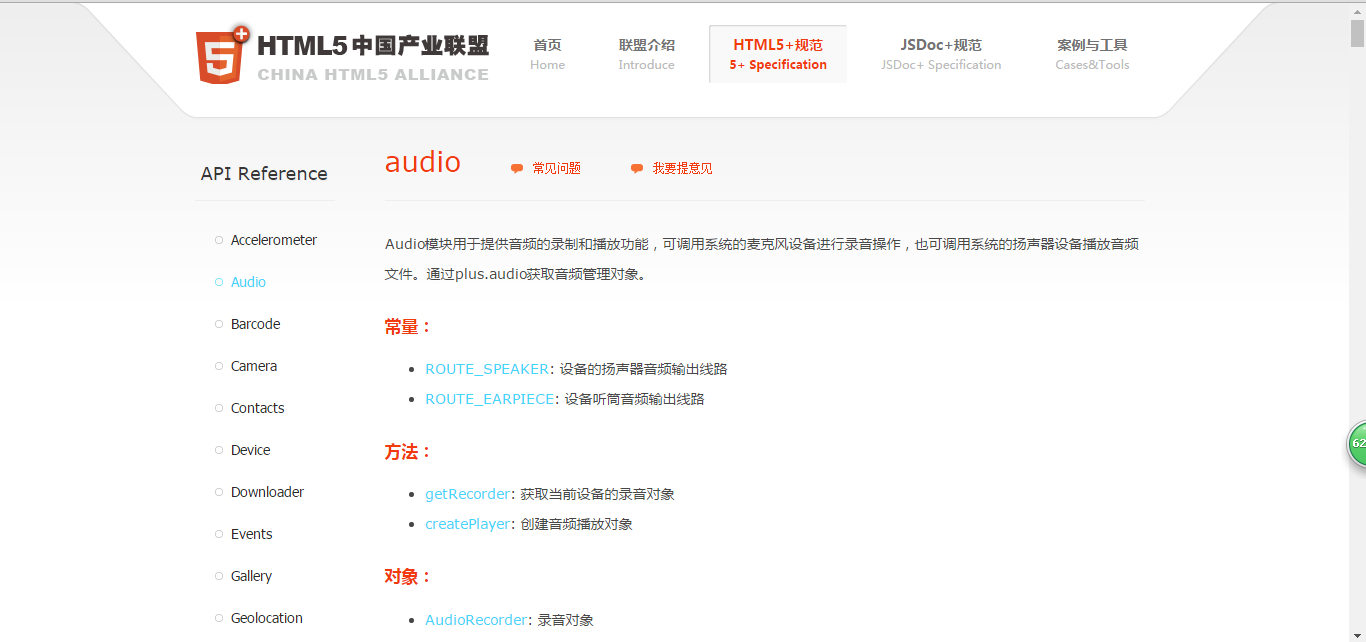
下面附上官方文档:http://www.html5plus.org/doc/zh_cn/audio.html
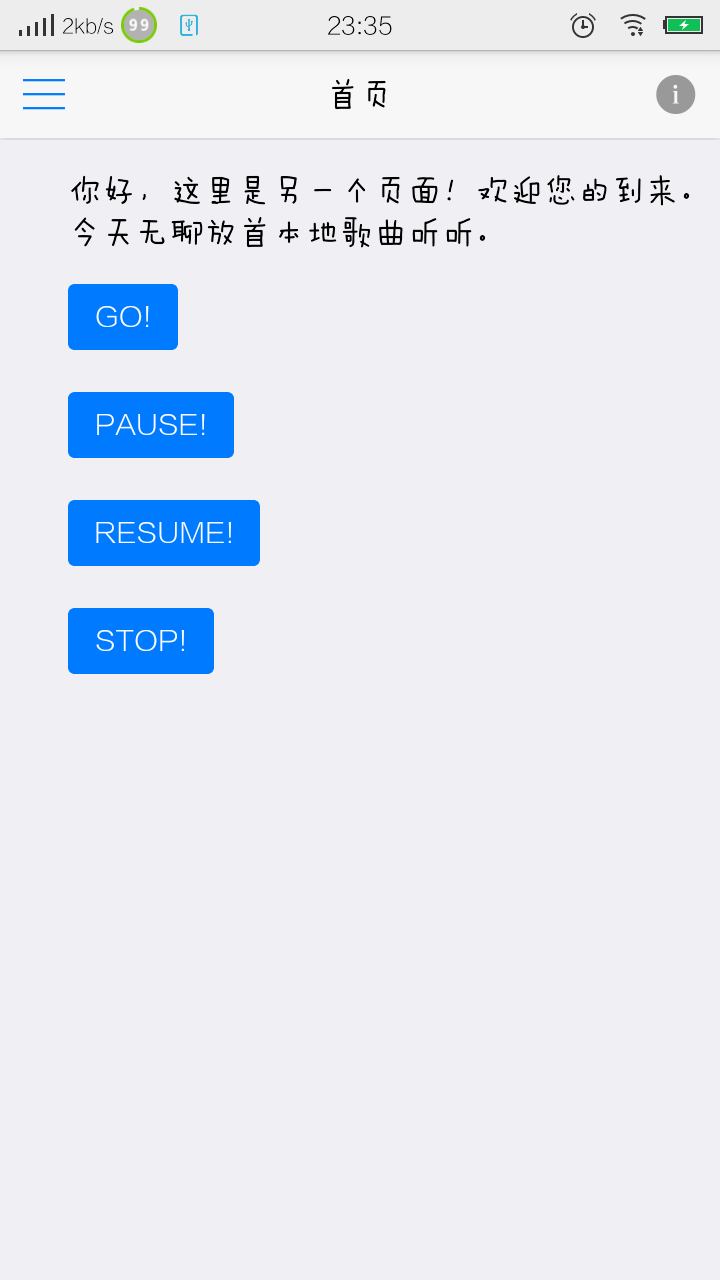
手机测试截图:测试手机系统参数:Android4.2.2.
结尾留下一个思考题:display与tap,见解可以写在评论里面。
转载请注明出处,谢谢。
阅读全文
0 0
- MUI(4)
- MUI(5)
- MUI(3)
- MUI(2)
- MUI(1)
- MUI框架(1)
- MUI框架(2)
- mui dialog(对话框)
- MUI(一)简介
- mui
- mui
- mui
- MUI
- Mui
- mui
- mui
- MUI程序(vista以上)
- MUI蓝牙打印(Android)
- 学习android之ADT
- Java基础应用之循环控制(foreach循环优于for循环)
- caffe mnist数据实战
- 有关Android中生命周期的一些问题
- wget爬数据命令
- MUI(4)
- java从入门到弃坑数据库三
- 美媒:中国AI研发让谷歌也眼红
- 关于c语言和c++中的函数参数的执行顺序的问题
- MUI(3)
- POJ 1942 Paths on a Grid 笔记
- [java]变量的初始化
- 简单的算法问题3——元素移除
- 第三十二天 :js实现换肤功能(最简版+修改版)


